Валидация данных
Все данные из инпутов должны пройти валидацию перед тем, как отправиться на сервер. Валидация данных происходит с помощью DataProcessor, HTMLForm и Form, а также во всех компонентах данных (DataTable, DataView, Tree, TreeTable, List).
Когда происходит валидация:
- Обычно валидация происходит при вызове метода validate(). В какой момент можно вызвать метод:
- при отправке формы;
- при любом внутреннем событии (onChange для формы, onAfterEditStop для компонентов данных);
- С помощью DataProcessor данные валидируются каждый раз, когда вы отправляете их на сервер. Если валидация не проходит, данные не отправляются на сервер;
- В случае с компонентами данных данные валидируются при каждом изменении - редактировании, добавлении и обновлении (в момент вызова методов add() и update());
- С помощью динамической валидации HTML5 в случае с Webix формами и HTML формами.
Первые три варианта относятся к библиотеки Webix и работают по правилам валидации. Последний вариант - особенность HTML5.
Валидация с помощью API
Валидацию данных можно произвести при любом событии любого элемента формы. Вы можете валидировать любое количество контролов или всю форму.
Обычно валидация в форме или HTML форме привязана к кнопке submit посредством обработчика события click:
{ view:"button", value: "Submit", click:function(){
form.validate();
}}
Вы также можете валидировать данные в любой момент, например при событии onChange:
{ view:"text", name: "fname", on:{
"onChange":function(){
// валидация всей формы
this.getParentView().validate();
// или валидация элементов
this.validate();
}}
}
Динамическая валдиация в форме
Вы можете добавить событие валидации контролу обычным путём (как на примере выше) или же с помощью специального свойства validateEvent, которое позволяет автоматически добавить два события:
- "blur" - начать валидацию при событии onBlur, когда фокус смещён с контрола;
- "key" - начать валидацию при событии onKeyPress, когда пользователь вводит какой-либо символ в поле ввода.
Обратите внимание, что метод работает только для этого контрола.
В случае компонентов данных, валидировать данные можно при их загрузке:
webix.ui({
view:"datatable",
// конфиг
ready:function(){
this.validate();
}
});
Related sample: Datatable: Cell Validation
Частичная валидация
С помощью метода validate() вы можете валидировать:
- всю форму или компонент
form.validate(); // валидируются все поля
list.validate(); // валидируются все данные списка
- отдельный элемент компонента
list.validate(2); // валидация элемента с id=2
text.validate(); // валидация данного текстового поля
Обратите внимание, что при валидации отдельного поля формы будут учитываться только правила для этого поля.
webix.ui({
view:"form", elements:[
{ view:"text", required:true, name:"text1" },
{ view:"text", validate:webix.rules.isNumber, name:"text2" }
]
});
$$("text1").validate();
Related sample: Per Item Validation with Predefined Rules
Сообщения при валидации
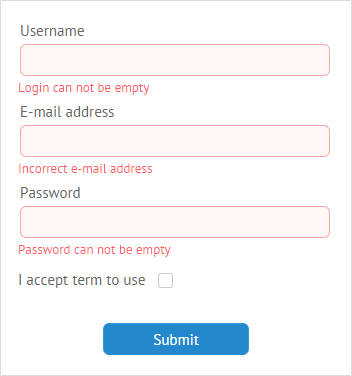
Если какой-либо элемент не прошёл валидацию, он подсвечивается красным (работает как для библиотечной, так и для HTML5 валидации).
Вы также можете применить встроенные сообщения валидации для полей форм.

Всё, что вам необходимо сделать - определить свойство invalidMessage и указать текст сообщения:
{
view:"text",
label:"Username",
name:"login",
invalidMessage:"Login can not be empty"
}
Сообщения для валидации требуют пространства под полями формы. Вам необходимо определить свойство bottomPadding и указать подходящее значение для нижнего отступа поля:
var formElements = [
{ view:"text", label:"Username", name:"login",
invalidMessage: "Login can not be empty" }
];
webix.ui({
view:"form",
elementsConfig:{
labelPosition: "top",
labelWidth: 140,
bottomPadding: 18
},
elements: formElements
});
Related sample: Validation Message
Если значение не задано, пространство для сообщений о валидации автоматически подстраивается под размер шрифта.
