Начало работы с Webix
Webix это кроссбраузерный фреймворк для разработки интерактивных кроссплатформенных web-приложений с использованием JavaScript, CSS и HTML технологий. Библиотека содержит более 100 полностью настраиваемых компонентов, умеет работать в тандеме с другими популярными JS фреймворками, а также с любой серверной средой.
- С основными особенностями Webix можно ознакомиться в этой статье.
- Информацию о поддерживаемых браузерах и платформах вы найдёте в статье о совместимости.
- Оставайтесь в курсе последних обновлений с разделами что нового и миграция.
Основной код
- Создайте HTML документ и подключите необходимые ресурсы Webix:
<!DOCTYPE HTML>
<html>
<head>
<link rel="stylesheet" href="//cdn.webix.com/edge/webix.css" type="text/css">
<script src="//cdn.webix.com/edge/webix.js" type="text/javascript"></script>
</head>
<body>
<script type="text/javascript" charset="utf-8"> /* код приложения */ </script>
</body>
</html>
- Опишите конфигурацию Webix UI:
webix.ui({
rows:[
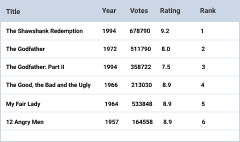
{ view:"template", type:"header", template:"My App!" },
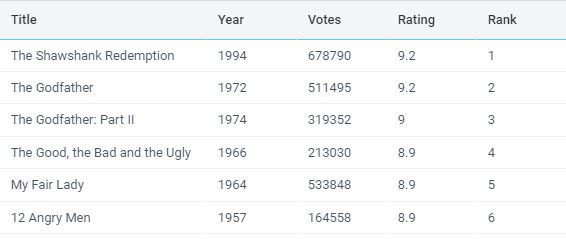
{ view:"datatable", autoConfig:true, data:[ /*data array*/ ] }
]
});
Этого достаточно. Теперь откройте документ со своим мини-приложением в браузере.