Carousel
Справочник по API
Обзор
Компонент Carousel помогает отображать несколько компонентов Webix на одном экране и переключаться между ними нажатием на специальные кнопки или с помощью скролла (для тач-устройств).

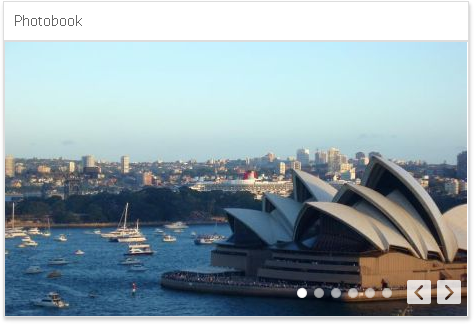
Related sample: Carousel Initialization
Инициализация
Элементы Carousel могут быть организованы для вертикальной или горизонтальной прокрутки (в rows или cols соответственно). Элементами карусели может быть любой Webix компонент, например:
- template для отображения текста или картинок;
- любой компонент данных, напр. dataview, chart или datatable;
- лейаут любой сложности.
webix.ui({
view:"carousel",
id:"carousel",
cols:[
{ view:"template" },
{ view:"chart" },
{ view:"datatable" },
{ rows:[...]} // лейаут
]
});
Related sample: Carousel Initialization
Конфигурацию компонента стоит хранить отдельно в переменных. Это делает код чище и понятнее для понимания.
var layout = { /* конфигурация лейаута */ };
webix.ui({
view:"carousel",
id:"carousel",
cols:[
{ view:"template" },
layout
]
});
Область навигации
Панель навигации встроена в компонент Carousel по умолчанию и содержит:
- navigation items - индикаторы количества элементов (слайдов), активный элемент подсвечен;
- navigation buttons (влево/вправо) - кнопки переключения слайдов.
Для переключения слайда вы можете нажать как на кнопку, так и на индикатор слайда. На тач-устройствах слайды переключаются по свайпу.
Переопределение навигации

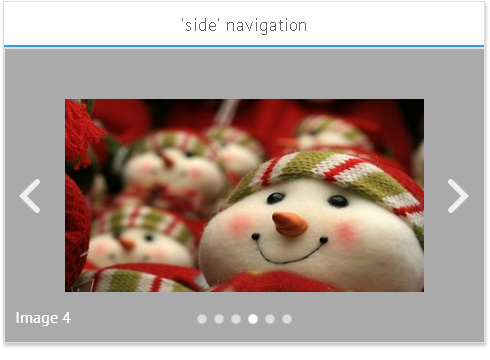
Related sample: Navigation Types
Область навигации можно настраивать с помощью свойства navigation. Вы можете:
- разделять кнопки навигации и помещать их по обе стороны слайда (
type:"side"); - убирать индикаторы слайдов и кнопки навигации, задав
falseдля соответствующих свойств.
view:"carousel",
cols:[...],
navigation:{
type: "side",
items:false,
// buttons:false
}
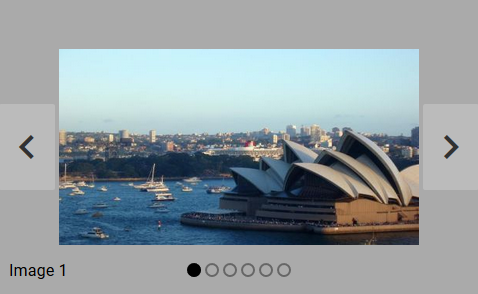
Как задать свои контролы для навигации
У многих компонентов Webix есть API, которое позволяет использовать их для навигации в Carousel.
Например, вы можете использовать dataview с миниатюрами для слайдов Carousel, отображенными в одном ряду.

