Colorboard
Справочник по API
Обзор
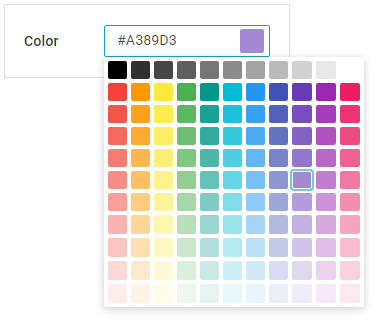
Компонент Colorboard - это компонент с палитрой цветов, с помощью которого можно получать (Hex code) цветов для стилизации компонентов внутри своего приложения. Также доступна более детальная настройка цветовой палитры.

Инициализация
Инициализируйте Colorboard следующим образом:
webix.ui({
view: "colorboard",
width: 400,
height: 400
});
В Webix есть контрол ColorPicker, построенный с помощью Colorboard.
Конфигурация
- width и height задают размеры квадрата с палитрой;
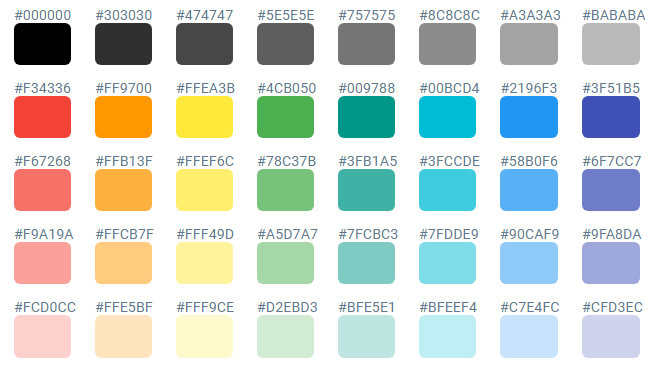
- type (string) - тип Colorboard. "material" (по умолчанию) или "classic";
- grayScale (boolean) - добавляет ряд с оттенками серого (от чёрного до белого);
- cols и rows задают количество цветов по каждой оси. У палитры "material" фиксированное количество cols;
- градиент в Colorboard можно изменить:
- minLightness (по умолчанию 0.15) - темная часть, начало градиента;
- maxLightness - (по умолчанию 1) - светлая часть, конец градиента.
Related sample: Classic Palette
Работа с Colorboard
Вы можете настраивать палитру:
- изменить отображение ячеек с цветами с помощью template

webix.ui({
view:"colorboard",
cols:7,
rows:4,
width:600,
height:370,
template:"<div class=\"value_cell webix_color_item\">" +
"<div>{obj.val}</div>" +
"<div class=\"color_block\" style=\"background:{obj.val};\"></div>" +
"</div>"
});
Related sample: Palette Templates
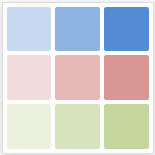
- задать другую палитру

var colors = [
["#C6D9F0", "#8DB3E2", "#548DD4"],
["#F2DCDB", "#E5B9B7", "#D99694"],
["#EBF1DD", "#D7E3BC", "#C3D69B"]
];
webix.ui({
view:"colorboard",
palette:colors
});
Related sample: Colorboard Colors
Получение кода выбранного цвета
Получить выбранный цвет можно с помощью метода getValue:
$$("colorboard1").getValue();