Comments
Since 6.1
Справочник по API
Обзор
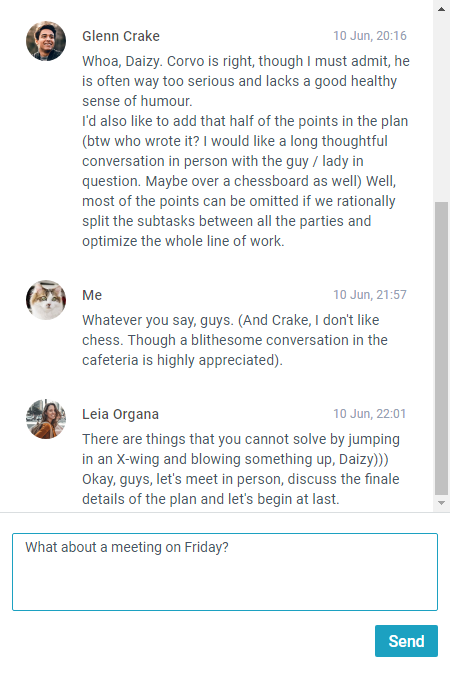
Компонент Comments создан для обмена комментариями и замечаниями между пользователями. Он отображает историю диалогов, время каждого комментария, аватары пользователей и их имена. Comments также поддерживает анонимные обсуждения. Пользователи могут редактировать или удалять свои комментарии с помощью контекстного меню. Comments можно использовать отдельно или как часть другого компонента, например Kanban Board или SpreadSheet.

Инициализация
webix.ui({
view:"comments",
currentUser:2,
data:[
{
id:1, user_id:1, date:"2018-06-10 18:45",
text:"Let's deal with half of the points in the plan without further delays."
},
{ id:2, user_id:2, date:"2018-06-10 19:40", text:"Yes, let's do it." }
],
users:[
{ id:1, value:"Corvo Attano", image:"./common/imgs/corvo.jpg" },
{ id:2, value:"Daisy Fitzroy", image:"./common/imgs/daisy.jpg" }
]
});
Related sample: Comments: Basic Init
Основные настройки конфигурации
- currentUser (number) - задает пользователя, чье имя будет отображаться рядом с посланным в приложении комментарием;
- scheme (string) - определяет схему обработки данных;
- listItem (object) - темплейт, определяющий отображаемый формат дат;
- mode (string) - определяет какие комментарии будут показаны первыми (последние или первые);
- readonly (boolean) - включает режим "только для чтения";
- sendAction (string) - определяет клавишу или комбинацию клавиш для отправки сообщения (Enter или Shift+Enter);
- users (array,string, DataCollection) - определяет список пользователей, которые могут отправлять комментарии;
- moreButton (string, function) - устанавливает надпись для кнопки "More comments";
- mentions (boolean) - включает функцию упоминания (по умолчанию
false).
Полный список свойств компонента Comments представлен в соответствующей статье документации.
Загрузка данных
В этом разделе вы найдете информацию о загрузке данных в Comments.
Загрузка данных Comments и Users
Списки комментариев и пользователей могут быть загружены из массива на клиентской стороне, DataCollection или со стороны сервера:
webix.ui({
view:"comments",
url:"/samples/server/comments",
users:"/samples/server/users"
});
Related sample: Comments: Loading Data
Данные Comments
Данные Comments должны содержать массив объектов со следующими полями:
- id (number,string) - ID комментария, автосгенерированный, если не задано;
- user_id (number) - ID автора комментария (ссылки на комментарии к списку пользователей, подробности ниже);
- date (string, объект Date) - дата и время добавления комментария. Форматом строковой даты можно управлять используя scheme;
- text (string) - текст комментария.
Например:
[
{
"id":1,
"user_id":1,
"date":"2018-06-10 18:45",
"text":"Place Point 2 below Point 4."
}
]
user_id и Анонимный пользователь
Если опустить user_id комментарии не будут подписаны, и если не задан список пользователей, все комментарии будут редактируемы.

Related sample: Comments: Anonymous Users
Данные Users
Данные Users должны содержать массив объектов со следующими полями:
- id (number,string) - ID пользователя;
- value (string) - имя пользователя;
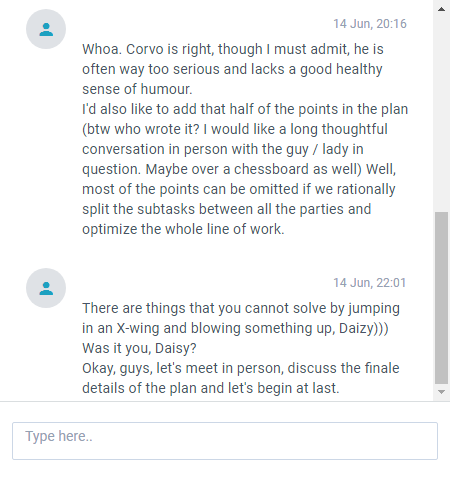
- image (string) - необязательный параметр, путь к картинке с аватаром пользователя, который отображается рядом с комментарием (если не задан, будет отображена иконка);
- status (string) - необязательный параметр, определяет текущий статус пользователя.
Например:
[
{ "id":2, "value":"Daisy Fitzroy", "image": "./common/imgs/daisy.jpg" }
]
Отображение статусов пользователей
Помимо имен пользователей и аватаров, вы можете отображать для пользователей маркеры статусов.

