Настройки SpreadSheet
Вы можете с легкостью настроить SpreadSheet. Для компонента доступны работа со встроенными математическими формулами, изменение размера ячеек, задание количества строк и столбцов.
Редактор для формул
Редактор формул позволяет создавать новые формулы и редактировать уже существующие формулы ячеек.
Редактор активирован по умолчанию. Чтобы отключить редактор, передайте свойству liveEditor значение false.
webix.ui({
view: "spreadsheet",
data: base_data,
liveEditor: true
});
Подробную информацию о редакторе формул вы найдете в соответствующей статье.
Количество строк и столбцов
Если вам нужно задать определенное число столбцов или строк для SpreadSheet, используйте свойства columnCount и rowCount.
webix.ui({
view:"spreadsheet",
data: base_data,
// задает число столбцов
columnCount:10,
// задает число строк
rowCount:20
});
Related sample: Reset Spreadsheet
Дополнительный тулбар
Чтобы добавить дополнительные элементы/компоненты в Spreadsheet, вы можете воспользоваться свойством subbar. Свойство позволяет добавлять компоненты между тулбаром и таблицей.
Внутри свойства subbar вы можете задать компонент, например "toolbar", применить стили CSS и указать элементы, которые будут отображаться в созданном компоненте.
webix.ui({
view:"spreadsheet",
data: base_data,
subbar:{
view:"toolbar", css:"webix_ssheet_toolbar",
elements:[
{ view:'label', template:"Custom cell editor: ", width:190},
{ view:'text', id:'text', width:250 },
{}
]
},
});
Режим "Только для чтения"
Чтобы включить режим "Только для чтения", задайте свойству readonly значение true:
webix.ui({
view:"spreadsheet",
data: base_data,
readonly:true
});
Пользователи больше не смогут изменять данные и их форматирование. Панель "Instruments" будет скрыта.
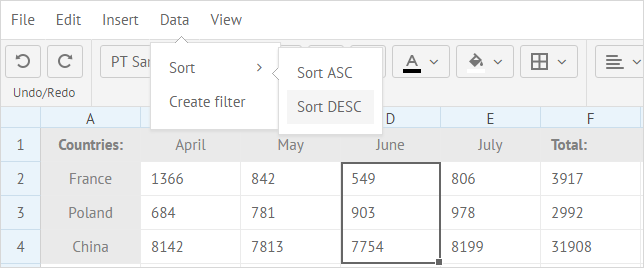
Меню
Вы можете добавить выпадающее меню над тулбаром SpreadSheet. Это сэкономит пространство тулбара и позволит разместить на нем только самые необходимые кнопки.

Чтобы добавить меню, задайте свойству menu значение true.
webix.ui({
view:"spreadsheet",
data: math_data_simple,
menu: true
});