Темы
Webix предлагает несколько тем для внешнего вида вашего приложения:
Каждая тема требует подключения соответствующего CSS файла.
Все CSS файлы с темами находятся в папке пакета codebase/skins.
Использование тем
Чтобы правильно применить какую-либо тему, следуйте инструкции ниже:
1. Подключите CSS файл выбранной темы в документ:
<link href="../codebase/skins/flat.css" rel="stylesheet" type="text/css">2. Затем выберите один из следущих способов:
- самый простой и рекомендуемый способ - инициализировать приложение внутри функции webix.ready():
webix.ready(function(){
webix.ui({..});
});
- или же вы можете определить глобальную переменную webix_skin до того, как подключили webix.js в приложение:
<script>webix_skin = "flat";
</script>
<script src="../codebase/webix.js" type="text/javascript" charset="utf-8"></script>
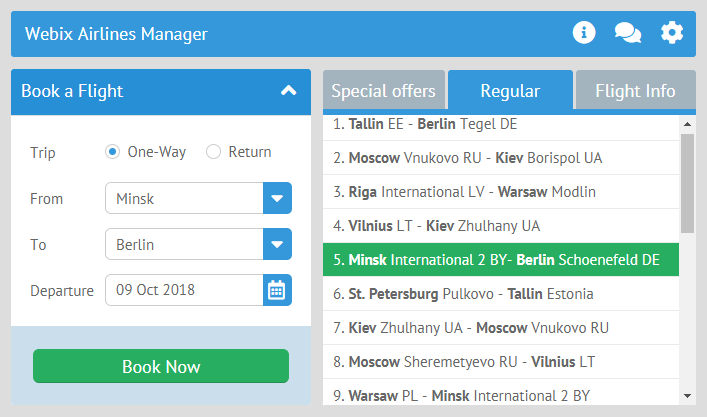
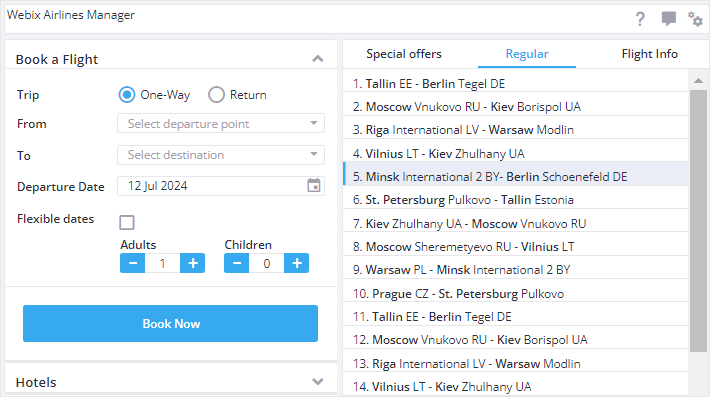
Material
Чтобы применить тему Material, подключите следующий CSS файл:
Применяем тему "Material" к приложению
<script src="../codebase/webix.js"></script>
<link href="../codebase/skins/webix.css" rel="stylesheet" type="text/css">

Подробнее об использовании темы Material читайте в соответствующей статье.
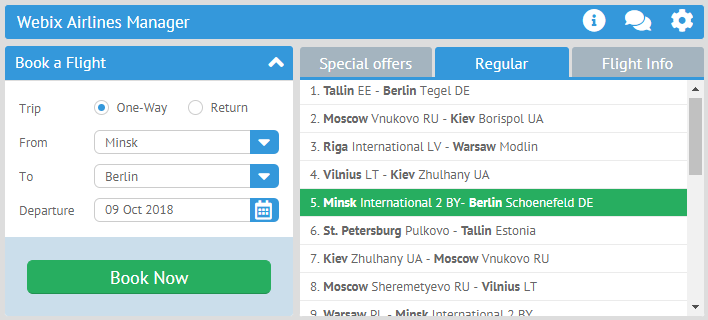
Mini
Чтобы применить тему Mini, подключите файл "mini.css":
Применяем тему "Mini" к приложению
<script src="../codebase/webix.js"></script>
<link href="../codebase/skins/mini.css" rel="stylesheet" type="text/css">

