Hint
Since 5.0
Справочник по API
Внешние ресурсы
Компонент Hint не включен библиотеку, и хранится по адресу https://github.com/webix-hub/hint-component
Обзор
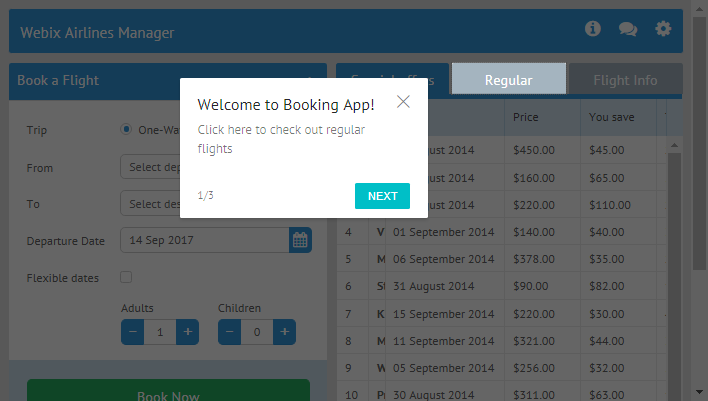
Webix Hint служит для отображения подсказок. Компонент предназначен помогать новым пользователям знакомиться с сайтом или приложением, что особенно полезно если функционал сложный.

Инициализация
Для инициализации Hint выполните следующие шаги:
- задайте начальную конфигурацию
webix.ui({
view: "hint",
id: "hint",
steps: [
{
el: ".div1",
title: "Welcome to Booking App!",
text: "Click here to check out regular flights",
event:"click"
},
{
el: ".div2",
title: "Get Flights Info in a Click!",
text: "Click here to take a look at all flights info",
event:"click"
},
{
el: "$accordionitem1",
eventEl: "button",
title: "Book Flight Tickets",
text: "Fill in the form and press 'enter' to book your flight",
event:"enter"
}
]
});
- вызовите метод start, чтобы инициализировать компонент и начать работу с подсказками
$$("hint").start();
Пример по теме: Hint initialization
Основные свойства:
- top - (number) задает положение окна с подсказками на экране по вертикали;
- left - (number) задает положение окна с подсказками на экране по горизонтали;
- prevButton - (boolean/string) используется для настройки положения кнопки Previous (boolean) или установки для нее ярлыка (string). Подробнее.
- nextButton - (boolean/string) используется для настройки положения кнопки Next (boolean) или установки для нее ярлыка (string). Подробнее.
- steps - (array) массив объектов с настройками для каждой подсказки. Каждый объект - это отдельная подсказка;
- stepTimeout - (number) таймаут перед показом следующей подсказки.
Атрибуты объекта step
Каждый объект должен содержать обязательное свойство el, а также может включать несколько необязательных свойств.
Обязательные свойства
- el - (string - Webix id без $$ или любой querySelector) задает элемент, который будет подсвечен в момент появления подсказки. Он также может инициировать событие, которое переключит подсказку, если свойство eventEl не задано.
Понять разницу между свойствами el и eventEl можно на примере. Предположим в момент появления определенной подсказки вы хотите подсветить форму, в то время как пользователь будет взаимодействовать только с определенным контролом этой формы. В таком случае для формы вы задаете свойство el, а для контрола свойство eventEl.
- event - (string) название события, которое будут приводить к переключению на следующую подсказку. Среди возможных событий клик на подсвеченную область и нажатие на клавишу Enter. В примере выше, два события установлены по клику и последнее вызывается нажатием на клавишу.
Необязательные свойства
- top - (number) задает положение по вертикали;
- left - (number) задает положение по горизонтали;
- eventEl - (string) определяет элемент, который будет вызывать событие, вместо элемента заданного в el;
- title - (string|HTMLElement) заголовок подсказки;
- text - (string|HTMLElement) текст в теле подсказки;
- padding - (number) отступ для подсвеченного элемента, по умолчанию
0; - next - (function) задает функцию, которая возвращает промис для следующей части данных из таблицы данных. Подробнее;
- previous - (function) задает функцию, которая возвращает промис для предыдущей части данных из таблицы данных. Подробнее.
Пример по теме: Hint basic usage
Кнопки управления
По умолчанию каждое окно с подсказками содержит две кнопки для навигации, а именно кнопки для перехода к следующей/предыдущей подсказке. Конфигурация этих кнопок устанавливается через соответствующие атрибуты:
nextButton - (boolean/string) используется для настройки положения кнопки Next (boolean) или установки для нее ярлыка (string). Значение свойства по умолчанию
true. Ярлык по умолчанию - "Next", для последней подсказки - "End Tour".prevButton - (boolean/string) используется для настройки положения кнопки Previous (boolean) или установки для нее ярлыка (string). Значение свойства по умолчанию
true. Ярлык по умолчанию - "Previous".
webix.ui({
view: "hint",
id: "hint",
steps: [
{
el: ".div1",
title: "Welcome to Booking App!",
text: "Click here to check out regular flights",
event:"click"
},
{
el: ".div2",
title: "Get Flights Info in a Click!",
text: "Click here to take a look at all flights info",
event:"click"
}
],
nextButton: "Show next", // новый заголовок кнопки
prevButton: false // кнопка "Previous" не будет отображена
});
Первая подсказка содержит только кнопку Next.
