Страницы в компонентах данных
Пагинация позволяет разбить множество элементов данных на группы и показывать их постранично. Полезно при работе с dataview, datatable и list.
Пейджер можно инициализировать следующими способами:
- как отдельный UI компонент (должен быть привязан к другому компоненту);
- как свойство компонента, с которым он используется.
При любом из случаев вы можете поместить пейджер в другой HTML контейнер (отличный от того, в котором находится компонент данных).
Основные свойства объекта у пейджера:
- size - количество записей на странице;
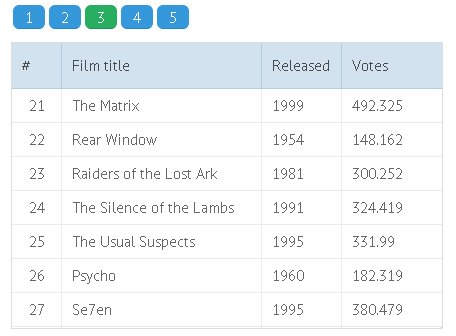
- group - количество страниц (квадратики со страницами);
- page - страница, которая будет показана изначально (начиная с 0).
Если контейнер для элементов, заданных через size слишком мал, появится полоса прокрутки.

Related sample: Paging Animation
Пагинация и динамическая загрузка
При динамической загрузке загружается только часть данных. Каждый раз, когда вы переходите на другую страницу компонента, создаётся запрос к серверу и загружается следующая порция данных.
Related sample: Dynamic paging. Loading from DB
Читайте подробнее о динамической загрузке.
Пейджер как отдельный компонент
В этом случае пейджер инициализируется как отдельный компонент и привязывается к таблице по его ID.
webix.ui({
rows:[
{
view:"datatable",
columns:[ ...],
pager:"pagerA", // связывает с пейджер
},
{
view:"pager", id:"pagerA",
size:50,
group:5
}
]
})
Related sample: Visible Pager in Layout
Когда пейджер инициализирован как отдельный компонент, вы можете скомбинировать свойство size с limit или с count, чтобы указать значения для пейджера, а именно:
- limit - максимальное количество страниц. Количество записей данных будет высчитано автоматически.
- count - общее количество записей, которое обработает пейджер. Количество записей данных будет высчитано автоматически.
Можно использовать пейджер как отдельную сущность без компонента-мастера. Читайте подробнее в конце статьи.
Пейджер как свойство компонента
В этом случае пейджер - это свойство таблицы. Ему также доступны все его параметры:
webix.ui({
view:"datatable",
columns:[...],
pager:{
size:50,
group:5,
level:1,
template:function(){}
}
});
Related sample: Level-based pager
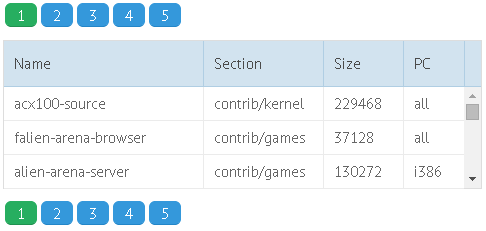
Несколько пейджеров для компонента
Если вам необходимо более одного пейджера на компонент (например, страницы сверху и снизу компонента), вам нужно создать два контейнера в HTML разметке или два экземпляра пейджера. Пейджеры должны быть связаны между собой через с помощью метода clone

Вы можете клонировать как отдельный пейджеры, так и пейджеры компонента.
Клонируем отдельный пейджер
// идентичный пейджер
$$("pagerA").clone($$("pagerB"));
// пейджер со своими параметрами
$$("pagerA").clone({
container:"pagingB_here",
size:50,
group:5
});
Related sample: Two-area Pager
В случае с пейджером компонента, вам необходимо получить объект пейджера через метод getPager():
Клонируем пейджер компонента
grida.getPager().clone({
container:"paging_here_too",
size:10,
group:5
});
Related sample: Defining Several Pagers on a Page
Связанные пейджеры меняют свои значения одновременно!
Скрытый пейджер
Можно реализовать пагинацию через скрытый пейджер, что позволяет вам контролировать процесс с помощью пользовательских функций и создать свои собственные кнопки "Next/Previous Page", "Jump to Start/End" и тд.
Добавьте пейджеру свойство apiOnly со значением true.
Datatable со скрытым пейджером Invisible
view:"datatable",
pager:{
id:"pagerA",
apiOnly:true, // прячет пейджер
size:50,
group:5
}
Кнопки для переключения в этом случае:
Кнопка "Next Page"
<input type='button' value='next page' onclick='next_page()'>function next_page(){
$$("pagerA").select("next");
}
Related sample: Non-visible Pager
Функция select() принимает индекс желаемого пейджера (начиная с 0) или его порядок ("next", "prev", "first", "last").
Пользовательские темплейты для пагинации
По умолчанию пейджер выглядит как нумерованные квадратики у компонента. Такой шаблон можно изменить:

