Calendar
Справочник по API
Обзор
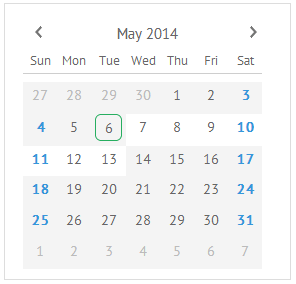
Calendar - это компонент для выбора даты и/или времени. Это удобный интерактивный инструмент, который будет полезен при заполнении различных форм. Выбранное в режиме timepicker время будет отображаться под календарем.

Инициализация
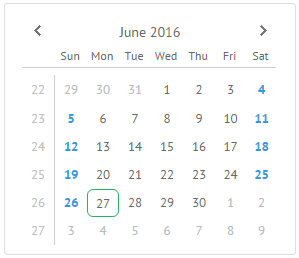
Так вы можете инициализировать Webix Calendar:
webix.ui({
view:"calendar",
id:"my_calendar",
date:new Date(2012,3,16),
weekHeader:true,
events:webix.Date.isHoliday,
width:300,
height:250
});
Related sample: Calendar Initialization
Основные свойства:
- weekHeader (boolean) - отображает названия дней недели (по умолчанию
true); - events (function) - задает дополнительный CSS класс для дней недели, например webix.Date.isHoliday подсвечивает выходные;
- date (string,object) - задает какой год и месяц (число, начиная с 0) будет показан при инициализации календаря. Если значение не задано, будет показана текущая дата;
- dayTemplate (function) - задает функцию, устанавливающую темплейт для каждого дня недели. По умолчанию дни отображаются без стилизации;
- icons (boolean) - задает массив иконок календаря и позволяет управлять ими;
- multiselect (boolean,string) - разрешает множественный выбор в календаре. Значение
"touch"позволяет включить множественный выбор на тач-устройствах.
Полный список свойств Calendar в специальном разделе Справочника API.
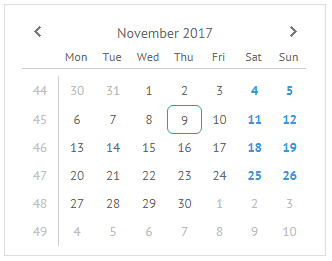
Настройка первого дня недели
По умолчанию неделя в календаре начинается с воскресенья. Вы можете изменить это значение на понедельник. Для этого используйте свойство startOnMonday:
webix.Date.startOnMonday = true;
webix.ui({
view:"calendar"
// конфигурация calendar
});

Related sample: Calendar: Setting Start Date
Работа с Calendar
Задать и получить дату
Задать дату (или выбрать) после инициализации календаря можно с помощью следующих методов:
- setValue(new Date(2012,3,30)); - общий метод для задания значений контролов;
- selectDate(new Date(2012,3,30)); - специфический метод календаря, работает как setValue;
- showCalendar(new Date(2012,3,30)); - показывает указанную дату, но не выбирает ее.
Чтобы получить дату, используйте следующие методы:
- getValue; - общий метод для получения значений контролов;
- getSelectedDate; - возвращает выбранную дату;
- getVisibleDate; - возвращает "видимую" дату, правила определения "видимой" даты описаны тут.
$$("calendar1").selectDate(new Date(2012,3,30));
$$("calendar1").getValue(); // возвращает неформатированный объект даты
// -> Mon Apr 30 2012 00:00:00 GMT+0300 (EEST)
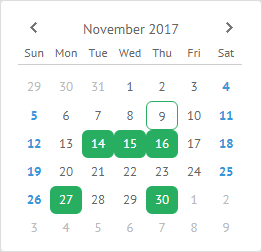
Множественный выбор дат
Возможность выбора нескольких дат задаётся свойством multiselect в значении true:
webix.ui({
view:"calendar",
date:new Date(2016,1,16),
multiselect:true
});
Для множественного выбора используйте сочетание клик мыши + клавиша CTRL.