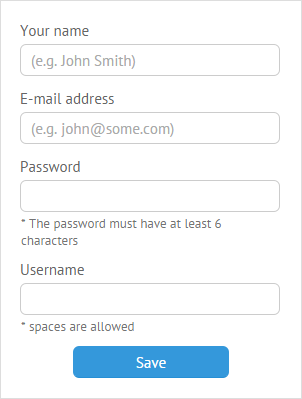
Как добавить описание поля
Вы можете добавить подсказки для корректного заполнения полей.

Свойство bottomLabel как раз для этой цели. Не забудьте указать свойство bottomPadding для определения размеров ярлыка.
{ view:"text", type:"password", label:"Password", bottomPadding: 35,
bottomLabel: "*The password must have at least 6 characters"},
Related sample: Input Description at the Bottom
Обработка валидации
Пользовательские сообщения можно использовать в процессе обработки валидации. Достигается это одним из двух путей:
- Сообщения Webix можно использовать вместе с методом validate() внутри пользовательской функции sumbit_form;
webix.ui({
view:"form",
id:"myform",
elements:[
{}, // поля ввода
{ view:"button", inputWidth:300, label:"Submit", click:submit_form }
]
});
submit_form = function(){
if (this.getParentView().validate()) // если валидация успешна
webix.message("All is correct");
else
webix.message({ type:"error", text:"Form data are invalid" });
};
Вы также можете добавить сообщения в события валидации через свойство on. Возможные события:
- onAfterValidation - срабатывает после валидации;
- onValidationSuccess - срабатывает при успешной валидации;
- onValidationError - срабатывает в случае ошибки валидации.
Ниже мы рассмотрим пример того, как можно оформить сообщение при ошибке валидации:
webix.ui({
view:"form",
on:{
onValidationError:function(key, obj){
text = "Login can't be empty";
webix.message({ type:"error", text:text });
}
}
});
Related sample: onValidationError' Event
Каждый тип сообщения детально описан здесь.
Правила валидации
Функция validate() проверяет, соответствуют ли данные указанным в объекте rules правилам. Объект содержит коллекцию пар свойство-правило. Заранее заданные правила доступны через класс webix.rules.
Валидация формы
В этом случае вы добавляете правила полям по их именам. Name - это свойство только для чтения, которое можно добавить любому полю формы/html формы.
Это можно сделать внутри объекта rules:
view:"form", elements:[
{view:"text", name:"field1"},
{view:"text", name:"field2"}
],
rules:{
field1:rule1,
field2:rule2
}
Related sample: Basic Validation
Вы также можете добавить правило прямо в конструктор поля как значение свойства validate:
view:"form", elements:[
{
view:"text",
label:"Is a Number",
validate:webix.rules.isNumber,
name:"text2"
},
{
view:"text",
label:"Is an Email",
validate:webix.rules.isEmail,
name:"text3"
}
],
elementsConfig:{
labelAlign:"right",
on:{
'onChange':function(newv, oldv){
this.validate();
}
}
}
Related sample: Per Item Validation with Predefined Rules
Валидация данных компонента
Чтобы указать, какой элемент данных вы хотите валидировать, определите #value# у темплейта этого элемента или, в случае datatable, ID столбца.
rules:{
"template/ID": rule
}
Правила валидации могут быть трёх типов:
- Встроенные
- Пользовательские
- С использованием ключей валидации
Встроенные правила
Существует 4 таких правила:
- isNotEmpty - проверяет есть ли значение вообще;
- isNumber - проверяет, является ли значение числом;
- isEmail - проверяет, является ли строка e-mail (ищет символ @, точку и текст после неё);
- isChecked - проверяет состояние чекбокса.
webix.ui({
view:"form1",
elements:[
{ view:"text", label:'Username', name:"login" },
{ view:"text", label:'E-mail address', name:"email"},
{ view:"text", label:'Password', name:"password"},
{ view:"checkbox", labelRight:'I accept terms of use', name:"accept"}
],
rules:{
login: webix.rules.isNotEmpty,
email: webix.rules.isEmail,
password: webix.rules.isNumber,
accept: webix.rules.isChecked
}
});
Related sample: Validation with Predefined Rules
Если вы парсите JSON данные, встроенные правила задаются следующим образом:
"rules":{
"login":"isNotEmpty"
}
Обратите внимание, что если вы указываете правила в конструкторе поля, правило isNotEmpty можно заменить на свойство required.
