X-List
Обзор
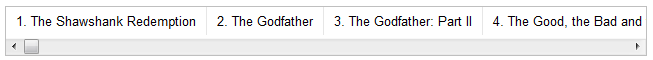
Компонент X-List наследуется от List и отличается способом представления данных: в то время как List отображает данные вертикально, X-List предлагает горизонтальное расположение списка.

Related sample: Horizontal List
Инициализация
webix.ui({
view:"list",
scroll:"x",
layout:"x", // горизонтальное расположение
select:true,
data: // данные для списка
});
Работа с X-List
- Загрузка данных
- Template
- Добавление/удаление элементов
- Редактирование элементов данных
- Фильтрация и сортировка данных
- Выбор элементов
- Страницы в компонентах данных
Обратите внимание, X-List не содержит встроенной возможности редактирования данных. Для этого вам потребуется предварительно создать прототип объекта - editlist.
Справочник по API
Статьи по теме
- Размеры компонентов
- Изменение размеров компонентов
- Изменение свойств компонентов
- X-List CSS
- List
- UnitList
- GroupList
- DoubleList
If you have not checked yet, be sure to visit site of our main product Webix web ui framework and page of javascript list product.