Для множественного выбора на тач-устройствах задайте свойству multiselect значение "touch":
webix.ui({
view:"calendar",
date:new Date(2016,1,16),
multiselect:"touch"
});
Related sample: Multiselect in the Calendar
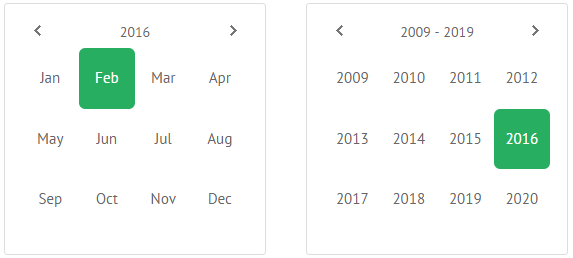
Режимы отображения
В Calendar существуют режимы отображения только лет или только месяцев:

Чтобы установить нужный режим, используйте свойство type:
webix.ui({
date:new Date(2016,1,16),
view:"calendar",
type: "month"
});
webix.ui({
date:new Date(2016,3,16, 8, 10),
view:"calendar",
type:"year"
});
Related sample: "Month" and "Year" Types
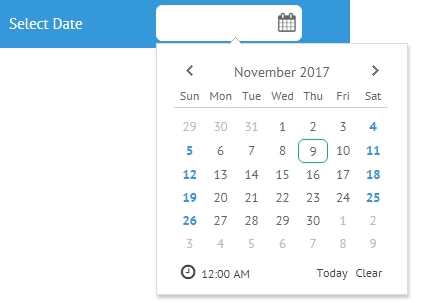
Datepicker
Календарь открывается по клику на текстовое поле контрола datepicker.

webix.ui({
view:"toolbar",
type:"MainBar",
elements:[
{view:"datepicker", name: "select_date", label: 'Select Date' }
]
});
Related sample: Date Picker in Calendar
Интерфейс выбора времени
Webix Calendar предлагает два способа выбора времени:
- встроенный "Timepicker";
- отдельный компонент "Time".
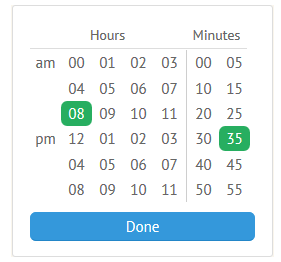
Время можно выбрать с точностью до 5 минут.
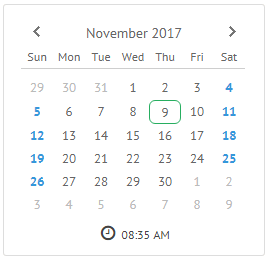
Timepicker внутри календаря
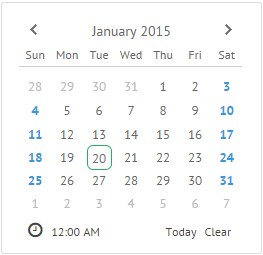
По умолчанию timepicker скрыт. Задайте свойству timepicker значение true, чтобы добавить время на календарь.
Вызвать Timepicker можно, нажав на иконку с часами внизу календаря.

webix.ui({
view:"calendar",
date: new Date(2012, 3, 16, 8, 35),
timepicker:true,
timepickerHeight:50 // необязательный параметр, по умолчанию 30
});
С включенным timepicker время отображается под календарем. Существует три варианта отображения часов:
- если время задано в конструкторе new Date(YYYY, MM, DD, HH, mm), оно отображается в соответствии с указанными значениями;
- если дата задана без указанных параметров времени (new Date(2012, 3, 16)), часы покажут полночь;
- если функция new Date приходит без параметров, календарь отобразит текущие дату и время.
Related sample: Timepicker in Calendar
Компонент Time

Компонент time отделен от интерфейса выбора даты и вызывается отдельно. Для инициализации time задайте type:"time" в конструкторе календаря.
webix.ui({
view:"calendar",
type:"time"
});
Related sample: Timepicker in Calendar
Также как и стандартный Calendar, компонент Time принимает значения как объект Date или строку с датой в поддерживаемом формате.
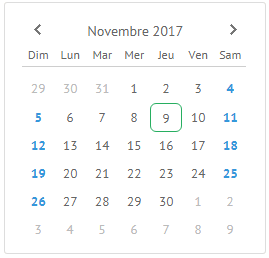
Локализация
По умолчанию Calendar представлен с установленной en-US локалью. Однако вы с легкостью можете поменять язык календаря, применив нужную вам локаль или набор локалей (en-US, fr-FR, ru-RU).
Пример кода:
webix.i18n.setLocale("fr-FR");
В интерфейсе это отобразится следующим образом:

