UnitList
Справочник по API
Обзор
Получая исходный неиерархический набор данных, UnitList представляет их в упорядоченном сгруппированном виде. Элементы данных сортируются и затем объединяются по значениям.

Инициализация
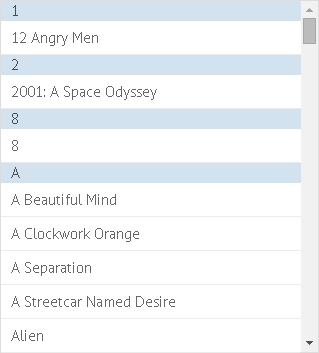
Список элементов сгруппирован по названию
webix.ui({
view:"unitlist",
uniteBy:function(obj){
return obj.title.substr(0,1);
},
type:{// задает свойства элемента (необязательно)
height:50,
headerHeight:30,
},
template:"#title#</br>#year#<br/>#votes#",
data: set
});
- Свойство uniteBy группирует данные по указанному критерию (здесь это первая буква в заголовке элемента данных);
- Также uniteBy устанавливает шаблоны и заголовки (values) для групп.
Темплейт заголовка группы
view:"unitlist",
uniteBy:function(obj){
return "<span style='background-color:"+obj.color+";'>"+
obj.title.substr(0,1)+"</span>";
}
Работа с UnitList
Работа с Values
UnitList API позволяет получать текстовые значения заголовков групп (values), а также элементы данных, которые соответствуют тому или иному критерию группировки.
- getUnits() - возвращает JS массив значений, определенных в свойстве uniteBy. Значения отсортированы в алфавитном порядке, числа идут перед буквами;
- getUnitList(id) - возвращает ID (одно или чаще несколько) записи данных, объединенных критерием группировки.
var units = $$('list').getUnits(); // -> // -> [1, C, M, T]
var unit = $$('unit').getInputNode().value; // получает текст поля Combo box
var id = $$("list").getUnitList(unit);
Related sample: Working with UnitList Items
Чтобы получить все значения элемента данных, достаточно знать его ID:
var title = $$("list").getItem(id).title;
Если же критерию группировки соответствуют несколько элементов данных, они возвращаются JS массивом и обрабатываться должны соответственно.
Общие функции:
- Data Loading
- Defining Data Template
- Adding/Deleting Items
- Editing Data
- Data Filtering and Sorting
- Selection
- Paging
- Экспорт компонентов в PNG
- Экспорт компонентов данных в Excel
Не существует встроенной возможности редактирования данных внутри UnitList. Для этих целей вам стоит предварительно создать прототип объекта editlist.
Статьи по Теме
- Операции с объектами данных
- Sizing Components
- Resizing
- Changing Component Properties
- List
- GroupList
- X-list
- UnitList CSS Image Map