GroupList
Справочник по API
Обзор
Компонент GroupList наследуется от List и позволяет представлять данные в группированных списках. GroupList поддерживает иерархическую группировку данных, т.е. каждый элемент группы может содержать в себе подгруппу элементов. Таким образом, компонент поддерживает данные в форматах XML и JSON, поскольку только эти форматы позволяют организовывать данные иерархически.

Инициализация
webix.ui({
view:"grouplist",
data:dataset
});
Работа с GroupList
Отображение данных GroupList - особенности темплейта.
1 . Иерархические наборы данных с одним значением:
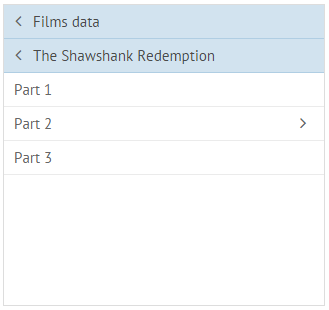
{id:"root", value:"Films data", open:true, data:[
{ id:"1", open:true, value:"The Shawshank Redemption", data:[
{ id:"1.1", value:"Part 1" },
{ id:"1.2", value:"Part 2", data:[
{ id:"1.2.1", value:"Page 1" },
{ id:"1.2.2", value:"Page 2" },
]},
{ id:"1.3", value:"Part 3" }
]},
{ id:"2", open:true, value:"The Godfather", data:[
{ id:"2.1", value:"Part 1" },
{ id:"2.2", value:"Part 2" }
]}
]}
В примере кода выше представлен список с корневой веткой и выходящими из нее двумя ветвями, каждая из ветвей содержит свои ветви.
- отображаемые в списке текстовые значения хранятся в свойстве value;
- для таких наборов данных нам не нужно определять схему отображения с помощью template, т.к. каждый элемент представлен только одним значением;
- данные для верхнего уровня иерархии хранятся в объекте data;
- ветви которые будут раскрыты при загрузке страницы определяются свойством open.
2 . Иерархические наборы данных с множеством значений:
Чаще нам нужно отобразить различные значения данных для каждого уровня, что потребует использования свойства template и непосредственно шаблона группировки.
{"id":1,"title":"The Shawshank Redemption","year":"1994","rank":"1"},
{"id":2,"title":"The Godfather","year":"1972", "rank":"2"},
{"id":3,"title":"The Godfather: Part II","year":"1974","rank":"3"}
Темплейты для GroupList имеют свои отличия, существует три свойства для соблюдения иерархии:
- templateItem - определяет данные, которые будут представлены в обычной записи данных (то есть в конце иерархической лестницы);
- templateGroup - определяет данные, которые будут представлены в заголовке группы в свернутом состоянии;
- templateBack - определяет данные, которые будут представлены в заголовке группы в развернутом состоянии;
- templateCopy - не связан с отображением данных, определяет шаблон, в соответствии с которым данные копируются в буфер обмена.
Каждый элемент группы использует свойство $count, в котором хранится количество элементов его группы.
$$('grouplist1').getItem(id).$count;
Исходные данные для группировки и сортировки (необязательно) можно задать с помощью data scheme с соответствующими флагами.
webix.ui({
view:"grouplist",
data:dataset,
templateBack: "Year #value# <br> Results:#$count#",
templateGroup:" Year #value#",
templateItem:"#rank#. #title#",
scheme:{
$group:function(obj){
return obj.year; // данные сгруппированы по "year"
},
$sort:{ by:"value", dir:"desc" } // сортировка по отображаемым значениям
} // "year" или "rank" в зависимости от уровня иерархии
});
Подробнее об отображении данных с помощью темплейтов, группировке данных и сортировке.
Получение главных и вложенных элементов
Для получения ID элементов из открытых в текущий момент веток, API GroupList предлагает метод getOpenState(), который позволяет получить ID как главных, так и вложенных веток.
var state = $$('grouplist1').getOpenState();
if(state){
result = JSON.stringify(state);
webix.message(result);
};
Метод возвращает ID всех открытых главных элементов (согласно лестнице иерархии), а также ID элементов, принадлежащих открытой ветке.
Таким образом, возвращаемый объект содержит массив ID главных элементов и массив вложенных:
Состояние иерархического набора данных
{
"parents":["root","1","1.2"],
"branch":["1.2.1","1.2.2"]
}
Related sample: Getting Grouplist State
Для работы с GroupList
- Операции с объектами данных
- Загрузка данных
- Темплейты для данных
- Редактирование элементов данных
- Фильтрация и сортировка данных
- Выбор элементов
- Страницы в компонентах данных
- Экспорт компонентов в PNG
- Экспорт компонентов данных в Excel
Обратите внимание, GroupList не содержит встроенной возможности редактирования данных. Для этого вам потребуется предварительно создать прототип объекта - editlist.
Статьи по теме
- Размеры компонентов
- Изменение размеров компонентов
- Изменение свойств компонентов
- GroupList CSS
- List
- UnitList
- X-List
- DoubleList