Поддерживаемые типы данных
Большинство компонентов данных работают с данными в XML, JSON, JSArray и CSV форматах. Однако GroupList, TreeTable и Tree поддерживают только XML и JSON, т.к. только эти типы позволяет представить данные в иерархической форме (что и необходимо в случае с перечисленными компонентами).
- Источники и методы для загрузки данных описаны в этой статье
- Драйверы для обработки данных разных типов описаны здесь
- О кастомизации типов данных читайте в соответствующей статье.
В общем, Webix поддерживает следующие следующие типы данных:
- json
- xml
- jsarray
- html
- csv
- excel (доступен в PRO версии)
- htmltable.
webix.ui({
rows:[
{ view:"list", data:json_data },
{ view:"datatable", columns:[/* данные столбцов */], datatype:"xml", data:xml_data }
]
});
Примеры типов данных
Сейчас мы посмотрим на одни и те же данные, но в разных форматах. Сосредоточимся на линейной и иерархичной структуре.
Линейный данные
| Person | Place | Age |
| Nanny | Alabama | 45 |
| Derek | New York | 23 |
| Samuel | Oregon | 32 |
XML
<?xml version="1.0" encoding="UTF-8"?>
<data>
<item id="1" person="Nanny" place="Alabama" age="45"/>
<item id="2" person="Derek" place="New York" age="23"/>
<item id="3" person="Samuel" place="Oregon" age="32"/>
</data>
JSON объект
[
{ "id":"1", "person": "Nanny", "place": "Alabama", "age": "45" },
{ "id":"2", "person": "Derek", "place": "New York","age": "23" },
{ "id":"3", "person": "Samuel", "place": "Oregon", "age": "32"}
]
JSArray
[
[ "Nanny", "Alabama", "45" ],
[ "Derek", "New-York", "23"],
[ "Samuel", "Oregon", "32"]
]
CSV
CSV (comma-separated values) – последовательность символов с рядами и полями, разделёнными запятыми, табами, или строками.
Nanny, Alabama, 45
Derek, New-York, 23
Samuel, Oregon, 32
По умолчанию разделители для рядов и полей это: "\n"(новая строка) и ","(запятая).
О том, как кастомизировать логику обработки CSV в компонентах, читайте в соответствующей статье.
Excel
Тип Excel представляет собой набор правил для обработки Excel файлов:
{ view:"list", url:"binary->files/data.xlsx", datatype:"excel"}
Excel данные парсятся в обычный JS массив (как в случае с типом "jsarray").
[
[ "Nanny", "Alabama", "45" ],
[ "Derek", "New-York", "23"],
[ "Samuel", "Oregon", "32"]
]
Более подробно читайте в статье о Excelviewer.
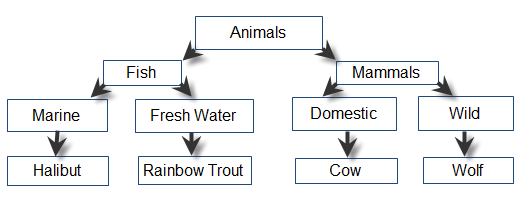
Иерархические данные

XML
По умолчанию иерархические данные (вкл. дочерние элементы) представлены тегами item:
<?xml version="1.0" encoding="UTF-8"?>
<data>
<item value="animals" open="1">
<item value="Fish">
<item value="Marine">
<item>Halibut</item>
</item>
<item value="Fresh Water">
<item>Rainbow Trout</item>
<item/>
</item>
<item value='Mammals'>
<item value="Domestic">
<item>Cow</item>
</item>
<item value="Wild">
<item>Wolf</item>
</item>
</item>
</item>
</data>
Related sample: Tree: XML Dataset
JSON
По умолчанию дочерние элементы хранятся в массиве data у родительской записи:
[
{"id":"1", "title":"Animals", "data":[
{"id":"1.1", "title":"Fish", "data":[
{"id":"1.1.1", "title":"Fresh Water", "name":"Halibut"},
{"id":"1.1.2", "title":"Marine", "name":"Rainbow Trout"}
]},
{"id":"1.2", "title":"Mammals", "data":[
{"id":"1.2.1", "title":"Domestic", "name":"Cow"},
{"id":"1.2.2", "title":"Wild", "name":"Wolf"}
]}
]}
]
Related sample: Tree: JSON Dataset
Кастомные тэги для XML и JSON данных
Наверх