Context
Справочник по API
Обзор
Компонент Context содержит элемент, который будет вызываться нажатием правой кнопки мыши (пкм). Context выглядит как всплывающее окно в которое можно поместить любой элемент HTML или компонент пользовательского интерфейса.
Инициализация
webix.ui({
view:"context",
width: 300,
body:{ ... }, // любой элемент HTML или компонент UI
padding:20,
master:"areaA"
});
Related sample: Context Menu: UI Components Inside
Комментарии:
- master - ID контейнера HTML который будет показан при загрузке страницы. Эта область, клик по которой приведет к появлению элементов Context. Элементы помещаются в свойство body;
- body - элемент (компонент UI) который появляется по клику на пкм;
- width - ширина элемента (компонента UI);
- padding - отступ между границей компонента и его внутренним содержимым;
- hidden - по умолчанию
true, что скрывает Context и вызывает только по клику на пкм.
Работа с Context
Что можно использовать как элемент контекста?
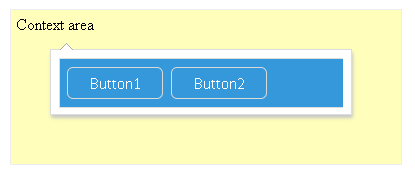
- Любой компонент UI. Например тулбар с двумя кнопками:

webix.ui({
view:"context",
body:{view: "toolbar", cols:[
{view:"button", value:"Button1", width: 100},
{view:"button", value:"Button2", width: 100}]
},
width: 300,
master:"context_area"
});
Related sample: Context Menu: UI Components Inside
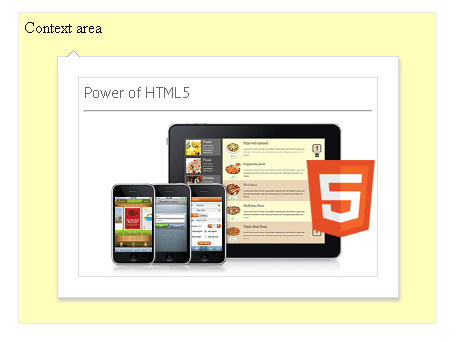
- Любой элемент HTML заданный по его ID:

ID указывается в body конструктора как значение свойства content.
body:{
content:"details"
}
Свойство content получит элементы, которые находятся внутри контейнера.
<div id="details">
Power of HTML5
<hr>
<img src='http://webix.com/codebase/images/bg_touch.gif'>
</div>
Related sample: Context Menu: HTML Content