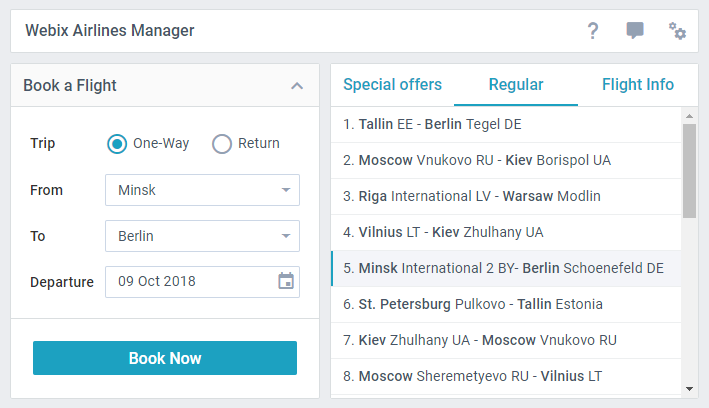
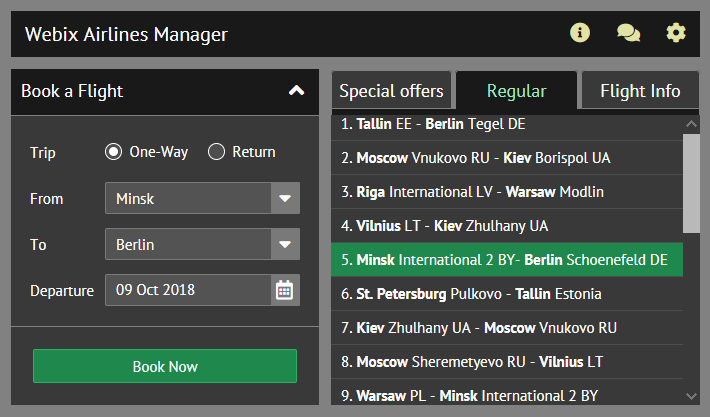
Flat
Чтобы применить тему Flat, подключите файл "flat.css":
Применяем тему "Flat" к приложению
<script src="../codebase/webix.js"></script>
<link href="../codebase/skins/flat.css" rel="stylesheet" type="text/css">

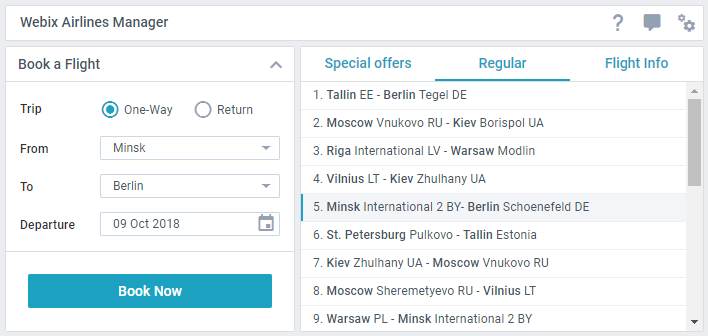
Compact
Чтобы применить тему Compact, подключите файл "compact.css":
Применяем тему "Compact" к приложению
<script src="../codebase/webix.js"></script>
<link href="../codebase/skins/compact.css" rel="stylesheet" type="text/css">

Contrast
Чтобы применить тему Contrast, подключите файл "contrast.css":
Применяем тему "Contrast" к приложению
<script src="../codebase/webix.js"></script>
<link href="../codebase/contrast.css" rel="stylesheet" type="text/css">

Willow
Чтобы применить тему Willow, подключите файл willow.css:
Применяем тему 'Willow' к приложению
<script src="../codebase/webix.js"></script>
<link href="../codebase/willow.css" rel="stylesheet" type="text/css">

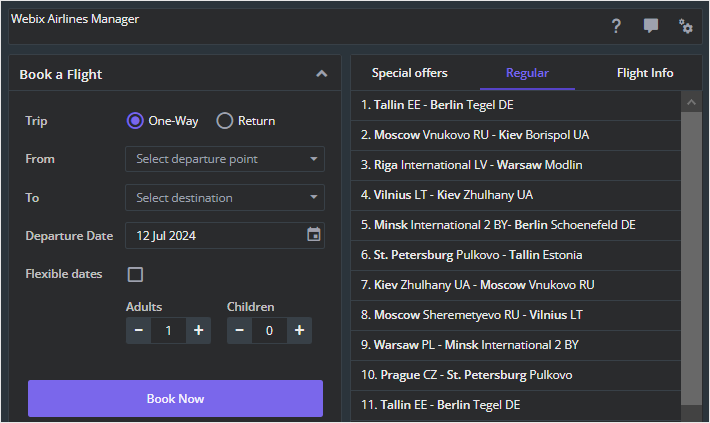
Dark
Чтобы применить тему Dark, подключите файл dark.css:
Применяем тему 'Dark' к приложению
<script src="../codebase/webix.js"></script>
<link href="../codebase/dark.css" rel="stylesheet" type="text/css">

