Обновление данных
Вы можете редактировать элементы компонента внутри самого компонента или же внутри рядов и столбцов при условии, что у компонента активирован режим editable.
Данные можно изменять с помощью отведённых для этого полей ввода, например text. Этот вариант работает вне зависимости от редактируемости компонента.
Обновление выбранных данных
Существует 2 способа:
- обновление всех элементов поочерёдно с помощью метода updateItem
- обновление группами, добавляя данные из привязанной формы или HTML-формы. Подробнее в статье о привязке данных.
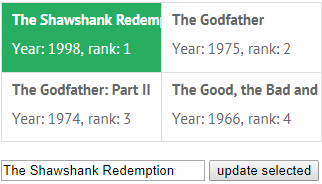
Функция UpdateItem()
Процесс обновления данных состоит из двух шагов:
1 . Помещаем выбранные данные в какой-либо редактор (например, поле ввода) с помощью события.
<input type="text" id="value" style='width:300px' value="new value" />
...
$$("mylist").attachEvent("onAfterSelect", function(id) {
var value = this.getItem(id).title;
document.getElementById("value").value = value;
}); // в результате заголовок элемента попадёт в текстовое поле

2 . Сохраняем отредактированные данные назад в компонент. Для этого существует метод updateItem, который принимает 2 параметра: ID выбранного элемента и хэш новых свойств для элемента данных.
function update_selected_item() {
var data = $$("data"); // ID компонента данных
var sel = data.getSelectedId();
if (!sel) return; // если нет выбранных элементов - нет обновления
// получаем новое значение из поля
var value = document.getElementById("value").value;
var item = data.getItem(sel);
item.title = value; // задаём новое значение элементу
data.updateItem(sel, item); // обновляем данные
}
Related sample: Server-side Integration:Dataview
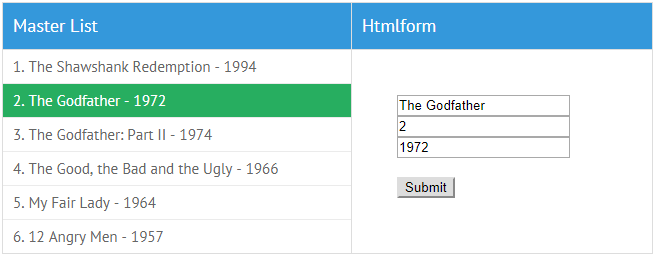
Привязка с помощью Form / HTMLform
Привязка данных значительно упрощает процесс редактирования нескольких значений элемента. Компоненты данных (dataview, list, и др.) передают данные в form / htmlform каждый раз, когда какой-либо элемент выбран в компоненте.
Читайте подробнее о привязке данных.
$$("htmlform1").bind($$("listA"));
Функция выше определяет список источником данных для формы, поэтому, когда в списке выбирается элемент, форма заполняется его данными. Именя полей формы должны совпадать со свойствами элемента в изначальных данных (те, которые добавляются в #хэш# в свойстве template).

После того, как вы закончили редактировать данные в полях формы, вызовите метод save, чтобы добавить новые данные в список.
<input type="button" value="Submit" onclick='$$("htmlform1").save()'/>Эта функциональность также используется при обновлении данных, загруженных из базы. Более подробно читайте в статье о серверной интеграции.
Наверх