Available only in PRO Edition
Filter
Since 7.1
Компонент доступен для пользователей Webix Pro.
Справочник по API
Обзор
Webix Filter - это удобный, интерактивный инструмент для фильтрации наборов данных. Компонент Filter позволяет фильтровать данные, устанавливать список правил (в зависимости от типа фильтруемых данных) или исключать определенные данные из фильтрации.

Инициализация
var data = new webix.DataCollection({
data:grid_data
});
webix.ui({
view:"filter",
mode:"text",
field:"title",
data: data,
on:{
onChange(){
const filter = this.getFilterFunction();
data.filter(obj => filter(obj));
}
}
});
Основные свойства:
- type (string) - определяет тип данных, к которым будет применена фильтрация (по умолчанию
"number"); - field (string) - задает имя поля, по которому нужно фильтровать данные;
- template (string, function) - необязательный параметр, определяет вид и содержимое элементов списка в Filter (по умолчанию отображает значение свойства field);
- conditions (array) - необязательный параметр, пользовательский массив правил фильтрования;
- inputs (array) - необязательный параметр, пользовательский массив инпутов для ввода критерия фильтрации.
Related sample: Filter: Basic Initialization
Работа с фильтром
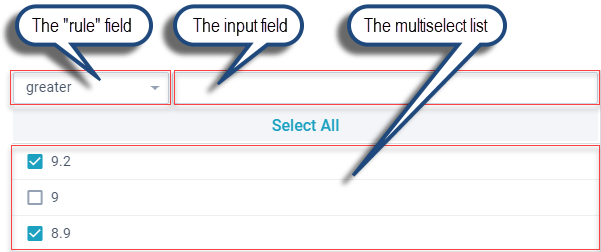
Компонент Filter содержит три элемента:
- The "rule" field - поле с правилом. Список правил зависит от значения свойства type (типа фильтруемых данных).
- The input field - поле ввода. Предназначено для ввода значения по которому будет работать правило фильтрации.
- The multiselect list - список с множественным выбором. Используется для сужения отфильтрованного диапазона по принципу полного совпадения.

Поле с правилом
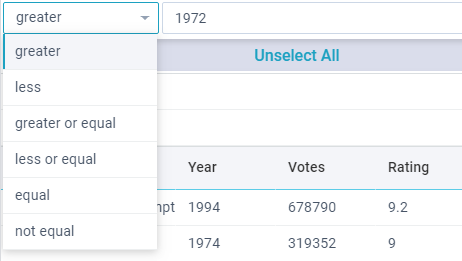
Доступные правила фильтрации отображаются в выпадающем списке. Список правил зависит от значения свойства type:
правила для типа данных "number"
- "greater" (больше)
- "less" (меньше)
- "greater or equal" (больше или равно)
- "less or equal" (меньше или равно)
- "equal" (равно)
- "not equal" (не равно)
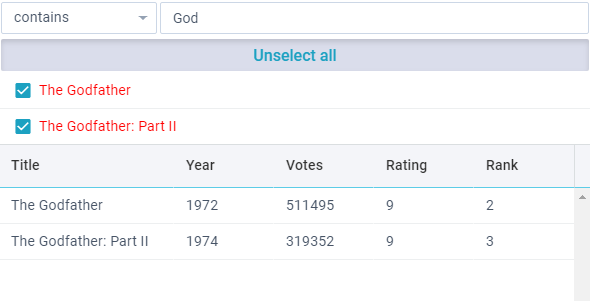
правила для типа данных "text"
- "equal" (равно)
- "not equal" (не равно)
- "contains" (содержит)
- "not contains" (не содержит)
правила для типа данных "date"
- "greater" (больше)
- "less" (меньше)
- "greater or equal"(больше или равно)
- "less or equal" (меньше или равно)
- "equal" (равно)
- "not equal" (не равно)
- "between" (в диапазоне)
- "not between" (вне диапазона)
Поле ввода
Тип вводимого значения определяется свойством field и соответствует определенному элементу набора данных. Фильтрация выполняется в соответствии с выбранным правилом:
{
view:"filter",
mode:"number",
field:"year",
// ...
}

Список с множественным выбором
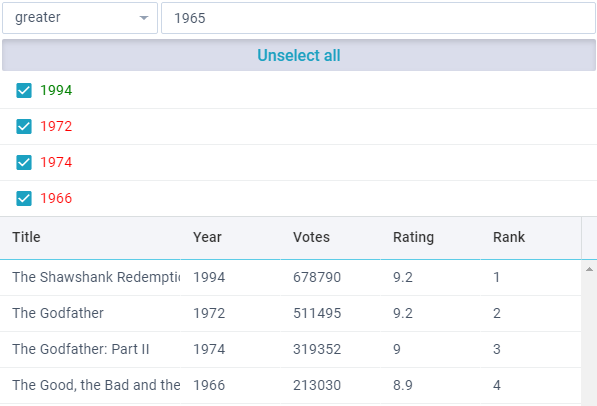
Вы можете настраивать внешний вид элементов внутри списка с помощью свойства template:
{
view:"filter",
mode:"number",
field:"year",
template:function(obj){
var value = obj.year;
var color = value >= 1980 ? "green" : "red";
return "<span style='color:"+color+"'>"+value+"</span>";
},
// ...
}

