Available only in PRO Edition
Barcode
Компонент доступен для пользователей Webix Pro.
Справочник по API
Обзор
Компонент Barcode позволяет кодировать текстовые значения в штрих-код для последующего считывания специальными техническими средствами.

Инициализация
Barcode инициализируется также, как и любой другой компонент библиотеки.
Чтобы создать новый объект Barcode, используйте следующий конструктор:
Конструктор Barcode
webix.ui({
view:"barcode",
id:"bars"
});
Также вы можете поместить компонент Barcode внутрь лейаута:
var barcode = { view:"barcode", id:"bars" };
webix.ui({
cols:[
barcode,
// ...
]
});
Чтобы поместить Barcode в контейнер, используйте свойство container внутри конструктора:
webix.ui({
container:"box",
view:"barcode"
});
Related sample: Barcode Initialization
Основные свойства:
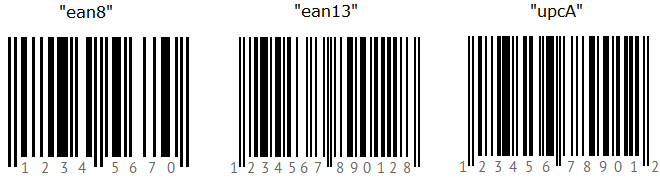
- type - устанавливает тип Barcode. Существует три встроенных типа: "ean8", "ean13" (тип по умолчанию) и "upcA";
- value - определяет текстовое значение;
- width - определяет значение ширины, чтобы сделать значение гибким, задайте свойству -1;
- height - определяет значение высоты, чтобы сделать значение гибким, задайте свойству -1;
- paddingX - задает левый и правый отступы (пространство между границей компонента и изображением);
- paddingY - задает верхний и нижний отступы;
- textHeight - задает высоту текстового блока;
- color - задает цвет столбцов.
Настройки Value
Задать значение можно двумя способами:
- с помощью свойства value в конфигурации Barcode
- используя метод setValue
var barcode = new webix.ui({
view:"barcode",
value: "123456789012"
});
// устанавливает новое value
barcode.setValue("453456789015");
Определение типа
Компонент Webix Barcode поддерживает распространенные типы штрих-кодов:
- ean8
- ean13 (тип по умолчанию)
- upcA

Используйте свойство type, чтобы задать тип:
barcode = webix.ui({
view:"barcode",
type: "upcA"
});
Тип можно изменять динамически, используя метод define. После того, как изменения применены, вызовите метод render, чтобы перерисовать Barcode с новым типом:
barcode.define("type","ean8");
barcode.render();
Related sample: Built-in Types
Пользовательские типы
Чтобы создать оригинальный Barcode, добавьте нужный тип в существующий компонент.
Каждый тип должен содержать функцию, которая возвращает последовательность символов "0" и "1" на основе входящего текстового значения. Эта комбинация символов 0 и 1 будет использоваться для отображения столбцов.
Библиотека отрисует черные столбцы для "1" и оставит пробелы для "0".
Чтобы добавить новый тип, используйте метод webix.type, принимающий два параметра:
- объект компонента
- объект с конфигурацией type
webix.type( webix.ui.barcode, {
/* конфигурация type */
});
Конфигурация type должна содержать три свойства:
- name - (string) названия кода;
- encode - (function) функция, возвращающая последовательность "1" и "0";
- template - (function) функция, возвращающая текстовое значение штрих-кода.
Давайте рассмотрим пример конфигурации штрих-кода с типом "code39":
1) определяем имя типа:
name:"code39",
2) задаем массив с кодировками для 43 символов, состоящий из заглавных букв (с A по Z), цифр (с 0 по 9) и специальных символов (-,., $, /, +, %, и пробел):
encodings:[
"110101001011",
"101101001011",
...
]
3) задаем функцию template, которая будет преобразовывать входящий текст в верхний регистр и добавлять в начале и в конце символ "*":
template: function(value){
return ("*" + value + "*").toUpperCase();
}
4) определяем метод encode, который будет применять последовательности из массива encodings к входящему текстовому значению
encode: function(value){
var chars = "ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789-. $/+%*";
var code = "";
// применяет метод template
value = this.template(value);
for(var i=0; i<value.length; i++){
var pos = chars.indexOf( value.charAt(i) );
if (pos < 0)
return "";
if (i)
code += "0";
// кодирует символы
code += this.encodings[pos];
}
return code;
}
Тип "code39" целиком будет выглядеть следующим образом:
webix.type(webix.ui.barcode, {
// название
name: "code39",
// кодировка для символов "A","B" и т.д.
encodings: [
"110101001011",
"101101001011",
...
],
// кодирует входящий текст
encode: function(value){
var chars = "ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789-. $/+%*";
var code = "";
// применяет метод template
value = this.template(value);
for(var i=0; i<value.length; i++){
var pos = chars.indexOf( value.charAt(i) );
if (pos < 0)
return "";
if (i)
code += "0";
// кодирует символы
code += this.encodings[pos];
}
return code;
},
// возвращает текст для code39
template: function(value){
return ("*" + value + "*").toUpperCase();
}
});
Пример использования "code39":
barcode = webix.ui({
view: "barcode",
type: "code39",
value: "CODE 39"
});
Результат представлен на изображении:
