Available only in PRO Edition
DateRangePicker
Since 4.0
Контрол доступен для пользователей Webix Pro.
Справочник по API
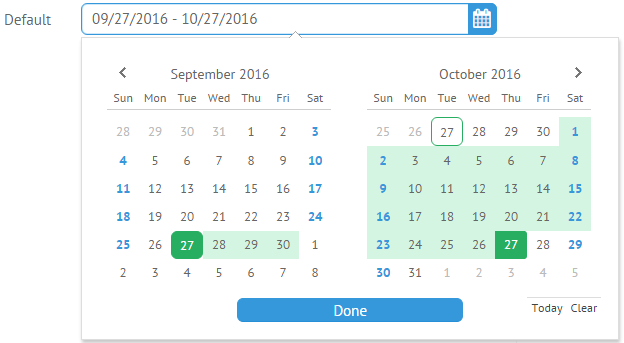
Обзор
Контрол DateRangePicker используется в сочетании с DateRange. Эта связка позволяет выбрать диапазон дат и, при желании, времени.

Related sample: DateRange Picker
Инициализация
Инициализация DataRangePicker в коде ниже:
{
view:"daterangepicker", name:"default", width:500, label:"Default",
value:{start: new Date(), end: webix.Date.add(new Date(), 1, "month")}
}
Основные свойства
- label (string) - задает текст ярлыка. Можно настраивать с помощью:
- labelAlign (string) - выравнивание ярлыка относительно контейнера. Возможные значения "left" и "right". Если не задано, помещается слева от контрола;
- labelWidth (number) - ширина контейнера ярлыка;
- value (object) - задает исходное значения для отображение в поле ввода контрола;
- placeholder (string) - текст плейсхолдера для текстового поля. Контрол инициализируется без исходного значения;
- timepicker (boolean) - включает индикатор часов на календаре (по умолчанию
false); - stringResult (boolean) - если для параметра задано значение
true, метод getValue возвращает значение в виде строки (в противном случае - в виде объекта); - format (string) - формат для отображения чисел в текстовом поле. По умолчанию
"%Y-%m-%d".
Настройка попапа
Вы можете настраивать попап DateRangePicker с помощью свойства suggest, которое соединяет список предложений с инпутом.
Это объект, в который нужно поместить DateRangeSuggest и объект body с нужными свойствами DateRange:
{
view:"daterangepicker",
name:"custom",
width:500,
label:"Custom",
suggest:{
view:"daterangesuggest",
// свойства daterangesuggest
body:{
// свойства daterange
calendarCount:1,
icons:false,
timepicker:true
}
}
}
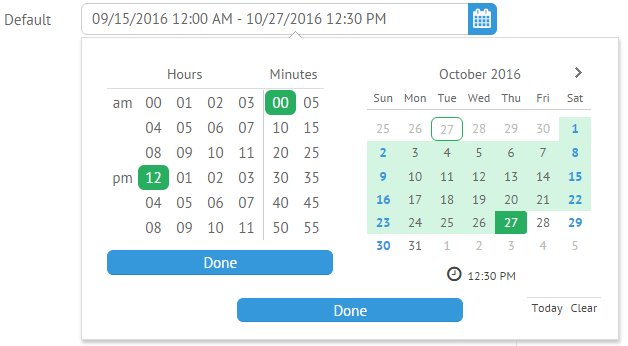
Интерфейс выбора времени
Вы можете установить время для диапазона дат, вызвав селектор времени кликом на иконку часов в календаре. Обратите внимание что интерфейс выбора времени появляется только после того, как выбраны даты в календаре.

Чтобы добавить выбор времени для контрола, задайте значение true свойству timepicker в конфигурации DateRangePicker:
{
view:"daterangepicker",
name:"default",
width:500,
label:"Default",
timepicker:true
}