Интеграция текстовых редакторов
Как добавить
Файлы JS для этих компонентов не включены в пакет библиотеки и могут быть взяты из:
- Github https://github.com/webix-hub/components
- CDN
<script src="https://cdn.webix.com/components/edge/ckeditor/ckeditor.js"></script>Библиотека Webix поддерживает интеграцию популярных текстовых редакторов в приложение с помощью собственных компонентов. На данный момент вы можете добавить следующие текстовые редакторы:
Чтобы встроить любой из редакторов на вашу веб-страницу, вы должны сослаться не только на Webix, но и на специальный файл JavaScript из папки компонентов. Этот файл подключится к выбранному редактору и загрузит дополнительные файлы к нему.
Обратите внимание, в примерах документации файлы связаны по-другому, в своем приложении используйте описанную ниже схему.
Задать путь к компоненту
Вы можете задать путь к источнику нужного редактора на CDN. Существуют три способа сделать это:
- с помощью свойства cdn в конфигурации компонента. Этот способ позволяет задать путь к конкретной версии нужной библиотеки или локальному CDN;
- не задавая путь вообще. В этом случае будет использован официальный CDN компонента или глобальный cdnjs (если источник компонента там присутствует);
- напрямую включив все файлы на страницу компонента. В этом случае необходимо задать значение
falseсвойству cdn, чтобы избежать возможных конфликтов с версией компонента, включенной по умолчанию.
Конфигурация редактора
У каждого стороннего редактора есть свое API. Если вы хотите использовать его для настройки редактора, получите объект редактора с помощью метода getEditor().
const editor = $$("editor1").getEditor();
У метода есть необязательный параметр waitEditor. Если для него установлено true, метод вернет промис, который позволит подождать готовности редактора, после чего использовать его свойства, например:
$$("editor1").getEditor(true).then(function(editor){
// editor - это объект редактора
});
Ссылки на API каждого из редакторов в описаниях ниже.
Текстовый редактор Ace
Вы можете скачать файл JS для текстового редактора Ace из github.
Ace - это редактор встраиваемого кода, написанный на JavaScript. Распространяется по лицензиям BSD и легко встраивается в любую веб-страницу или JS приложение.

Пример по теме: Ace Editor
Инициализация
Подключите редактор в HTML файле:
<script type="text/javascript" src="./ace.js"></script>Создайте экземпляр редактора на странице следующим образом:
webix.ui({
id: "editor",
view: "ace-editor",
value: "..." // строка кода
});
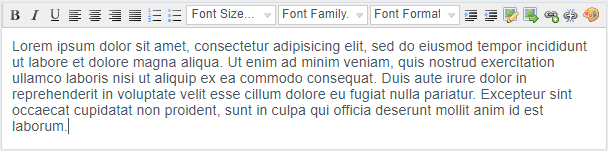
Текстовый редактор NicEdit
Вы можете скачать файл JS для текстового редактора NicEdit Editor из github.
NicEdit - это простой и быстрый WYSIWYG редактор для веб-сайтов. Будучи очень легким, он делает любой элемент/контейнер HTML редактируемым или преобразует стандартные текстовые области в поля редактирования.

Related sample: Integration: NicEdit Text Editor
Инициализация
Подключите редактор в HTML файле:
<script type="text/javascript" src="./nicedit.js"></script>Создайте экземпляр редактора на странице следующим образом:
webix.ui({
id: "editor",
view: "nic-editor",
value: "..." // text and HTML markup
});
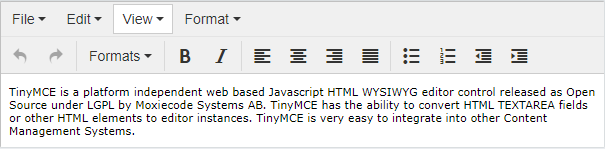
Текстовый редактор TinyMCE 4
Вы можете скачать файл JS для текстового редактора TinyMCE Editor из github.
TinyMCE - это независимы от платформы веб-редактор JavaScript HTML WYSIWYG. Может конвертировать поля HTML TEXTAREA или другие элементы HTML в экземпляры редактора.