Использование иконок
Пакет c шрифтовыми иконками
Webix предлагает набор иконок в зависимости от темы:
Webix Awesome Icons для тем Flat, Compact и Contrast - на базе коллекции Font Awesome 5
Webix Material Icons для тем Material и Mini - на базе коллекции Material Design Icons
В прикреплённом примере можно посмотреть на список всех доступных иконок:
Related sample: Icons Cheatsheet
Вы можете определить иконки по умолчанию двумя способами:
- через конфигурацию компонента как icon:"wxi-name"
// используем иконку по умолчанию
{
view:"icon",
icon:"wxi-pencil" }
- через HTML как span class="webix_icon wxi-name"
<span class='webix_icon wxi-pencil'></span>Больше информации об использовании иконок с виджетами.
Пользовательские пакеры шрифтовых иконок
Вы можете добавить любой пакет с иконками для любой темы. Для этого вам необходимо:
- подключить желаемый пакет в HTML страницу;
- указать полное имя иконки, которую хотите использовать:
// используем иконку Font Awesome
{ view:"icon", icon:"fas fa-envelope"}
// используем иконку Material Design
{ view:"icon", icon:"mdi mdi-email"}
К примеру, вы можете использовать:
- Коллекцию Material Design Icons
- Коллекцию Font Awesome 5
Инструмент для подбора тем
Библиотека Webix предлагает удобный инструмент Skin Builder, который поможет вам подобрать тему для вашего интерфейса, а также проявить себя в качестве дизайнера и создать свою тему!
Кастомизация тем
У вас есть возможность глобально изменить размеры UI элементов через JavaScript настройки темы.
Настройки по умолчанию для каждой темы хранятся в объекте webix.skin.{skin_name} и включают в себя набор опций, который можно с лёгкостью переопределять.
Например, у стандартной темы "material" следующие опции:
webix.skin.material = {
topLayout:"space",
// панель в accordion
barHeight:44, //!!!Тоже самое указываем в skin.less!!!
tabbarHeight: 42,
sidebarTitleHeight: 44,
rowHeight:36,
toolbarHeight:44,
listItemHeight:36, //list, grouplist, dataview, и др.
inputHeight: 38,
buttonHeight: 38,
inputPadding: 3,
menuHeight: 36,
labelTopHeight: 22,
propertyItemHeight: 28,
timelineItemHeight:70,
unitHeaderHeight:36,
fontSize: 14,
inputSpacing: 4,
borderWidth: 1,
sliderHandleWidth: 14,
sliderPadding: 10,
sliderBorder: 1,
vSliderPadding:15,
vSliderHeight:100,
switchHeight:24,
switchWidth:50,
//margin - расстояние между ячейками
layoutMargin:{
space:10, wide:10, clean:0, head:4,
line:-1, toolbar:4, form:8, accordion: 2
},
//padding - внутренний отступ
layoutPadding:{
space:10, wide:0, clean:0, head:0, line:0,
toolbar:2, form:17, accordion: 0
},
// расстояние между табами в tabbar
tabMargin: 0,
tabOffset: 0,
tabBottomOffset: 0,
tabTopOffset:0,
tabBorder: true,
customCheckbox: true,
customRadio: true,
sidebarMarkAll: true,
popupNoPoint: true,
borderlessPopup: true,
popupPadding: 0,
dataPadding: 12,
calendarWeekHeaderHeight: 18,
padding:0,
accordionType: "accordion",
optionHeight: 32,
timelineColor:"#1CA1C1",
backColor:"#FFFFFF",
dataBorderColor:"#EDEFF0",
//colorboard
colorPadding: 4
};
Вы также можете изменять текущую тему через ключевое слово $active.
Пример ниже показывает, как вы можете изменить высоту всех полей ввода в вашем приложении:
webix.skin.$active.inputHeight = 50;
webix.ui({
rows:[
{ view:"text", label:"Text"},
{ view:"combo", label:"Combo" },
{ view:"datepicker", label:"Date" },
]
});