Рамки для виджетов
Webix позволяет указывать рамки, внешние и внутренние отступы дял компонентов и блоков лейаутов.
Для компонента form рамки задаются таким же образом.
Типы рамок
Для каких элементов можно указывать рамки:
- блоки лейаута (ряды, столбцы, ячейки);
- всему лейауту и его вариациям (multiview, tabview);
- любому UI компоненту;
- части UI компонента (окно, тело или голова у accordion).
Рамка задаётся с помощью параметра type.
webix.ui({
type:"space",
rows:[
{ ... },
{ ... }
]
});
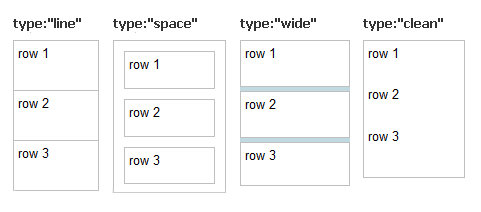
Доступны следующие типы рамок:

Помимо вышеупомянутых типов, также существует тип type:"form", который указывает на то, что ячейки лейаута будут отрисованы без рамок и с внутренними отступами.
По умолчанию у рядов и столбцов тонкие рамки, которые можно указать вручную с помощью type:"line". Чтобы избавиться от рамок, вам необходимо указать тип "clean" и добавить параметр borderless:true.
Обратите внимание, что выбранная рамка, а также состояние borderless применяются только для блоков лейаута, для которых они определены. У дочерних элементов остаётся рамка по умолчанию, которую можно изменить вручную:
webix.ui({
container:"divD",
type:"space",
rows:[
{ template:"text", borderless:true },
{ ... }
]
});
Здесь у рядов указана рамка space, а у темплейта внутри такого ряда указан borderless.
Внешние и внутренние отступы
Margin - это отступ между компонентом и внутренней рамкой родительского контейнера. Padding отвечает за отступы между компонентом и его элементами.
webix.ui({
type:"space",
margin:30,
padding:20,
cols:[{ }]
});
Padding (внутренний отступ) можно задавать отдельно в горизонтальном/вертикальном режимах:
- padding - (number) отступ для всех границ рамок или (object) разные отступы для каждой из сторон;
- paddingX - отступ для правой и левой границ;
- paddingY - отступ для верхней и нижней границ.