Показать/cкрыть подсказку
Компонент Hint создан на основе webix.view, поэтому наследует некоторыего его методы.
Например, чтобы отобразить Hint на странице, используется метод show.
$$("hint").show();
Если вы хотите скрыть подсказку, примените метод hide.
$$("hint").hide();
Начать/завершить показ подсказок
Метод start позволяет:
- инициализировать Hint
- сбросить текущий показ подсказок и запустить его с самого начала
$$("hint").start();
Также существует возможность прекратить показ подсказок на любом шаге с помощью метода end:
$$("hint").end();
Задать/получить Step
Вы можете получить список текущих подсказок с помощью метода getSteps. Он возвращает массив объектов с настройками для каждой подсказки.
var steps = $$("hint").getSteps();
Метод setSteps позволяет задавать свой набор настроек для компонента Hint. Для этого нужно передать методу массив объектов в качестве параметра.
Код ниже определяет внешний вид одной из подсказок:
$$("hint").setSteps(
[
{
el: ".div1",
title: "Welcome to Booking App!",
text: "Click here to check out regular flights. Click the tab to proceed",
event:"click"
}
]
);
Получить текущую подсказку
Вы можете получить номер текущей подсказки с помощью метода getCurrentStep:
var step = $$("hint").getCurrentStep();
Обратите внимание что нумерация подсказок начинается с 1.
Возобновление показа подсказок с указанного момента
Webix Hint API позволяет возобновлять показ подсказок с нужного шага. Для этого передайте номер подсказки с которой нужно возобновить показ методу resume:
webix.ui({
view: "hint",
id: "hint",
on: {
onEnd: function(step) {
$$("hint").resume(2); // показ возобновиться со второй подсказки
}
},
steps:[
{
el: ".div1",
title: "Welcome to Booking App!",
text: "Click here to check out regular flights",
event:"click"
},
{
el: ".div2",
title: "Get Flights Info in a Click!",
text: "Click here to take a look at all flights info",
event:"click"
}
]
});
Если вы опустите параметр, показ подсказок возобновится начиная с самой первой.
Возвращение промиса для загрузки данных
Если вам нужно загрузить часть большого набора данных или при переходе к следующей подсказке переходить на другую страницу, удобно возвращать промис данных. Это позволит избежать ошибок если нужный фрагмент данных еще не был загружен.
Рассмотрим на примере таблицу с пейджингом и подсказками, каждый переход на новую подсказку должен провоцировать подгрузку следующей страницы таблицы:
{
el: "masterPager1",
eventEl: "button",
title: "Datatable can be used with a pager",
text: "Please click the second button to open page number two",
padding: 10,
event: "click",
next: function() {
return $$("mytable").waitData;
}
}
Как видите, мы задали свойство next в конфигурации step. Параметр свойства - это функция, которая возвращает промис для следующей порции данных. Т.о. после того как пользователь нажмет следующую кнопку индикатора пейджинга, отобразится другая страница таблицы.
Чтобы событие срабатывала при возвращении на предыдущий шаг, используйте свойство previous.
Обработка событий
Hint основан на webix.EventSystem, поэтому для обработки событий вы можете использовать свойство on.
Допустим вам нужно создать зацикленную последовательность подсказок. То есть после того, как пользователь просмотрит последнюю подсказку (onEnd), вся последовательность начнется с начала, (если только пользователь не выйдет из режима подсказок).
Для этих целей используется метод resume без параметра:
webix.ui({
view: "hint",
id: "hint",
on: {
onEnd: function(step) {
$$("mytable").getPager().select(0);
$$("hint").resume();
}
},
steps:[
{
el: ".div1",
title: "Welcome to Booking App!",
text: "Click here to check out regular flights",
event:"click"
},
{
el: ".div2",
title: "Get Flights Info in a Click!",
text: "Click here to take a look at all flights info",
event:"click"
}
]
});
Пример по теме: Hint basic usage
В коде выше мы использовали событие onEnd.Оно вызывается после того, как пользователь просмотрит последнюю подсказку и обработчик примет номер подсказки в качестве параметра. Внутри функции-обработчика мы указали, что после последней подсказки цикл начинается с первой страницы таблицы данных и показ подсказок возобновляется с самого начала.
Ниже представлен список доступных событий:
- onEnd - срабатывает после того как пользователь просмотрит последнюю подсказку;
- onBeforeStart - срабатывает перед показом первой подсказки;
- onAfterStart - срабатывает после того как была показана первая подсказка;
- onSkip - срабатывает после того как подсказка была закрыта:
- по клику на крестик
- по нажатию на Esc
- когда пользователь нажал кнопку "End tour" или завершил действия последнего шага
- onNext - fсрабатывает когда пользователь нажал на кнопку Next или завершил действия текущего шага;
- onPrevious - срабатывает по нажатию на кнопку Previous.
Локализация
Webix Hint можно локализовать в соответствии с правилами языка и особенностями культуры.
Папка /codebase/i18n содержит локали для 10 языков, по умолчанию библиотека использует "en-US". Локаль для компонента Hint содержит следующий набор с названиями кнопок:
webix.i18n.hint = {
next: "Next",
prev: "Previous",
last: "End Tour"
}
- next - название кнопки "Next";
- prev - название кнопки "Previous";
- last - название кнопки "End Tour".
Чтобы применить другой язык, вызовите метод setLocale, указав название локали в качестве параметра:
webix.i18n.setLocale("be-BY");