SideMenu
Since 3.1
Справочник по API
Обзор
Компонент SideMenu наследуется от Window и может быть привязан к любой из четырех сторон экрана. Вы можете поместить в SideMenu любой другой компонент или даже сложный лейаут.

Инициализация
Для инициализации укажите необходимые параметры в конструкторе webix.ui(). Не забудьте указать значения высоты, ширины и положение меню относительно экрана:
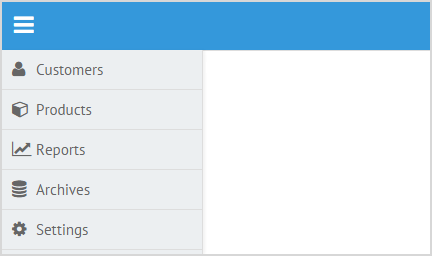
webix.ui({
view: "sidemenu",
id: "menu",
width: 200,
position: "left",
body:{
view:"list",
borderless:true,
scroll: false,
template: "<span class='webix_icon fa-#icon#'></span> #value#",
data:[
{id: 1, value: "Customers", icon: "user"},
{id: 2, value: "Products", icon: "cube"},
{id: 3, value: "Reports", icon: "line-chart"},
{id: 4, value: "Archives", icon: "database"},
{id: 5, value: "Settings", icon: "cog"}
]
}
});
Related sample: Sidemenu: Left Position
Размер и положение
Если вы используете SideMenu левой или правой ориентации, вам также нужно указать значение ширины. Для нижнего и верхнего меню указывается высота.
Не заданные явно параметры размера (высота для левого и правого меню, ширина для верхнего и нижнего) будут автоматически подстраиваться под размеры экрана.
Например:
webix.ui({
view: "sidemenu",
position: "right",
width: 200,
body:{
...
}
});
Related sample: Sidemenu: Right Position
Настройка размера и положения
Для настройки размера и положения SideMenu используется метод state. В качестве параметра state принимает объект содержащий значения высоты и положения, которые будут установлены как свойства SideMenu:
- top;
- left;
- width;
- height.
Например, если приложение содержит тулбар и левосторонний SideMenu должен быть расположен под ним, вам нужно увеличить свойство "top" объекта state на высоту тулбара и уменьшить свойство "height" на то же значение:
webix.ui({
view: "sidemenu",
width: 200,
position: "left",
state:function(state){
// получает высоту тулбара
var toolbarHeight = $$("toolbar").$height;
// увеличивает свойство 'top'
state.top = toolbarHeight;
// уменьшает свойство 'height'
state.height -= toolbarHeight;
};
});
Related sample: Sidemenu: Left Position
Скрыть/показать SideMenu
Чтобы скрывать и показывать SideMenu по нажатию на кнопку, используются методы hide и show соответственно.
webix.ui({
{view: "toolbar", id:"toolbar", elements:[
{
view: "icon", icon: "mdi mdi-menu",
click: function(){
if( $$("menu").config.hidden){
$$("menu").show();
}
else
$$("menu").hide();
}
},
{}
]}
});
webix.ui({
view: "sidemenu",
id: "menu",
width: 200,
position: "left",
body:{
...
}
});
В коде выше мы использовали иконку из коллекции Material Design Icons. Больше информации о правилах использования иконок в специальной статье.
Если изначально меню скрыто, то по нажатию на иконку оно отобразится. Если изначально меню отображено, то нажатие на иконку его скроет.
Наверх