defaultData
данное свойство хранит данные, которые отображаются в зависимом компоненте, если в главном компоненте ни один элемент не выбран
object defaultData;
Example
$$('mylist').define("defaultData", { name:"New contact", gender:"Male", age:"18" });
Related samples
Details
Данное свойство можно использовать, чтобы в зависимом компоненте не отображалось значение 'undefined'.
Например, ваша страница имеет такую структуру:

webix.ui({
cols:[
{
view:"list",
id:"myList",
url:"data.json",
select:true,
template:"#rank#. #title# </div>"
},
{
view:"template",
id:"myTemplate",
template:"Title #title#<hr> Year #year#<hr> Votes #votes#"
}]
});
$$('myTemplate').bind($$('myList'));
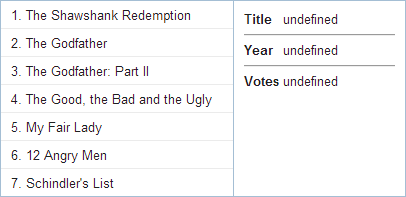
Первоначально, когда ни один элемент списка не выбран, он выглядит так:

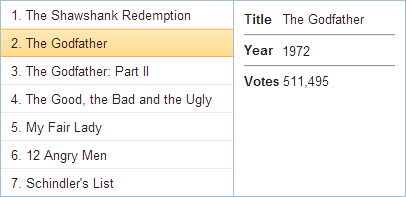
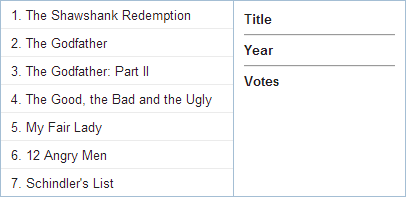
Если определить значения по умолчанию, они будут отображаться в компоненте, пока пользователь не выберет элемент в главном компоненте:
$$('myList').define("defaultData", { title:"", year:"", votes:"" });

See also
API
Articles