Работа с Tooltip
Tooltip появляется сверху других UI компонентов, что делает его схожим с window и popup.
Тултип связан с компонентом или его элементом и становится видимым, когда пользователь наводит на него указатель мыши, а исчезает, когда указатель мыши убирается с его области.

Основные принципы
Вы можете добавить тултип любому виджету, контролу и HTML элементу внутри или за пределами компонента.
Определить тултип можно следующими способами:
- true разрешает показывать тултип со значением элемента данных или контрола
- строковый темплейт добавляет тултип с текстом, HTML и любым значением из конфигурации элемента или контрола
- темплейт-функция добавляет расширенный тултип. Функция получает объект элемента данных или объект конфигурации контрола
- объект тултипа добавляет тултип и позволяет определять ему свойства:
- template - строковый или темплейт-функция как описано выше
- dx - координата X относительно указателя мыши
- dy - координата Y относительно указателя мыши
- css - CSS класс для тултипа.
Темплейты тултипа следуют общим правилам Webix.
Ниже вы найдёте информацию о каждой группе компонентов и HTML элементов.
Тултипы для компонентов данных
Чтобы добавить тултип компоненту данных (List, DataView, Chart, и другие), используйте свойство компонента tooltip.
Тултип по умолчанию показывает значение поля элемента:
webix.ui({
view:"list",
tooltip:true
// ...данные и другие параметры
});
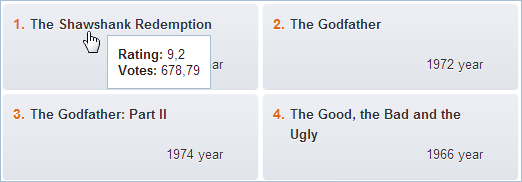
Тултип может включать в себя как текст, так и другие элементы данных.
webix.ui({
view:"dataview",
tooltip:"<span class='webix_strong'>Rating: </span> #rating#<br/>" +
"<span class='webix_strong'>Votes: </span> #votes#"
// ...данные и другие параметры
});
Вы также можете определить тултип как функцию, которая получает объект элемента данных:
webix.ui({
view:"dataview",
tooltip:function(obj){
return "<span class='webix_strong'>Rating: </span>" + obj.rating + "<br/>" +
"<span class='webix_strong'>Votes: </span>" + obj.votes;
}
// ...данные и другие параметры
});
Более того, вы можете описать полную конфигурацию тултипа, включая темплейт, расстояние между указателем мыши и тултипом и css:
webix.ui({
view:"dataview",
tooltip:{
template:"<span class='webix_strong'>Rating: </span> #rating#<br/>" +
"<span class='webix_strong'>Votes: </span> #votes#",
dx:10, //20 по умолчанию
dy:5 // 0 по умолчанию
}
// ...данные и другие параметры
});
Related sample: Template of Tooltips
Тултип для DataTable
Тултип для DataTable задаётся схожим образом, однако имеет свои особенности.
Тултип по умолчанию показывает значение ячейки, на которую наведён курсор в данный момент, но вы можете настроить тултип для каждого столбца:
webix.ui({
view:"datatable",
tooltip:true, // разрешает тултипы для всех столбцов
columns:[
{
id:"name", header:"Name",
tooltip:"My name is #name#." // настраиваем тултип для определённого столбца
},
{ id:"age", header:"Age" }
],
data:[
{ id:1, name:"Ann", age:25 },
{ id:2, name:"Tom", age:27 }
]
});
Вы также можете определять тултипы столбцов как функции, которые принимают объект элемента данных и объект с типом тултипа. С помощью последнего вы можете получить доступ к конфигурации столбца, на который наведён курсор мыши:
webix.ui({
view:"datatable",
tooltip:true,
columns:[
{
id:"name", header:"Name",
tooltip:function(obj, type){
return "My name is " + obj.name + ". I'm " + obj.age + ".";
}
},
{ id:"age", header:"Age", tooltip:"" }
]
});
Чтобы запретить тултипы для определённых столбцов, укажите tooltip:false в их конфигурации:
webix.ui({
view:"datatable",
tooltip:true,
columns:[
{ id:"name", header:"Name" },
{ id:"age", header:"Age", tooltip:false } // запрещаем показ тултипа
]
});
Вы также можете указать тултипы для следующих элементов Datatable:
- хедер,
- футер,
- спарклайны.
