Combo
Справочник по API
Обзор
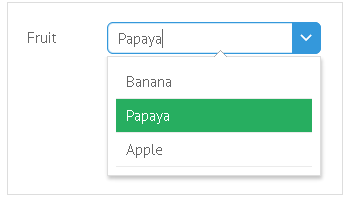
Контрол Combo - это текстовое поле ввода, по клику на которое вызывается всплывающее окно с опциями для выбора. Опции в текстовом поле редактируемы и фильтруются в соответствии с введенным значением.

Related sample: Editable Combo Box ('combo')
Инициализация
// краткая форма
{
view:"combo",
id:"field_m",
label:"Combo",
value:"One",
options:["One", "Two", "Three"]
}
// полная форма
{
view:"combo",
id:"field_t",
label:"Combo",
value:"1",
options:[
{id:1, value:"One"},
{id:2, value:"Two"},
{id:3, value:"Three"}
]
}
// серверные данные для опций
{ view:"combo", options:"server/data.json"}
Основные свойства
- value (string, number)
- внутри массива options устанавливает текстовое значение для выбираемых элементов;
- внутри конструктора Combo определяет изначально выбранный элемент контрола (ID опции для полной формы, текст опции для краткой формы);
- placeholder (string) - текст плейсхолдера для поля ввода. Контрол должен быть инициализирован без исходного значения;
- options (array, object, string) - определяет список опций для контрола. Подробнее;
- label (string) - задает текст ярлыка. Можно настраивать с помощью:
- labelAlign (string) - выравнивание ярлыка относительно его контейнера. Возможные значения "left" и "right". Если не задано, помещается слева от контрола;
- labelWidth (number) - ширина контейнера ярлыка.
Доступ к Suggest List
Combo API позволяет получать объект выпадающего окна и списка внутри него для дальнейшей обработки:
var popup = combo.getPopup();
var list = popup.getBody();
// или
var list = popup.getList();
Настройка Suggest List
Контрол можно изменять и настраивать различными способами, например:
- опции могут быть определены динамически;
- опции можно загрузить на бэке;
- темплейт можно изменять;
- правила фильтрации можно изменять.
Вы также можете изменить конфигурацию списка опций по умолчанию, подробнее в статье Продвинутые настройки Combo и Richselect.
Pro версии Combo
Для пользователей Webix Pro библиотека позволяет расширить возможности контрола отображением DataView или DataTable в всплывающем окне:
Получить текущее значение
Для полной формы инициализации Combo метод getValue вернет ID выбранной опции, но не её текст. Используйте getInputNode, чтобы получить входящий объект и, следовательно, текстовое значение.
$$("field_t").getValue(); // -> возвращает 1
$$("field_t").getInputNode().value // -> возвращает "One"
Related sample: Working with UnitList Items
Варианты Combo Box
- richselect - аналогичен Combo по внешнему виду, но с нередактируемым полем ввода.
- text в связке с suggest list. Аналогичен Combo по внешнему виду, но в отличие от Combo не требует выбора из списка в попапе, а предлагает значения, которые можно выбрать или пропустить.