Available only in PRO Edition
DateRange
Since 4.0
Компонент доступен для пользователей Webix Pro.
Справочник по API
Обзор
Компонент DateRange основан на Calendar и наследуется от Layout.
Интерфейс DateRange содержит несколько календарей и позволяет выбирать диапазон дат.

Related sample: DateRange: Basic
Инициализация
Так можно инициализировать DateRange на странице:
var startDate = new Date();
webix.ui({
view:"daterange",
calendarCount:4,
icons:true,
timepicker:true,
value:{
start: startDate,
end: webix.Date.add(startDate, 2, "month", true)
}
});
Основные свойства
- calendarCount - (number) задает количество календарей
- icons - (boolean,object) позволяет управлять иконками "Today" и "Clear"
- timepicker - (boolean) позволяет пользователям выбирать время
- value - (object) начальный диапазон, который должен быть выбран в DateRange
Работа с DateRange
Задание и получение выбранного диапазона
- setValue(object) - выбирает диапазон дат
В качестве параметров принимает объект со свойствами start и end, которые содержат начальный и конечный объект Date диапазона.
$$("daterange1").setValue({start:new Date(2016,9,30), end:new Date(2016,10,2)});
- getValue() - возвращает объект с текущим выбранным диапазоном
Метод возвращает объект со свойствами start и end (оба объекты Date) для начальной и конечной дат соответственно.
$$("daterange1").getValue();
// -> {start: Sun Oct 30 2016 00:00:00 GMT+0300 (Russia Standard Time),
// end: Wed Nov 02 2016 00:00:00 GMT+0300 (Russia Standard Time)}
Настройка календарей в DateRange
Для настройки календарей используйте свойство calendar. Это объект, который может содержать доступные свойства компонента Calendar:
webix.ui({
view:"daterange",
// свойства calendar
calendar:{
weekNumber:true
}
});
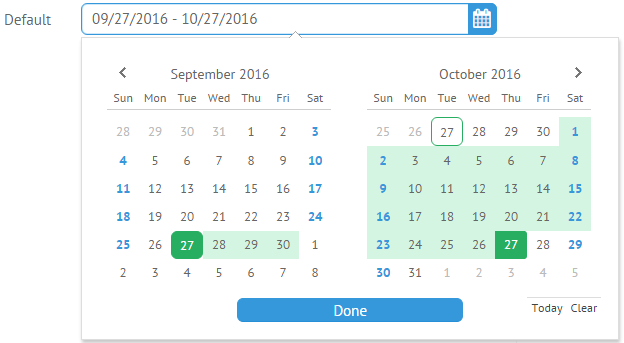
DateRangePicker
Календари в компоненте DateRangePicker открываются по клику на текстовое поле.

webix.ui({
view:"form",
elements:[
{view:"daterangepicker", name: "default", label: 'Default'}
]
});
Related sample: DateRange Picker
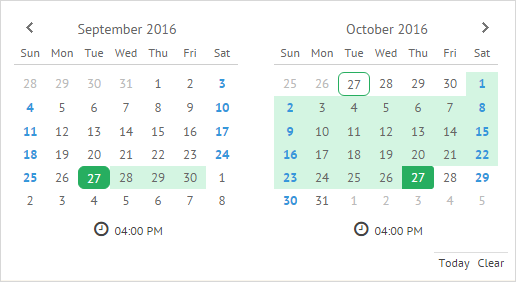
Иконки "Today" и "Clear"
Вы можете добавлять и настраивать иконки в DateRange с помощью свойства icons. По умолчанию в DateRange используются иконки "Today" и "Clear".
Иконка "Today" используется для выделения текущей даты, иконка "Clear" снимает выделение.
![]()
Эти иконки задаются в массиве icons и не являются обязательными. Код ниже отобразит DateRange с иконками по умолчанию:
webix.ui({
cols:[
{
view: 'daterange',
icons: true,
}
]
});
Чтобы скрыть иконки, задайте свойству icons значение false.
Настройки иконок по умолчанию
Конфигурация иконок по умолчанию представлена ниже:
webix.ui({
cols:[{
view:"daterange",
icons:[
// иконка "today" по умолчанию
{
template:function(){
return "<span class='webix_cal_icon_today webix_cal_icon'>"
+webix.i18n.calendar.today
+"</span>"
},
on_click:{
"webix_cal_icon_today":function(){
this.addToRange(new Date());
this.callEvent("onTodaySet",[this.getValue()]);
}
}
},
// иконка "clear" по умолчанию
{
template:function(){
return "<span class='webix_cal_icon_clear webix_cal_icon'>"
+webix.i18n.calendar.clear
+"</span>"
},
on_click:{
"webix_cal_icon_clear":function(){
this.setValue("");
this.callEvent("onDateClear", []);
}
}
}
]
}]
});
Добавить пользовательскую иконку
Давайте добавим иконку "Custom week" как показано ниже:
![]()
Чтобы добавить иконку, укажите ее в массиве icons. Для каждой иконки - свой объект со свойствами template и on_click:
webix.ui({
cols:[
{
view:"daterange",
icons:[
{
template:function(){
return "<span class='webix_cal_icon_week webix_cal_icon'>Current week</span>"
},
on_click:{
"webix_cal_icon_week":function(){
this.setValue({
start:new Date(),
end:webix.Date.add(new Date(), 1, "week")
});
}
}
}
]
}
]
});
Related sample: DateRange: Custom Icons
Наверх