Более подробную информацию читайте в статье о Тултипы.
Тултипы для контролов
Начиная с версии Webix 6.2 у иконок, чекбоксов, кнопок, переключателей, слайдеров и др. инструментов есть тултипы, которые можно указать через свойство конфигурации tooltip:
- значение true, которое покажет значение контрола:
webix.ui({
view:"button", value:"Click me", tooltip:true // покажет "Click me"
});
- строка:
webix.ui({
view:"text", tooltip:"First and last name"
});
- строковый темплейт, у которого есть доступ к объекту конфигурации контрола:
webix.ui({
view:"counter", value:75, min:60, max:144,
tooltip:"#min# - #max#"
});
- функция, которая получает объект конфигурации контрола:
webix.ui({
view:"datepicker", value:new Date(), format:"%d %M %Y",
tooltip:function(obj){
return webix.i18n.parseFormatStr(obj.value);
}
});
- объект конфигурации тултипа, в котором вы можете изменить позицию тултипа и задать ему темплейт в виде строки или функции:
webix.ui({
view:"checkbox", value:0,
tooltip:{ template:"#value#", dx:20, dy:-10 }
});
Related sample: Tooltip: Controls
Тултипы для Radio, Segmented, и Tabbar
У каждых радио-кнопки, кнопки segmented или таббара также есть свои тултипы.
С помощью свойства tooltip:true вы можете разрешить тултипы для этих контролов. Тултип покажет значение каждой опции:
var data = [
{ id:"radio", value:"Radio", width:150 },
{ id:"segmented", value:"Segmented", width:150 },
{ id:"template", value:"Template", width:150 }
];
webix.ui({
view:"tabbar", options:data, tooltip:true
});
Для настройки тултипов определите свойство tooltip как:
- строковый темплейт, который показывает текст с опциями свойств:
webix.ui({
view:"radio", options:data, tooltip:"#value# option"
});
- темплейт-функцию, которая принимает свойства и возвращает строку:
webix.ui({
view:"radio", options:data, tooltip:function(obj){
return obj.value + " option";
}
});
- объект конфигурации с темплейтом, расстояние между указателем мыши и краем тултипа и css настройки:
{
view:"segmented", value:1, options:data,
tooltip:{
dx:40, dy:40, css:"img",
template:function(obj){
return obj.value + "<br><img src='/imgs/image00" + obj.id + ".jpg'/>";
}
}
}
Related sample: Tooltip: Segmented, tabbar and radio
Тултипы для темплейтов
Тултип в виде строки или функции принимает объект конфигурации темплейта:
webix.ui({
view:"template",
template:"#value#",
data:{ id:1, value:"Text" },
tooltip:function(obj){
return obj.data.value;
}
});
Тултипы для HTML элементов
Вы можете добавлять тултипы не только компонентам Webix, но и HTML элементам.
HTML элементы внутри компонентов Webix
Вы можете добавить тултипы для любых HTML элементов внутри компонентов Webix. Разрешите тултип для компонента и добавьте атрибут webix_tooltip с текстом тултипа HTML элементу:
{
view:"list",
tooltip:"#title#",
template:"#id#. #title# " +
"<span webix_tooltip='Delete' class='webix_icon wxi-trash'></span>",
data:[
{ id:1, title:"The Shawshank Redemption", rating:9.2, rank:1 },
{ id:2, title:"The Godfather", rating:9.2, rank:2 }
]
}
Если же вам необходимо показывать тултипы только для HTML зон с атрибутом webix_tooltip, используйте миксин TooltipControl и затем добавьте возможность указывать тултипы всему компоненту HTML:
webix.ui({
id:"template",
template:function(){
return "<span class=\"header\" webix_tooltip=\"written by John Keats\">" +
"The Human Seasons</span>" +
"<p>Four Seasons fill the Measure of the year;<br/>" +
"Four Seasons are there in the mind of Man.</p>";
}
});
//component.$view указывает на верхний элемент HTML у компонента
webix.TooltipControl.addTooltip($$("template").$view);
Related sample: Tooltip: HTML Areas
Другие HTML элементы
С помощью миксина TooltipControl вы можете добавить тултип любому HTML элементу.