Эдементы темплейта могут включать следующие:
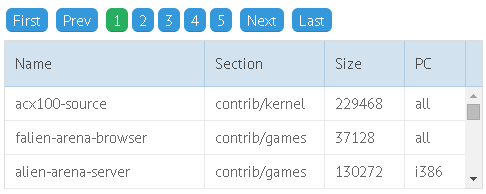
- {common.prev()} - знак 'меньше чем', перенаправляет на предыдущую страницу;
- {common.first()} - двойной знак 'ченьше чем', перенаправляет на первую страницу;
- {common.next()} - знак 'больше чем', перенаправляет на следующую страницу;
- {common.last()} - двойной знак 'больше чем', перенаправляет на последнюю страницу;
- {common.page()} - показывает номер текущей страницы (начиная с 1);
- {common.pages()} - показывает нумерованные квадратики;
- элементы данных пейджера (например, '#limit#', который показывает общее количество страниц);
- стандартный текст.
pager: {
template: "{common.prev()}{common.next()}Page {common.page()} from #limit#"
}
Related sample: Custom Pager Template
Пользовательский HTML пейджер
Вы также можете использовать HTML элементы как базу для пользовательского пейджера, который включает как HTML тэги, так и свойства пейджера в свой темплейт.
Свойства пейджера хранятся в объекте data, а темплейт - в объекта common:
- data.page - индекс текущей страницы (начиная с 0);
- data.size - количество записей на страницу (указывается вручную или высчитывается в соответствии с размером компонента);
- data.limit - количество обработанных записей. Равно количество записей в привязанном компоненте;
- common.next(), common.prev(), common.first(), common.last() - порядковые знаки страниц.
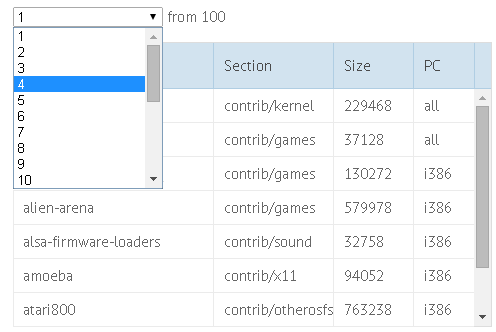
Пользовательский пейджер 'select'

pager:{
template:function(data, common){
var current = data.page + 1;
var html = "<select onchange='grida.setPage(this.value-1)'"+
"style='text-align:center; width:150px'>";
for (var i=1; i<=data.limit; i++)
html+="<option "+(i == current?"selected='true'":"")+">"+i+"</option>";
html+="</select> from "+data.limit;
return html;
},
container:"paging_here",
size:10,
group:5
}
Локализация пейджера
По умолчанию пейджер использует распознаваемые знаки, чтобы показывать порядковые кнопки (first, last, prev, next).
Локаль по умолчанию
webix.i18n.pager = {
first: "<span class='webix_icon wxi-angle-double-left'></span>",
last: "<span class='webix_icon wxi-angle-double-right'></span>",
next: "<span class='webix_icon wxi-angle-right'></span>",
prev: "<span class='webix_icon wxi-angle-left'></span>"
};
Локализация позволяет использовать любой язык для этих кнопок:

Пользовательская локаль
webix.i18n.pager = {
first: "First",
last: "Last",
next: "Next",
prev: "Prev"
};
Related sample: Pager Localization
Анимация при пагинации
За анимацию отвечает свойство animate, которое позволяет прокручивать компонент в режиме "X" или "Y", в зависимости от значения прокрутки основного компонента.
У анимации могут быть разные эффекты, которые задаются в конструкторе animate через параметры type, subtype и direction
pager: {
animate:{
direction:"top",
type:"flip"
}
}
Related sample: Paging Animation Types
Более подробнее об анимации, её типах и подтипах читайте в соответствующей статье.
Страница и размер компонента
Здесь мы имеем дело с двумя задачами:
- Как удостовериться в том, что количество записей на страницу соответствует количеству записей, которые компонент может показать?
Количество записей на страницу указывается в параметре size:{number}.
В то же время количество записей можно ограничить с помощью свойство компонента:
- yCount - (number) количество элементов в вертикальном режиме;
- xCount - (number) количество элементов в горизонтальном режиме (типично для dataview и x-list).
Всё, что от вам требуется - задать одинаковые значения этим параметрам:
rows:[
{
view:"pager",
id:"pagerA",
size:10
},
{
view:"datatable",
columns:[...],
pager:"pagerA",
yCount:10
}
]
Related sample: Adjusting Component Size to Page
- Как подогнать размер компонента под размер страницы?
Чтобы подогнать количество записей на странице под размер родительского HTML контейнер и, следовательно, под высоту компонента, вам необходимо указать пейджеру свойство autosize.
<div id="testA" style='height:600px; width:300px;'></div>webix.ui({
rows:[
{
view:"pager",
id:"pagerB",
autosize:true,
group:5
},
{
view:"list",
pager:"pagerB",
container:"testA"
}
]
});
Related sample: Adjusting Page Size to Component Size
Методы пагинации
Как получить объект пейджера
$$("datatable1").getPager();
Как получить текущую страницу
Метод возвращает индекс страницы (начиная с 0). Добавьте единицу, чтобы получить непосредственно первую страницу.
$$("datatable1").getPage();
// или через объект пейджера
$$("pagerA").config.page;
Как указать (открывающуюся) страницу
Чтобы перейти на необходимую страницу, передайте индекс этой странице соответствующему методу:
$$("datatable1").setPage(2); // открывает 3 страницу
или выберите нужную страницу:
$$("datatable1").getPager().select(2); // выбирает 3 страницу
Отдельный пейджер
Вы можете использовать пейджер как самостоятельный компонент. Чтобы отрисовать такой пейджер, следуйте коду ниже:
webix.ui({
view: 'pager',
template: '{common.prev()} {common.pages()} {common.next()}',
master:false,
size: 50,
group: 5,
count: 1000,
on: {
onItemClick: function(id, e, node) {
//... логика пейджера
}
}
});
Параметр template можно не использовать. В этом случае будет задействован темплейт по умолчанию.
Related sample: Standalone Pager
Обратите внимание, что параметры count и size нужно указывать в любом случае. count делённый на size равен общему количеству страниц.