Related sample: Integrations: TinyMCE 4 Text Editor
Инициализация
Подключите редактор в HTML файле:
<script type="text/javascript" src="./tinymce.js"></script>Создайте экземпляр редактора на странице следующим образом:
webix.ui({
id: "editor",
view: "tinymce-editor",
apiKey:"...", // ваш ключ API по необходимости
value: "..." // текст или разметка HTML
});
Настройка редактора
Для работы со свойствами конфигурации TinyMCE, используйте свойство config:
webix.ui({
id: "editor",
view: "tinymce-editor",
config: {
theme:"advanced"
}
});
Текстовый редактор TinyMCE 5
Вы можете скачать файл JS для текстового редактора TinyMCE 5 Editor из github.
Поскольку версия 5 редактора TinyMCE Editor не имеет полной обратной совместимости, Webix предоставляет для нее отдельную интеграцию.
Related sample: Integrations: TinyMCE 5 Text Editor
Инициализация
Инициализация и настройки редактора схожи с 4-ой версией:
Подключите редактор в HTML файле:
<script type="text/javascript" src="./tinymce5.js"></script>Создайте экземпляр редактора на странице следующим образом:
webix.ui({
id: "editor",
view: "tinymce5-editor",
apiKey:"...", // ваш ключ API по необходимости
value: "...", // текст или разметка HTML
config:{
// конфигурация редакора
}
});
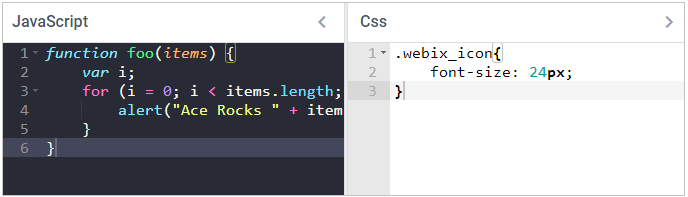
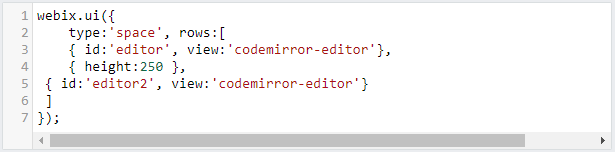
Текстовый редактор CodeMirror
Вы можете скачать файл JS для CodeMirror из github.
CodeMirror - это компонент JavaScript, который предоставляет редактор кода в браузере. Если режим доступен для вашего языка программирования, редактор подсветит код и при желании обозначит отступы.

Related sample: Integration: Codemirror Text Editor
Инициализация
Подключите редактор в HTML файле:
<script type="text/javascript" src="./codemirror.js"></script>Создайте экземпляр редактора на странице следующим образом:
webix.ui({
id: "editor",
view: "codemirror-editor",
mode: "javascript",
value: "..." // текст или разметка HTML
});
Для обозначения языка кода, появилось дополнительное свойство mode.
Текстовый редактор CKEditor 4
Вы можете скачать файл JS для текстового редактора CKEditor 4 из github.
CKEditor 4 - это готовый к использованию редактор WYSIWYG, который привносит функции текстового процессора непосредственно на ваши веб-страницы. Он подходит для редактирования простых текстов, а также для разметки HTML.

Related sample: Integration: CKEditor 4 Text Editor
Инициализация
Подключите редактор в HTML файле:
<script type="text/javascript" src="./ckeditor.js"></script>Создайте экземпляр
webix.ui({
id: "editor",
view: "ckeditor",
value: "..." // текст или разметка HTML
});
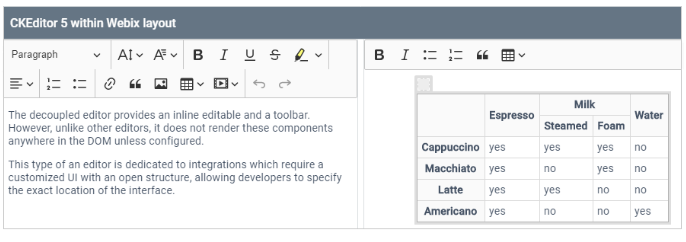
Текстовый редактор CKEditor 5
Вы можете скачать файл JS для текстового редактора CKEditor из github.
Сборка CKEditor 5 содержит 4 готовых к использованию редакторов форматированного текста. Библиотека Webix использует один из них - Document editor. Редактор Document editor (DecoupledEditor) ориентирован на редактирование текста средствами схожими с привычными инструментами Word. Редактор отлично подходит для создания документов, которые впоследствии будут распечатаны или экспортированы в PDF.
Внешний вид по умолчанию для редактора напоминает режим Classic. Чтобы применить стиль для документов (подробнее о работе с внешним видом), задайте настройку mode:"document" в конфигурации компонента и укажите нужный CSS. В этом случае, внешний вид будет основан на следующих классах:
webix_ck_toolbar(контейнер тулбара),webix_ck_body(родительский контейнер редактора - используется для отступов в "документе"),webix_ck_editor(контейнер редактора).