// лучше использовать required
{ view:"text", label:"Not Empty", required:true }
// вместо правила
{ view:"text", label:"Not Empty", validate:webix.rules.isNotEmpty }
Related sample: Required Inputs in a Form
Пользовательские правила
По большому счёту, любая пользовательская функция может быть правилом. Такая функция принимает следующие параметры:
- value - (any) - значение поля
- fields - (object) - все значения формы в виде объекта (те же, что возвращаются методом getValues())
- name - (string) - имя поля
Функция валидации должна возвращать true в случае успеха и false в случае ошибки.
Например, вы можете указать мин. и макс. значения для поля формы или проверить, соответствуют ли данные поля определенному критерию.
Валидация чисел
webix.ui({
view:"form",
rules:{
text1:function(value){ return value > 100; }, // больше 100
text2:function(value){ return value < 100; }, // меньше 100
text3:function(value){ return value > 0;} // положительное число
}
});
Related sample: Validation with Custom Rules
Условное использование встроенных правил
Встроенные правила можно обернуть в другую функцию и применять их выборочно:
Игнорируем пустые значения
rules:{
city:function(value){
return !value || webix.rules.isNumber(value)
}
}
Специальные ключи валидации
Ключи используйте как в случае встроенных правил, так и в случае пользовательских для особых случаев:
- если вам необходимо применить одно и то же правило к каждому свойству объекта данных - используйте ключ $all;
- если для валидации вам нужны данные с нескольких полей - используйте ключ $obj.
Ключ $all
Правила, указанные через ключ "$all", будут применены к каждому полю формы.
Ключ "$all" можно использовать со встроенными правилами:
Все поля должны быть заполнены
rules:{
$all:webix.rules.isNotEmpty
}
Related sample: Validation with a Common Rule for All Fields
или с набором правил пользовательской функции, которая принимает следующие параметры:
- value - (any) - значение поля
- fields - (object) - все значения формы в виде объекта (те же, что возвращаются методом getValues())
- name - (string) - имя поля
$all:function(value, fields, name){
if(name !=="notes") // все поля, кроме "notes"
return webix.rules.isNotEmpty(value);
else // другое правило или же окончание валидации
return true;
}
Ключ $obj
Ключ "$obj" используется в случае, когда правила заданы пользовательской функцией. Она принимает следующие параметры:
- value - (object) all form values as an object
- fields - (object) all form values as an object (just the same as the rule is common for all form fields)
- name - (string) an empty string, as it is a common rule
Функция вызывает единожды и для всей формы. Если она возврашает true, форма прошла валидацию и наоборот.
Т.к. в правило передаётся весь объект данных, данные поля доступны как obj.field_name.
Значения votes и rank должны быть положительными
rules: {
$obj:function(obj){ // obj = value
return obj.votes > 0 && obj.rank > 0;}
}
Related sample: Datatable Validation. Complex Rule.
Её также можно использовать в более сложных валидациях, например, когда требуется подтверждение пароля.
Пароли должны совпадать
rules:{
$obj:function(data){ // data = value
if (data.pass1 != data.pass2){
webix.message("Passwords are not the same");
return false;
}
return true;
}
}
Related sample: Password Confirmation
Вы также можете проигнорировать параметры функции и работать напрямую со значениями формы, полученными методом getValues().
Сложное правило
webix.ui({
view:"form",
rules:{
$obj:function(){
var data = this.getValues(); // получаем объект данных
if (!webix.rules.isEmail( data.email )) // проверяем email
return false;
if (data.name == "") // проверяем name
return false;
return true; // успех!
