Available only in PRO Edition
Bullet Graph
Since 4.3
Компонент доступен для пользователей Webix Pro.
Справочник по API
Обзор
Bullet Graph - это более компактная версия Gage. Компонент предназначен для визуализации изменения каких-либо показателей на шкале, которую можно разделить на несколько частей (например, "плохо", "хорошо" и "отлично").

Инициализация
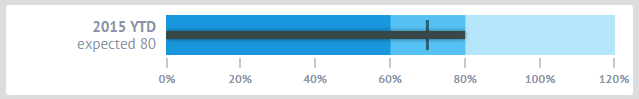
Базовая конфигурация Bullet Graph выглядит следующим образом:
webix.ui({
view:"bullet",
minRange:0,
maxRange:120,
value:40,
bands:[
{ value:120, color:"#b4e5fb" },
{ value:80, color:"#55c2f3" },
{ value:60, color:"#1997dc" }
],
label:"2015 YTD",
placeholder:"expected #value#",
marker:70,
stroke:8,
scale:{
step:20,
template:"#value#%"
}
});
Основные свойства
- value - (number) начальное значение компонента. Должно быть установлено в диапазоне значений minRange и maxRange или равно одному из них.
- minRange - (number) минимальное значение диапазона шкалы;
- maxRange - (number) максимальное значение диапазона шкалы;
- color - (string|function) определяет цвет маркера, показывающего текущее значение;
- bands - (array) массив значений и цветов используемый для визуализации диапазонов в шкале. Набор по умолчанию:
bands:[
{ value:100, color:"#5be5d6" },
{ value:80, color:"#fff07e" },
{ value:60, color:"#fd8b8c" }
]
- label (string) - текстовый заголовок компонента;
- placeholder (string) - дополнительная информация для заголовка компонента;
- marker (number|false) - определяет положение маркера целевого значения, по умолчанию
false; - stroke (number) - определяет ширину столбца диаграммы, по умолчанию
8; - scale (object) - определяет конфигурацию шкалы, по умолчанию
scale:{step:10}.
Полный список свойств вы найдете в Справочнике API.
Настройка скорости анимации
Установленная по умолчанию скорость анимации равна 500. Чтобы изменить это значение, используйте свойство flowTime:
webix.ui({
view:"bullet",
value:40,
color:"green",
flowTime:4000
});
Динамический цвет
Вы можете задать динамически изменяющийся текст для столбца Bullet. Для этого задайте свойство color как функцию:
webix.ui({
view:"bullet",
value:40,
stroke:16,
color:(v) => {
if (v < 30) return "red";
if (v < 60) return "gold";
return "green";
}
});
Функция принимает один параметр - текущее значение Bullet Graph.
Related sample: Bullet Graph - Color by value
Изменение расстояния между засечками на шкале
По умолчанию расстояние между засечками шкалы Bullet Graph 10px. Чтобы изменить это значение, используйте свойство tickSize:
webix.ui({
view:"bullet",
value:40,
tickSize:4
})
Related sample: Bullet Graph - Ticks size
Наверх