Related sample: Localized Calendar
Вы можете изменять отдельные элементы существующей локали, например текстовые значения иконок и кнопок:
webix.i18n.calendar.clear: "Clear New";
webix.i18n.calendar.today: "Today New";
webix.i18n.setLocale();
Чтобы применить изменения, вызовите метод setLocale.
Блокировка дат и временных интервалов
Вы можете заблокировать весь календарь, применив свойство disabled:
{view:"calendar", disabled:true}

Related sample: Calendar: Disabled Dates
Заблокировать даты
Заблокированные даты отличаются по виду. Клики по ним заблокированы. Есть два способа заблокировать период в календаре:
Задать "активный" период
Используйте специальные свойства minDate и maxDate, чтобы ограничить период, доступный для выбора:
{ view:"calendar", minDate:'2014-05-07', maxDate:new Date(2014, 4, 13) }
Дату можно задать как объект Date или строку в поддерживаемом формате (задается в текущей локали). По умолчанию используется en-US локаль и формат (parseFormat) "%Y-%m-%d".
Определить функцию blockDates
Функция должна возвращать true для дат, которые нужно заблокировать. В примере ниже все даты до 2014 году будут заблокированы:
webix.ui({
view:"calendar",
blockDates:function(date){
if(date.getFullYear()<=2013)
return true;
}
});
Правила для CSS класса, присвоенного заблокированным датам (.webix_cal_day_disabled), можно переопределить, чтобы изменить вид этих дат.
Заблокировать временной интервал
В timepicker вы тоже можете заблокировать определенный интервал. Заблокированный интервал будет визуально отличаться и не будет доступен для выбора. Интервал должен быть кратен 5 минутам. Заблокировать интервал времени вы тоже можете двумя способами:
Задать интервал
Используйте специальные свойства minTime и maxTime:
webix.ui({
view:"calendar",
timepicker:true,
minTime:"8:00",
maxTime:"18:30"
});
Определить функцию blockDates
Функция принимает объект даты в качестве параметра и должна возвращать true для заблокированного интервала.
var disabledTime = [
new Date(2015,6,1,8,40),
new Date(2015,6,1,9,10),
new Date(2015,6,1,10,30)
];
webix.ui({
view:"calendar",
blockTime:function(date){
for (var i = 0; i < disabledTime.length; i++){
if (disabledTime[i].valueOf() == date.valueOf())
return true;
}
return false;
}
});
Правила для CSS класса, присвоенного заблокированным датам (.webix_minutes .webix_cal_day_disabled), можно переопределить, чтобы изменить вид этих дат.
Иконки "Today" и "Clear"
Чтобы добавить или настроить иконку в Calendar, используйте параметр icons. По умолчанию виджет использует иконки "Today" и "Clear".
Иконка "Today" позволяет выбрать текущую дату. Иконка "Clear" сбрасывает выбор.

Эти иконки задаются в массиве icons и не являются обязательными. Вот так можно создать календарь с Timepicker и иконками "Today" и "Clear":
webix.ui({
rows:[
{ view:"calendar", timepicker:true, icons:true }
]
});
Чтобы скрыть иконки, задайте свойству icons значение false.
Конфигурация Icons по умолчанию
Конфигурация по умолчанию представлена ниже:
webix.ui({
view:"calendar",
icons: [
// иконка "today" по умолчанию
{
template: function(){
return "<span class='webix_cal_icon_today webix_cal_icon'>"
+webix.i18n.calendar.today
+"</span>";
},
on_click:{
"webix_cal_icon_today": function(){
this.setValue(new Date());
this.callEvent("onTodaySet",[this.getSelectedDate()]);
}
}
},
// иконка "clear" по умолчанию
{
template: function(){
return "<span class='webix_cal_icon_clear webix_cal_icon'>"
+webix.i18n.calendar.clear
+"</span>";
},
on_click:{
"webix_cal_icon_clear": function(){
this.setValue("");
this.callEvent("onDateClear",[this.getSelectedDate()]);
}
}
}
]
});
Переопределение иконок
Для переопределения иконок используется параметр icons, каждая иконка определяется как объект со свойствами:
- template - сама иконка
- on_click - обработчики для кликов по ней
webix.ui({
view: "calendar",
icons: [
{
template: function(){
return "<span class='my_button'>My Button</span>";
},
on_click:{
"my_button": function(){
alert("Button is clicked")
}
}
}
]
});
Related sample: 'Today' and 'Clear' buttons
Статьи по теме
- Методы форматирования дат
- Методы форматирования чисел
- Работа с датами
- Локализация компонентов
- Calendar CSS