Related sample: List Navigation
Dataview можно поместить в ряд под каруселью:
rows:[
{
view: "carousel",
id:"carousel",
cols: []
},
{
view: "dataview",
id: "imageList",
yCount: 1, // одна строка
select: true, // включено выделение элементов
scroll: false, // без скролла
data: [...]
}
]
Для переключения между элементами задайте обработчики для событий (onShow) Carousel и (onItemClick) DataView. Чтобы переключение работало, id элементов dataview и элементов карусели должны совпадать.
// по клику на элемент dataview открывается нужный слайд
$$("imageList").attachEvent("onItemClick",function(id){
$$(id).show(); // id элементов dataview и элементов карусели должны совпадать
});
// когда отображается элемент carousel, его миниатюра выделяется в dataview
$$("carousel").attachEvent("onShow",function(id){
$$("imageList").select(id);
});
Больше информации о том, как скрывать/показывать компоненты Webix, и о способах выделения компонентов данных вы найдете в соответствующих статьях.
Скорость прокрутки
По умолчанию в Carousel скорость прокрутки 300ms. Чтобы изменить настройку (для тач-устройств), используйте свойство scrollSpeed:
webix.ui({
view:"carousel",
scrollSpeed: "500ms"
});
Тем не менее, при значительном уменьшении скорости плавность прокрутки может ухудшиться.
Динамическое изменение компонентов Carousel
Вы можете добавить новую ячейку в Carousel, удалить существующую или перестроить структуру компонента, используя те же методы, что есть у Layout.
Добавление компонентов
Чтобы добавить новый компонент в Carousel, вы можете использовать метод addView. Для этого укажите объект компонента и желаемое расположение для вставки:
webix.ui({
id:"mycarousel",
cols:[...]
});
// добавляет темплейт как третью ячейку в существующую карусель
$$("mycarousel").addView({ template:"New one" }, 2);
Удаление компонента
Чтобы удалить компонент из Carousel, вы можете использовать метод removeView и передать ему ID нужного компонента:
webix.ui({
id:"mycarousel"
cols:[
{ id:"mytemplate1" },
{ id:"mytemplate2" },
{ id:"mytemplate3" }
]
})
...
$$("mycarousel").removeView("mytemplate2");
Изменение структуры
Вы можете изменить структуру компонента Carousel передав ему массив новых наследуемых компонентов. Для этих целей используйте конструктор webix.ui() с нужными параметрами. Больше информации о динамических изменениях вы найдете в соответствующей статье.
webix.ui({
view:"carousel", id:"mycarousel", elements:[...]
});
// перерисовывает карусель с новыми элементами
webix.ui([..new elements..], $$("mycarousel"));
Работа с Carousel
1. Для навигации в Carousel доступны следующие методы:
Методы можно вызвать по любому событию на странице или в приложении (например, по клику кнопки):
{ view:"button", value:"Previous View", click:function(){ $$('carousel').showPrev(); }
2. На тач-устройствах схема прокрутки по умолчанию может изменяться в зависимости от ориентации экрана. Скролл задаётся специальным методом:
$$("carousel").adjustScroll();
Настройки активного элемента Carousel
1. Активный элемент карусели - это элемент, который отображается в текущий момент времени. Элементы Carousel могут быть получены по их ID или по их позиции в массиве cols/rows (нумерация с нуля).
- setActive (ID) - показывает элемент с заданным ID;
- setActiveIndex (Index) - показывает элемент с заданным индексом;
2. Таким же способом вы можете получить активный элемент:
- getActiveId; - возвращает ID активного элемента;
- getActiveIndex; - возвращает индекс активного элемента.
$$("carousel").getActiveIndex();
Темная цветовая схема
В скинах Material и Mini для карусели есть две цветовые схемы: светлая (по умолчанию) и темная. Чтобы переключиться на темную, задайте css:"webix_dark".

webix.ui({
view:"carousel",
css:"webix_dark", cols:[// столбцы с элементами]
});
Related sample: Carousel Dark Style
Статьи по теме
- Как добавлять хедеры компонентам
- Обработка событий
- Размеры компонентов
- Изменение размеров компонентов
- Изменение свойств компонентов
- Layout и Resizer
- MultiView
- ScrollView
- Carousel CSS