Toolbar
Справочник по API
Обзор
Компонент Toolbar наследуется от layout. Toolbar предназначен вмещать в себя различные контролы, такие как кнопки, иконки, чекбоксы, комбо и т.д. Полный список контролов приведен в отдельной статье документации.

Инициализация
Контролы Toolbar помещены в массив elements и расположены вертикально.
Чтобы применять горизонтальное или вертикальное расположение элементов тулбара, используйте массивы cols и rows соответственно.
Тулбар с тремя кнопками
webix.ui({
view:"toolbar",
id:"myToolbar",
cols:[
{ view:"button", id:"LoadBut", value:"Load", width:100, align:"left" },
{ view:"button", value:"Save", width:100, align:"center" },
{ view:"button", value:"Info", width:100, align:"right" }]
});
Related sample: Buttons: Alignment
Для удобства при последующей работе задайте ID тулбару и его контролам.
Вы можете задать общую конфигурацию для всех контролов, входящих в тулбар.
Работа с Toolbar
Кнопки с изображением

Related sample: Buttons: Type 'image'
Вы можете включить в тулбар кнопки разного размера, используя кастомную функцию:
webix.ui({
container:"areaD",
view:"toolbar",
cols: buttons(48) /*здесь вы указываете параметр, который хотите
передать заданной ранее функции*/
});
function buttons(size){
return [
{ view:"button", type:"image"+size,
image:"../common/imgs/"+size+"/save.gif", width:size+7},
{ view:"button", type:"image"+size,
image:"../common/imgs/"+size+"/copy.gif", width:size+7}
];
}
Больше информации о работе с группами кнопок.
Кнопки с иконкой
Иконки могут быть вложены в любой из компонентов библиотеки внутри Toolbar.
![]()
Related sample: Buttons: Type 'icon'
Больше информации о типах иконок.
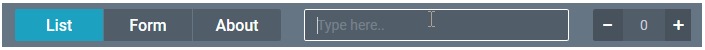
Темная тема
В скинах Material и Mini тулбар может быть светлым и темным. Чтобы сделать его темным, добавьте css:"webix_dark" в его настройки:

webix.ui({
view:"toolbar",
css:"webix_dark", cols:[// объект кнопок]
});
Related sample: Toolbar: Dark Theme