Related sample: Integration: CKEditor 5 Text Editor
Инициализация
Подключите редактор в HTML файле:
<script type="text/javascript" src="./ckeditor5.js"></script>Создайте экземпляр файла на странице следующим образом:
webix.ui({
id: "editor",
view: "ckeditor5",
config:{
// конфигурация редакора
},
// optional: allows CSS modification
mode:"document"
});
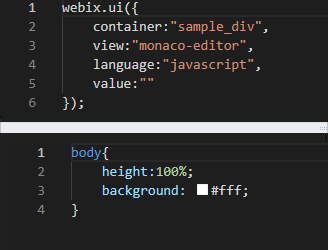
Monaco
Вы можете скачать файл JS для редактора Monaco Editor из github.
Monaco Editor - это редактор кода, поддерживаемый VS Code. Лицензируется по MIT, поддерживает IE 11, Edge, Chrome, Firefox, Safari и Opera. Редактор Monaco не поддерживается в мобильных браузерах и мобильных веб-платформах.

Related sample: Integration: Monaco Editor
Инициализация
Подключите редактор в HTML файл:
<script type="text/javascript" src="./monaco.js"></script>Создайте экземпляр редактора на странице следующим образом:
webix.ui({
id: "editor",
view: "monaco-editor",
value: "..." // текст или разметка HTML
});
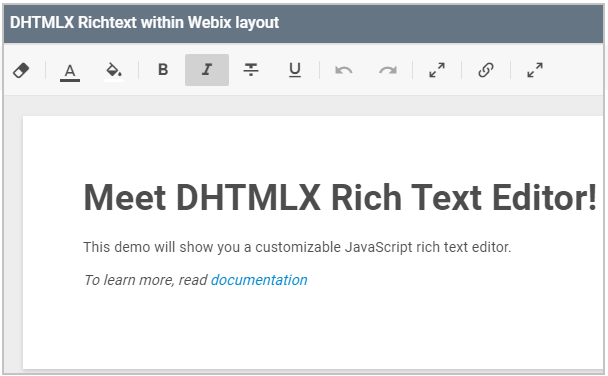
Редактор Rich Text
Вы можете скачать файл JS для редактора Rich Text из github.
RichText - это полностью настраиваемый редактор JavaScript с поддержкой HTML и markdown в качестве форматов для ввода и вывода.

Related sample: Webix integration: DHTMLX Richtext
Инициализация
<script type="text/javascript" src="./richtext.js"></script>Подключите редактор в HTML файле:
webix.ui({
id: "richtext",
view: "dhx-richtext",
config: {
// конфигурация редакора
mode: "document"
}
});
- mode (string) - рабочий режим RichText. Может принимать значения
"default"или"document".
Общие методы
- setValue(value) - задает текст для редактора (аналогичен свойству value, но позволяет делать все динамически). Функция вызывается из компонента по его ID.
$$("editor").setValue("<p>текст или код</p>");
- getValue() - получает текущий текст редактора с форматированием. Форматированный текст оборачивается в соответствующие теги HTML.
$$("editor").getValue(); // возвращает например "какой-то<b> текст</b> "
- getEditor() - получает объект редактора, для дальнейшего использования его API. Подробнее.
$$("editor").getEditor();
- focus() - если на странице присутствует несколько редакторов, этот метод позволяет помещать отметку курсора на один из них.
$$("editor").focus();