Related sample: Filter: Templates
Настройка фильтра
Пользовательские правила фильтрации
Чтобы задать свой набор правил фильтрации, используйте свойство conditions. Вы можете изменить существующий набор правил или полностью переопределить его.
Изменяя правила фильтрации вы можете:
- использовать готовые наборы (например
"greater", "less", и т.п.);
Наборы правил зависят от установленного режима - mode. Полный список правил для каждого mode вы найдете тут. - определять свои правила;
- по необходимости вы можете задать пользовательский инпут для вашего правила (описано ниже) .
{
view:"filter",
mode:"number",
field:"rating",
conditions:[
// готовый набор условий и инпутов
"equal", "contains",
// пользовательские условия и инпуты
{ id:"between", value:"Between", batch:"rangeslider", handler:function(a, b){
return a >= b[0] && a <= b[1];
}},
// для ярлыков со статическим значением используй view:"template"
{ id:"above", value:"Above", batch:"template", handler:function(a){
return a > 50;
}},
{ id:"below", value:"Below", batch:"template", handler:function(a){
return a <= 50;
}},
// если инпут не нужен, используй batch:"none"
{ id:"top", value:"Top rated", batch:"none", handler:function(a){
return a <= 80;
}}
]
// ...
}
Созданное правило должно содержать следующие свойства:
- id (number, string) - ID правила, должен быть уникальным и не совпадать с существующими правилами;
- value (string) - текстовый ярлык для правила;
- handler (function) - функция сравнения, содержит два параметра:
- a - значения поля данных
- b - значение инпута
- batch (string) - имя нужного инпута, может быть как встроенным, так и пользовательским (смотри ниже).
Пользовательские инпуты
Массив inputs по умолчанию содержит следующие элементы:
inputs: [ "text", "datepicker", "daterangepicker", "none"];
- text - стандартное поле ввода для режимов text и number;
- контрол datepicker - datepicker используется в режиме date;
- контрол daterangepicker - daterangepicker используются в режиме date для правил "between" и "notBetween";
- none - отсутствие инпута.
Если описанных выше видов инпутов не достаточно, вы можете создать свой инпут и добавить его в массив готовых.
Для создания инпута:
- задайте объект с нужной конфигурацией и определите имя для нового инпута в параметре batch;
- по необходимости задайте обработчик событию чтобы применить фильтрацию когда данные в инпуте изменятся;
- вызовите метод applyFilter чтобы отфильтровать соответствующий список.
view:"filter",
inputs: [
// готовые инпуты
"text", "none",
// пользовательские инпуты
{ view:"rangeslider", max:100, min:0, step:1, moveTitle:false, batch:"rangeslider",
on:{
onChange:function(){
const filter = this.queryView("filter", "parent");
filter.applyFilter();
}
}}
]
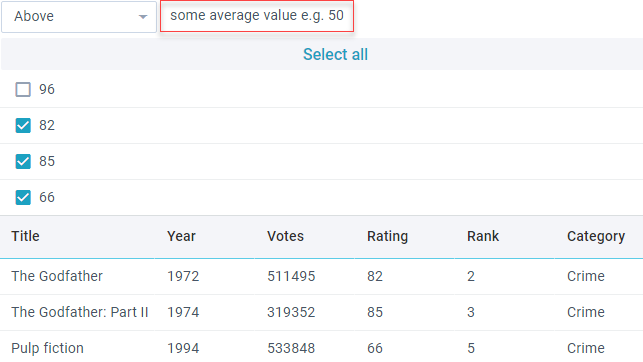
Если вместо инпута выхотите задать статичный ярлык, используйте view:"template":

{
template:"some average value e.g. 50",
batch:"template",
borderless:true,
css:{"line-height":"28px"}
}
Если инпут не нужен, определите input как "none".
Related sample: Filter: Custom Inputs
Локализация
Вы можете локализовать компонент Filter в соответствии с особенностями определенного языка. По умолчанию используется локаль en-US. Название кнопок и правил, используемых для фильтра хранятся в объекте webix.i18n.filter:
webix.i18n.filter = {
less: "less",
lessOrEqual: "less or equal",
greater: "greater",
greaterOrEqual: "greater or equal",
contains: "contains",
notContains: "not contains",
equal: "equal",
notEqual: "not equal",
beginsWith: "begins with",
notBeginsWith: "not begins with",
endsWith: "ends with",
notEndsWith: "not ends with",
between: "between",
notBetween: "not between"
};
Существуют 2 способа применить пользовательскую локаль:
- изменить значения текущей локали прямо в объекте webix.i18n.filter;
- заменить текущую локаль на другую (например fr-FR, ru-RU и т.п.).
Применить локаль с помощью метода setLocale.