Popup
Справочник по API
Обзор
Popup - это один из вариантов Window. В отличие от окна, попап закрывается после клика на область за его пределами. Попапы используются для привлечения внимания и сообщения определенной важной информации. Также компонент можно использовать для создания всплывающего меню.

Инициализация
Popup состоит из body (которое может содержать другой компонент или текстовый темплейт) без части head.
Для отображения Popup используется метод show(), который вы можете вызвать во время инициализации (если нужно чтобы попап появлялся во время загрузки страницы).
webix.ui({
view:"popup",
id:"my_popup",
body:{
template:"Some text"
}
}).show();
Размер и положение
Если вы не зададите нужные размеры попапа (height и width) и отступы (top и left), компонент займет весь экран или расположится в верхнем левом углу.
webix.ui({
view:"popup",
width: 400, height:300,
top:200, left: 300
}).show();
Все возможные способы расположения окон рассмотрены в отдельной статье.
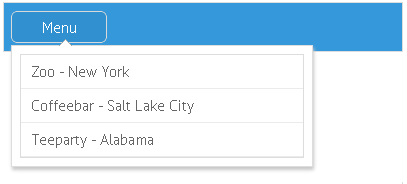
Создание всплывающего меню

Чтобы создать всплывающее меню, которое появляется по клику, создайте кнопку со свойством popup, принимающим ID попапа в качестве значения.
Попапы изначально скрыты. Компоненты Toolbar и Popup инициализируются в отдельных контейнерах webix.ui:
Всплывающее меню
webix.ui({
view:"toolbar",
elements:[
{view:"button", label: "Menu", popup:"my_pop"},
...
]
});
webix.ui({
view:"popup",
id:"my_pop",
body:{
view:"list",
...
}
}).hide();