TimeLine
Since 7.0
Справочник по API
Обзор
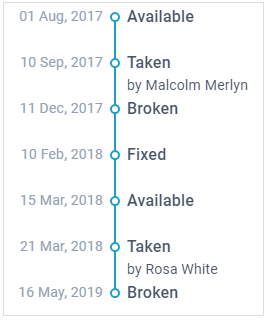
Компонент TimeLine предназначен для визуализации данных в хронологическом порядке и создания масштабируемой инфографики. Вы можете изменять элементы и внешний вид TimeLine в зависимости от своих предпочтений и целей: изменять текст, цвет ярлыков и элементов шкалы.

Инициализация
webix.ui({
view:"timeline",
width:350,
data:time_data
});
Related sample: TimeLine: Basic
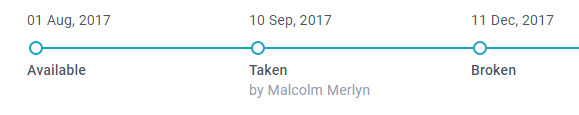
По умолчанию элементы Timeline расположены вертикально. Чтобы расположить их горизонтально, задайте свойству layout значение "x":

webix.ui({
view:"timeline",
layout: "x", // задаёт горизонтальный режим
data:time_data
});
Related sample: TimeLine: Horizontal Layout
Загрузка данных
Данные могут быть загружены в одном из поддерживаемых форматов. Элемент данных может содержать 3 параметра:
- value - (string) заголовок элемента на шкале;
- date - (string, Date) ярлык с датой, может быть строкой соответствующего формата или объектом Date;
- details (string) дополнительная информация о элементе (необязательный параметр).
Пример элемента данных в формате JSON:
{
value:"Taken",
details:"by Malcolm Merlyn",
date:"2017-09-10"
}
Вы можете настраивать структуру и внешний вид компонента TimeLine, установив нужные параметры в объекте свойства type (или item).
Темплейты
Основной template - это темплейт данных, который определяет внутренний HTML каждого из элементов. Для этого компонента не рекомендуется переопределять его для сохранения шкалы времени.
Доступны следующие темплейты:
- templateValue (по умолчанию "#value#") - определяет представление данных для заголовков элементов;
- templateDate (по умолчанию "#date#") - определяет представление данных для дат;
- templateDetails (по умолчанию "#details#") - определяет представление данных для дополнительной информации.
В примере кода ниже мы изменили темплейты для дат и значений:
webix.ui({
view:"timeline",
type:{
templateValue:"Some #value#",
templateDate:function(obj){
return webix.i18n.longDateFormatStr(obj.date);
}
},
data:time_data
});
Related sample: TimeLine: Templates
Расположение элементов
С помощью свойства type вы можете задавать положение элементов относительно шкалы:
- "left" (default) - (по умолчанию) - даты слева, главная и дополнительная подписи справа;
- "right" - даты справа, главная и дополнительная подписи слева;
- "alternate" - положения элементов чередуются. Начиная с левого.
webix.ui({
view:"timeline",
type:{
type:"right"
},
data:time_data
});
Related sample: TimeLine: Layouts and Colors
Горизонтальный лейаут
Если Timeline в горизонтальном режиме (layout: "x"), свойство type принимает одно из следуюзих значений:
- "top" (по умолчанию) - дата над осью, значения и детали - под осью;
- "bottom" - дата под осью, значения и детали - над осью;
- "alternate" - чередует top и bottom (друг за другом).
webix.ui({
view:"timeline",
layout:"x",
type:{
type:"bottom"
},
data:time_data
});
Related sample: TimeLine: Horizontal Layout and Type
Styling
Line color
По умолчанию, цвет шкалы статичен и определяется настройками скина.
Чтобы изменить цвет, используйте свойство lineColor внутри объекта type:
webix.ui({
view:"timeline",
type:{
lineColor:"orange"
},
data:time_data
});
Свойство lineColor может быть задано строкой или функцией. Т.о. вы можете задать цвет для всей шкалы (string) или для ее отдельных сегментов (function).
Функция lineColor получает объект элемента в качестве параметра и возвращает его свойство color, при наличии.
lineColor:function(){
return obj.color;
}
Внешний вид элементов
Чтобы изменить цвет текстовых ярлыков внутри элементов шкалы, необходимо задать и применить определенные правила CSS.
Вы можете применить один стиль CSS для всех элементов TimeLine:
type:{ css:"Available" }
Или задать определенное имя класса для отдельного элемента:
// данные
{ id:1, value:"Available", date:"2017-08-01", $css:"Broken"},
{ id:2, value:"Taken", date:"2017-09-10", $css:"Available" }
// css
.webix_timeline_value.Available{
color:"#3E9EFF";
}
Related sample: TimeLine: Layouts and Colors
Работа с TimeLine
Timeline - это стандартный компонент представления данных библиотеки Webix, поэтому для него применимы общие принципы работы:
- Операции с объектами данных
- Загрузка данных
- Темплейты для данных
- Добавление/удаление элементов
- Фильтрация и сортировка данных
- Экспорт данных и содержимого компонентов
Статьи по теме
- Размеры компонентов
- Изменение размеров компонентов
- Изменение свойств компонентов
- TimeLine CSS
- Схемы для обработки данных