Управление группами кнопок
Используя кнопки с типом image в тулбаре, вы можете задать функцию определяющую размер для каждой из кнопок.

Related sample: Buttons: Type 'imageButton'
Для создания Image кнопки установите type:"image" и в свойстве image укажите путь к нужному изображению.
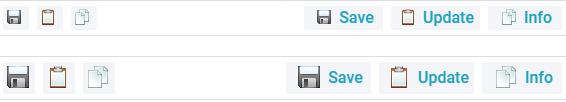
Тип кнопки зависит от ее размера, который обычно бывает 18, 24, 32 и 48. Если изображения хранятся в разных папках с соответствующими названиями, вы можете задать функцию, определяющую нужные размеры для ваших кнопок.
function buttons(size){
return [
{ view:"button", type:"image"+size,
image:"../common/imgs/"+size+"/save.gif", width:size+14}, //для image button
{ view:"button", type:"image"+size, label:"Save",
image:"../common/imgs/"+size+"/save.gif", width:size+60}
//для image button с текстовым ярлыком - ширина должна быть больше
];
}
Затем, после задания необходимых свойств в конструкторе тулбара, включите созданную ранее функцию в свойстве cols тулбара. И передайте ей нужный параметр.
webix.ui({
view:"toolbar", paddingY:2, height:28,
cols: buttons(18)
});
Тулбар в примере выше изначально работает с шириной иконок 18 пикселей, в то время как ширина самих кнопок определяется функцией.
Наверх