DataView
Справочник по API
Обзор
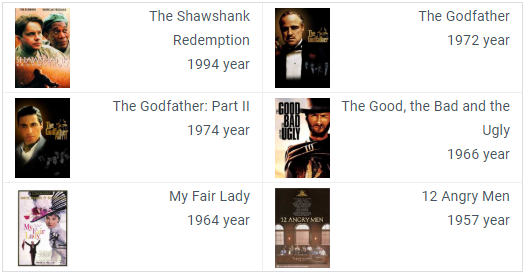
Компонент DataView отображает объекты данных согласно заданному темплейту, наследуется от view.

Инициализация
Для удобства дальнейшей работы с компонентом, укажите его ID. По желанию, вы можете поместить DataView в контейнер HTML.
webix.ui({
view:"dataview",
container:"dataA",
template:"<div class='webix_strong'>#title#</div> Year: #year#, rank: #rank#",
data:...,
datatype:"...",
xCount:3, // число элементов в строке
yCount:4, // число элементов в столбце
type:{
width: 261,
height: 90
}
});
Related sample: DataView Basic Initialization
Свойство data определяет источник данных. Данные могут быть загружены в поддерживаемом формате.
Работа с DataView
- Загрузка данных
- Темплейты для данных
- Выбор элементов
- Добавление/удаление элементов
- Редактирование элементов данных
- Страницы в компонентах данных
- Экспорт компонентов в PNG
- Экспорт компонентов данных в Excel
Обратите внимание, DataView не содержит встроенной возможности редактирования данных. Для этого вам потребуется предварительно создать прототип объекта - dataview-edit.
Статьи по теме
- Операции с объектами данных
- Размеры компонентов
- Изменение размеров компонентов
- Изменение свойств компонентов
- DataView CSS
If you have not checked yet, be sure to visit site of our main product Webix web ui framework and page of dataview ui product.