Статичные тултипы
Чтобы добавить тултип со статичным текстом, вызовите метод api/tooltipcontrol_addtooltip.m у миксина TooltipControl со следующими параметрами:
- ID HTML элемента или сам элемент
- текст тултипа.
webix.TooltipControl.addTooltip("title", "Enter book title");
webix.TooltipControl.addTooltip(document.getElementById("author"), "Enter book author");
Вы также можете добавить тултипы для HTML элементов, указав им атрибут "webix_tooltip" с текстом тултипа и вызвав метод addTooltip у родительского контейнера:
webix.TooltipControl.addTooltip("genre");
где genre это ID набора полей:
<fieldset id="genre">
<legend>Genre</legend>
<div id="genre1" webix_tooltip="Poetry">
<input type="radio" name="genre" value="poetry" />
<label for="genre1">Poetry</label>
</div>
<div id="genre2" webix_tooltip="Horror is a genre of speculative fiction.">
<input type="radio" name="genre" value="horror" />
<label for="genre2">Horror</label>
</div>
</fieldset>
Динамические тултипы
Вы можете создавать динамические тултипы с помощью метода addTooltip, передав в него объект конфигурации в качестве второго параметра. Объект определит все три периода жизни тултипа:
- $tooltipIn - (function) отвечает за появление тултипа, когда курсор пересекает границу HTML элемента;
- $tooltipMove - (function) отвечает за поведение тултипа, пока курсор находится над HTML элементом;
- $tooltipOut - (function) отвечает за поведение тултипа, когда курсор покидает область HTML элемента;
webix.TooltipControl.addTooltip("annotation", {
$tooltipIn:function(node){
let tooltip = webix.TooltipControl.getTooltip();
tooltip.define("template", function(){
return node.value || "Empty field";
});
return node;
}
});
Related sample: Tooltip: HTML support
Автотултипы
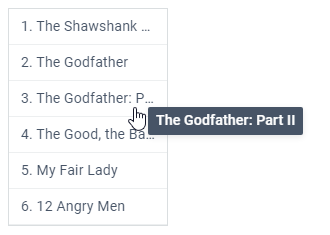
Вы можете создавать автотултипы для HTML узлов или элементов, содержимое которых не помещается в контейнер и, как следствие, обрезается. В объекте конфигурации компонента данных определите объект tooltip и укажите его свойству overflow значение true:
{
view:"list", // любой компонент данных
tooltip:{
overflow: true
}
}
// или для HTML элементов
webix.TooltipControl.addTooltip("areaA", {
overflow: true
});
Чтобы такой тултип работал, необходимы два условия:
- У желаемого узла/элемента должен быть специальный атрибут webix_tooltip со значением, которое нужно показывать. Например, для элементов данных можно описать темплейт:
// #value# - содержимое тултипа
template: "<span webix_tooltip='#value#' class='text'>#id#. #value#</span>"
или добавьте атрибут HTML элементу
<div id="film" webix_tooltip="The Shawshank Redemption">
<input type="radio" name="film" value="poetry" />
<label for="film">The Shawshank Redemption</label>
</div>
- Узел/элемент данных должен быть стилизован таким образом, чтобы его содержимое не вмещалось в контейнер. См. пример ниже:
.text {
overflow: hidden; /* обрезаем содержимое */
white-space: nowrap; /* запрещаем переносить строки */
}
Related sample: Tooltip: Overflow
Тултип с указанным значением появится при наведении курсора мыши на соответствующий узел/элемент данных:

Задержка для автотултипов
Вы можете указать задержку для тултипа, после которой он появится автоматически.
tooltip:{
template:"#value#",
// покажется спустя 100мс после наведения курсора на элемент
delay:100
}
Пользовательские тултипы
В библиотеке также есть компонент Tooltip. Вы можете инициализировать компонент и показывать/прятать его с помощью API.
Наверх