}
}
});
Related sample: Validation with a Complex Rule
Валидация скрытых и заблокированных полей формы
По умолчанию скрытые и заблокированные поля формы не валидируются. Если вы хотите включить их в процесс валидации, необходимо указать режим валидации:
// валидирует скрытые поля
$$("$form1").validate({hidden:true});
// валидирует и скрытые, и заблокированные поля
$$("$form1").validate({hidden:true, disabled:true});
Related sample: Form with Tabs
Обратите внимание, что если скрыта сама форма, то скрытые и видимые поля неразличимы.
Валидация данных для компонентов
Так же, как и в случае с формой, правила для компонентов указываются в конструкторе. При активной валидации вы будете предупреждены о некорректных данных на стороне клиента (эти данные не будут загружены на сервер).
Валидируемый элемент определяется темплейтом.
Валидация данных списка
webix.ui({
view:"list",
template:"#rank#. #title#",
rules:{
title: webix.rules.isNotEmpty
},
// конфиг списка
});
В результате вы не сможете добавить пустую запись в список.
Related sample: List: Validation
Читайте подробнее о темплейтах данных.
В случае с datatable нам нужен ID столбца, т.к. он коррелирует с элементами данных.
Валидация данных таблицы
webix.ui({
view:"datatable",
columns:[
{ id:"rank", header:""},
{ id:"title", header:""}
],
rules:{
"rank": positiveNumber, // пользовательское правило
"votes": positiveNumber
}
})
Related sample: Datatable: Cell Validation
Некорректные данные подсвечиваются и не могут быть отправлены на сервер (если вы работаете с dataprocessor).
Валидация при редактировании данных компонента
По умолчанию, если правила заданы, валидация начинается каждый раз, когда пользователь завершает редактирование и закрывает редактор того или иного элемента.
Однако события редактирования позволяют валидировать данные при открытом редакторе. Очевидный бонус такого подхода - то, что пока пользователь не введёт корректные данные, они не сохраняться в компоненте.
В таком случае поможет событие onBeforeEditStop:
webix.ui({
view:"datatable",
// конфиг
on:{
onBeforeEditStop:function(state, editor, ignore){
var check = ( editor.type.getValue() != "" );
if (!ignore && !check){
webix.message(editor.column+" must not be empty");
return false;
}
}
}
});
Related sample: Datatable. Editing Validation.
Функция принимает 3 аргумента:
- state - объект, который хранит новое и старое значение редактора;
- editor - редактор;
- ignore - флаг, который определяет сохранить новые данные или восстановить старые.
Более подробную информацию о текстовых редакторах читайте в соответствующей статье.
Валидация данных в HTML5
Здесь мы говорим о клиентской стороне и валидации данных средствами HTML5. В HTML5 поля бывают самых разных типов и включают в себя множество атрибутов, которые определяют шаблон валидации.
Типы полей совпадают со свойством type компонента text, а другие атрибуты собраны в объекте attributes:
- HTML
<input type="text" id="text1"
title="First name is required!"
maxlength="25"
placeholder="Your name" required>
<label for="text1">Имя</label>
- JavaScript
{
view:"text",
type:"text", attributes:{
maxlength:25,
required:"true",
title:"First name is required!"
},
value:"",
label:"First Name"
}
В этом случае валидация возможна с помощью атрибута required.
Валидация начинается, как только пользователь вводит первый символ в поле ввода. Если срабатывает необходимый шаблон, красная подсветка исчезает. Более того, если пользователь попытается отправить форму, для каждого поля с некорректными данными появится сообщение об ошибке:
- в случае с неверными данными в поле: "Please enter an email address/a URL!" - в зависимости от значения свойства type;
- в случае пустого поля: "Please fill out this field!"
Типы полей HTML5 для библиотечной формы:
- text (значение по умолчанию);
- password - скрывает введённые символы;
- email - требует символ @ для валидации;
- url - требует префикс http:// для валидации.
Related sample: HTML5 Data Validation