Accordion
Справочник по API
Обзор
Accordion состоит из панелей, расположенных вертикально или горизонтально. Каждая панель, или элемент, аккордеона (accordionitem) содержит основную часть, в которую можно разместить любой компонент или HTML (body) и хедер с названием панели (header). Чтобы развернуть или свернуть панель компонента Accordion, пользователю нужно кликнуть на хедер панели. Accordion наследует основную часть своего API от layout.

Инициализация
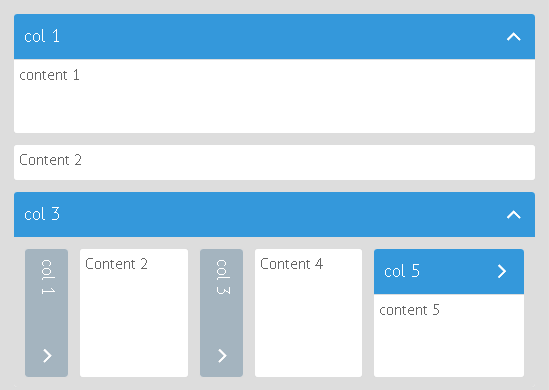
Accordion с тремя панелями
webix.ui({
view:"accordion",
multi:true,
cols:[ // или rows
{ header:"col 1", body:"content 1" },
{ header:"col 2", body:"content 2" },
{ header:"col 3", body:"content 3" }
]
});
Имя компонента (view:"accordion") можно опустить. Если вы поместите массив объектов с body и header в ряд или столбец, компонент автоматически распознается как аккордеон.
webix.ui({
multi:true,
cols:[ // или rows
{ header:"col 1", body:"content 1" },
{ header:"col 2", body:"content 2" },
{ header:"col 3", body:"content 3" }
]
});
Related sample: Complex Accordion
Комментарии:
- Любой ряд или столбец аккордеона - это его элемент (панель) (accordionitem). Тип компонента (view:"accordionitem") можно не указывать, вы можете просто перечислить свойства компонента как в примере выше. Компонент отрисуется, как только вы укажете header и body.
- У панелей может не быть хедеров. Такие панели нельзя свернуть.

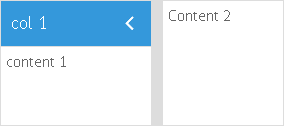
Related sample: Horizontal Accordion
webix.ui({
cols:[ // или rows
{ header:"col 1", body:"content 1" },
{ header:"col 2", body:"content 2" }
]
});
Related sample: Layout with Headers
Работа с Accordion
Для панелей компонента Accordion есть несколько режимов, в которых можно сворачивать и разворачивать панели. Чтобы выбрать режим, используйте свойство multi:
- multi:true - все панели могут быть развернуты и свернуты одновременно;
- multi:false (режим по умолчанию) - развернута может быть только одна панель;
- multi:"mixed" - все панели могут быть развернуты одновременно, однако вы не сможете закрыть их все. Одна панель останется развернутой.
Темная цветовая схема
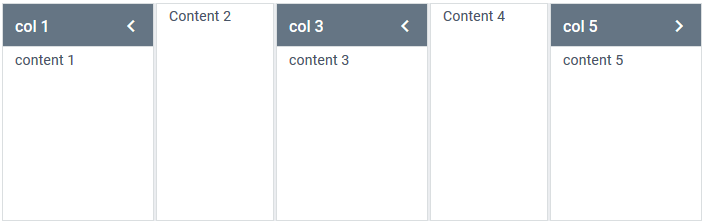
Вы можете переопределить внешний вид аккордеона по умолчанию. Для этого с помощью настройки css:"webix_dark" примените темную тему внутри скинов Material или Mini:

webix.ui({
view:"accordion",
multi:true,
css:"webix_dark", cols:[ // или rows
{ header:"col 1", body:"content 1" },
{ header:"col 2", body:"content 2" }
]
});
Related sample: Dark Accordion
Статьи по теме
- Рамки для виджетов
- Как добавлять хедеры компонентам
- Размеры компонентов
- Изменение размеров компонентов
- Layout и Resizer
- MultiView
- ScrollView
- Carousel
- Accordion CSS