Как скрывать и показывать компоненты
По умолчанию все UI-компоненты, за исключением window и popup, видны на странице сразу после инициализации.
Методы show() и hide()
Чтобы скрыть или показать компоненты на странице, используйте методы hide() и show() соответственно:
$$("my_window").show();
$$("my_button").hide();
Вы можете использовать параметр конструктора hidden:true как альтернативу методу hide(). Позже вы можете показать компонент с помощью метода show().
Иногда необходимо проверить, скрыт ли компонент в данный момент. Метод isVisible() служит как раз для этой цели. Он возвращает true или false в зависимости от того, скрыт компонент или нет.
$$("my_window").isVisible();
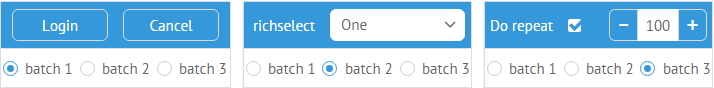
Как скрывать и показывать группу элементов

В то же время библиотека позволяет группировать контролы, прятать и показывать их вместе. Это полезно в ситуациях, когда необходимо задать разные группы кнопок для разных состояний приложения.
Чтобы скрывать и показывать группы элементов, используйте свойство batch, а также относящийся к нему метод showBatch().
batch группирует элементы по одному и тому же значению, которое нужно добавить всем участвующим контролам. Вы можете создать столько групп, сколько необходимо.
С помощью свойства visibleBatch вы можете изначально показать какую-либо из групп.
Как реализовать такую функциональность
1. Добавьте необходимым контролам свойство batch;
webix.ui({
view:"toolbar",
visibleBatch:"1", // batch "1" показаны изначально
cols:[
{view:"button", value:"first", batch:"batch 1", align:"left"}, //various controls
{view:"button", batch:"batch 2", ... },
{view:"button", batch:"batch 3", ... },
{ ...}
]
});
2. К подходящему контролу привяжите функцию, которая будет отвечать за видимость компонентов.
В примере ниже радио-опции совпадают со значениями batch из предыдущего примера:
{ view:"radio", id:"rad", label: "select", click:change_batch, options:[
"batch 1","batch 2", "batch 3"
]} // изменения радио-опций вызывают функцию
3. Напишите функцию, которая будет показывать контролы с выбранным значением batch.
function change_batch(){
var mode = $$("rad").getValue(); // возвращает "batch 1", т.д..
$$("mybar").showBatch(mode); // значение передаётся функции
}
Related sample: Hiding and Showing Groups of Controls
Наверх