Available only in PRO Edition
RangeSlider
Контрол доступен для пользователей Webix Pro.
Справочник по API
Обзор
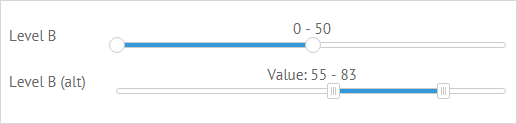
Range Slider - это расширенная версия контрола Slider, которая позволяет выбирать диапазон значений с помощью двух слайдеров.
Цветное пространство между слайдерами обозначает значения, включенные в диапазон.

Инициализация
{ view:"rangeslider", label:"Level B", value:[0,50], name:"s2"}
Основные свойства
- value (string|array) - начальное и конечное значения диапазона;
- label (string) - задает текст ярлыка. Можно настраивать с помощью:
- labelAlign (string) - выравнивание ярлыка относительно контейнера. Возможные значения "left" и "right". Если не задано, помещается слева от контрола;
- labelWidth (number) - ширина контейнера ярлыка;
- name (string) - имя контрола (нужно для Form и Toolbar);
- title (template|function) - ярлык для слайдера;
- type (string) - определяет тип маркеров в RangeSlider. Маркер по умолчанию круглый. Чтобы задать квадратный маркер, установите значение
"alt"свойству type. - moveTitle (boolean) - делает подвижным ярлык над слайдером RangeSlider. По умолчанию
true; - vertical (boolean) - задает вертикальный режим для слайдера. По умолчанию
false.
Вертикальный RangeSlider
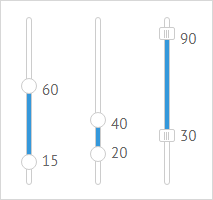
RangeSlider можно инициализировать как в вертикальном, так и в горизонтальном режиме. Вертикальный RangeSlider представлен на изображении ниже:

Чтобы расположить контрол вертикально, задайте значение true свойству vertical в конфигурации rangeslider.
{ view:"rangeslider", value:"15,60", width:70, vertical:true },
Related sample: RangeSlider: Vertical
Заголовки RangeSlider
Заголовок RangeSlider определяется текущим значением контрола.
Для простого заголовка, отображающего текущее значение и статический текст, задайте темплейт с помощью класса webix.template:
{view:"rangeslider", title:webix.template("Selected: #value#")}
Для сложного заголовка, изменяющего свое текстовое значение в зависимости от текущего значения контрола, задайте функцию:
{view:"rangeslider", title:function(obj){
// заголовок для значений больше 20
var text = obj.value > 20 ? "Minimum level reached. " : "";
return text + "Value: "+ obj.value;} // заголовок для остальных значений
}
По умолчанию заголовки RangeSlider двигаются вместе с маркером слайдера. Чтобы зафиксировать заголовок, установите значение false для свойства moveTitle:
{view:"rangeslider", title:webix.template("Selected: #value#"), moveTitle:false}
Related sample: RangeSlider: Vertical
События RangeSlider
Основные события для работы с RangeSlider:
- onChange - срабатывает при изменении значения контрола. Для RangeSlider событие срабатывает в момент прекращения перетягивания слайдера, что задет новое значение контролу.
- onSliderDrag - срабатывает, когда маркер слайдера был перетянут (но еще не отпущен).
{view:"rangeslider", on:{
onChange:function(){
this.define("title", "Final value " + this.getValue());
this.refresh();
},
onSliderDrag:function(){
this.define("title", "Dragging... Currently " + this.getValue());
this.refresh();
}
}}
Новый заголовок для контрола задается с помощью метода define, для работы с текущим значением используется метод getValue.
Подробнее об изменении свойств компонентов.
Наверх