Список доступных статусов:
- "active" (онлайн),
- "away" (нет на месте),
- "busy" (занят),
- "none" (офлайн).
Статус задается в данных пользователя, например:
{ id:1, value:"Corvo Attano", image: "./common/imgs/corvo.jpg", status:"away" }
Related sample: Comments: User Statuses
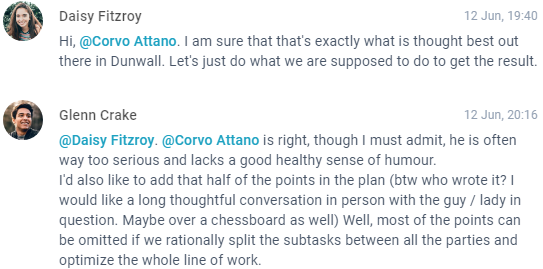
Упоминание пользователей в беседе
Конечный пользователь может быть упомянут другими участниками в контексте комментария, если в настройках будет задано свойство mentions:
webix.ui({
view:"comments",
mentions:true,
currentUser:4,
data: "/server/comments_data",
users: "/server/comments_users"
});
В упоминаниях пользователей используется следующий синтаксис:
"Hi, @\"Corvo Attano\". Let's just do what we are supposed to do."
Имя пользователя может быть выбрано из выпадающего списка, после того как пользователь введет начальную букву имени.
Упоминания хранятся в данных в формате @"Some Name".

Related sample: Comments: Mentioning Users in Messages
По умолчанию упоминания подсвечены, чтобы отключить или изменить подсвечивание, используйте свойство highlight.
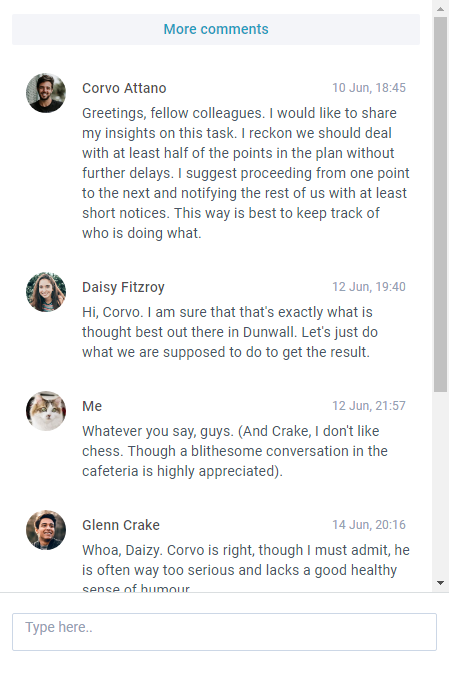
Подгрузка комментариев по требованию
Вы можете подгружать комментарии частями, начиная от последних/первых. Остальные сообщения будут загружены по клику на кнопку "More comments" ("Больше комментариев").

Кнопка "More comments", добавляется автоматически, в зависимости от серверных данных. Кнопка отобразится если сервер вернет:
{
data:[ .. ],
more:12 // число еще не загруженных комментариев
}
По умолчанию сперва загружаются первые сообщения ("старые"), и по нажатию на кнопку "More comments" внизу списка, загружаются последние из них ("свежие").
Чтобы изменить порядок, и загружать сперва "свежие" сообщения, задайте свойству mode значение "chat":
{
view:"comments",
width:450,
currentUser:4,
url:"./common/comments.js",
users:"./common/users.js",
mode:"chat"
}
В таком случае кнопка отобразится вверху списка, чтобы подгрузить предыдущие комментарии.
Related sample: Comments: Load More Comments
Кнопка будет автоматически скрыта, если сервер вернет { more:0 }.
Операции с данными в Comments
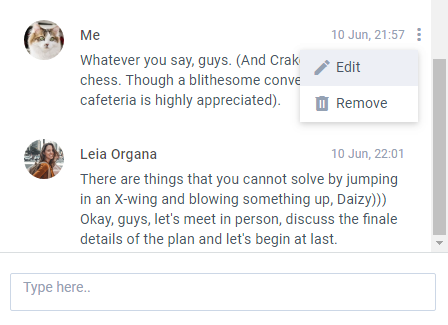
Комментарии редактируются и удаляются с помощью контекстного меню.

Также вы можете редактировать, добавлять и удалять комментарии программно. Например, метод edit скопирует комментарий в текстовое поле:
var id = $$("comments").add({ text:"some", date:new Date() }); // новый комментарий
$$("comments").edit(id); // откроет редактор для этого комментария
Компонент Comments принимает все методы DataStore для операций добавления, обновления и удаления комментариев. Ниже приведен список статей в которых рассмотрены операции с данными:
Живые обновления ленты комментариев
Для обновления комментариев в режиме реального времени вы можете использовать решение на основе WebSocket.
Соединение WebSocket
Детальная инструкция по использованию соединения WebSocket для работы с обновлениями в режиме реального времени, в том числе с обновлениями в компоненте Comments.
Изменение внешнего вида

Для работы с внешним видом компонента Comments, вы можете использовать специальные темплейты.
- template
- templateUser
- templateMenu
- templateDate
- templateText
- templateLinks
- templateAvatar
- templateMentioned
- menuPosition
Например, чтобы изменить внешний вид блока с текстом комментария, переопределите свойство templateText:
webix.ui({
view:"comments",
listItem:{
templateText: function(obj){
return "<div class = 'webix_comments_message'>"+obj.text+"</div>";
}
}
});
Related sample: Comments: Templates