MultiView
Справочник по API
Обзор
Multiview помогает эффективно использовать пространство страницы, позволяя настраивать вкладки и помещать на каждую из них различные компоненты. В определенный момент времени отображается только одна вкладка, доступ к остальным вкладкам с компонентами реализуется с помощью контролов.
Multiview наследуется от Layout и в сочетании с Tabbar образует TabView.

Инициализация
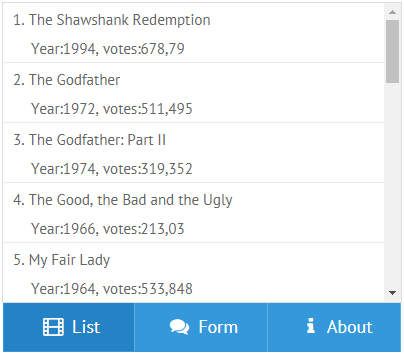
Multiview с тремя вкладками
webix.ui({
view: "multiview",
cells: [
{id: "listView", view: "list", .... },
{id: "formView", view: "htmlform", .... },
{id: "emptyView" }
]
});
Related sample: Multiview Tabbar with Icons
Явная инициализация компонента (view:"multiview") необязательна, после инициализации cells библиотека распознает компонент как Multiview.
webix.ui({
cells:[
{id: "listView", view: "list", .... },
{id: "formView", view: "htmlform", .... },
{id: "emptyView"}
]
});
Работа с Multiview
Адаптирование размера вкладок
Размеры вкладок Multiview подстраиваются под размеры их содержимого. По умолчанию все ячейки (cells) принимают размер наименьшей из них. Если вы хотите адаптировать размер ячеек под размер наибольшей ячейки, используйте свойство fitBiggest:
webix.ui({
view: "multiview",
cells: [
// конфигурация cells
],
fitBiggest:true
});
Управление анимацией
По умолчанию, при переключении вкладок Multiview используется горизонтальная анимация с типом "slide". Чтобы отключить анимацию или изменить ее тип, используйте свойство animate:
webix.ui({
view: "multiview",
cells: [
// конфигурация cells
],
animate:false
});
Related sample: Disabling Animation
Подробнее о типах анимации в специальной статье.
Переключение между вкладками
1 . Tabbar и Segmented.
Переключение реализовано с помощью специальных контролов Webix, связанных с ячейками MultiView по ID.
2 .Tabview.
Встроенная функциональность Multiview для переключения ячеек, схоже с таббаром из предыдущего пункта.
3 . Функции для переключения между компонентами.
Использование общих методов (show() и back()) и создание отдельных кнопок, каждая из которых открывает определенную ячейку. Связка методов show() и back() также используется для управления видимостью компонентов.
Сохранение неактивных компонентов
Работая с содержимым iframe, например редакторами WYSIWYG (CKEditor), Multiview удаляет неактиные компоненты из DOM после закрытия вкладки.
Чтобы предотвратить такое поведение, задайте свойству keepViews значение true.
webix.ui({
view: "multiview",
cells: [
// конфигурация cells
],
keepViews:true
});
Статьи по теме
- Размеры компонентов
- Изменение размеров компонентов
- Рамки для виджетов
- Контролы
- TabView
- Layout и Resizer
- ScrollView
- Accordion
- Carousel