Тема Material
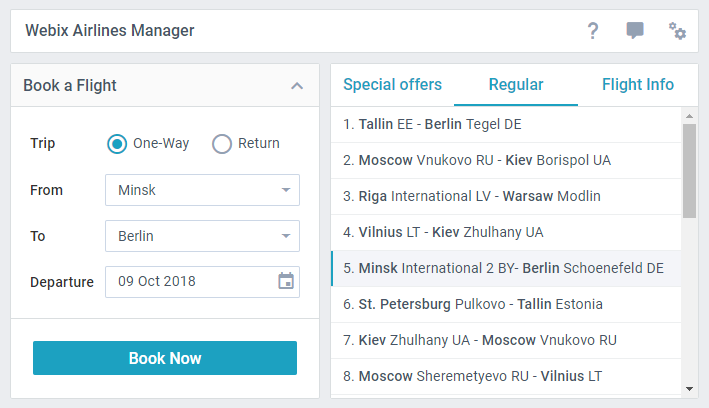
Тема Material поддерживается в Webix начиная с версии 6.0. Эта тема используется по умолчанию, поэтому вам не придётся подключать дополнительные файлы. Смотрите полный список доступных тем.

Как использовать
Вы можете подключить Material двумя способами:
- вместе с основным файлом Webix CSS — webix.css:
<html>
<head>
<script type="codebase/webix.js"></script>
<link rel="stylesheet" type="text/css" href="codebase/webix.css">
</head>
<body>
<!-- Код -->
</body>
</html>
- или же подключив файл material.css :
<script type="codebase/webix.js"></script>
<link rel="stylesheet" type="text/css" href="codebase/skins/material.css">
Mini версия
Вы также можете подключить компактную версию Material — Mini.

Для этого подключить mini.css файл на страницу:
<script src="../codebase/webix.js"></script>
<link href="../codebase/skins/mini.css" rel="stylesheet" type="text/css">
Иконки
Обе темы используют коллекцию иконок от Material Design. Подробную информацию об иконках и их использовании читайте в Иконки и виджеты.
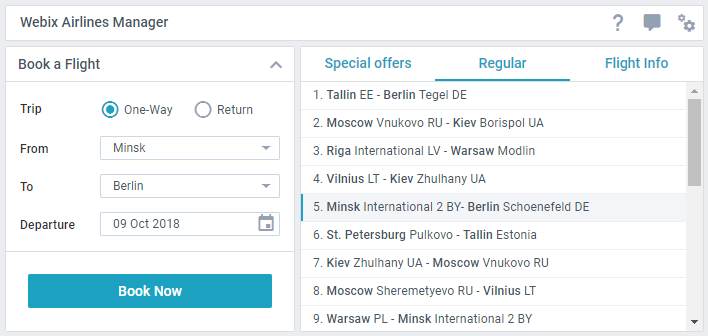
Тёмная тема
У Material и Mini тем есть тёмная сторона (:
Настройка css:"webix_dark как раз отвечает за это. На примерах ниже можно посмотреть, как разные компонента (и/или их элементы) выглядят в тёмной теме:
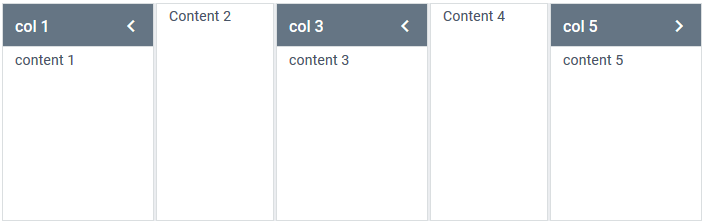
Accordion

webix.ui({
view:"accordion",
multi:true,
css:"webix_dark", cols:[ // или ряды
{ header:"col 1", body:"content 1" },
{ header:"col 2", body:"content 2" }
]
});
Related sample: Dark Accordion
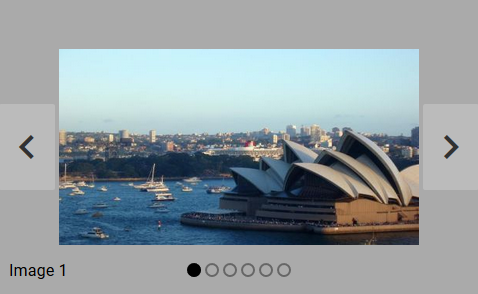
Carousel
Контролы навигации тёмные.

webix.ui({
view:"carousel",
css:"webix_dark", cols:[/* ... */]
});
Related sample: Carousel: Dark Style
Template

{
view: "template",
template: "Header Template",
type: "header", css:"webix_dark" }
Toolbar

webix.ui({
view:"toolbar",
css:"webix_dark",
cols:[/* объекты кнопок */]
});
Related sample: Toolbar: Dark Theme
Sidebar

webix.ui({
view: "sidebar",
css:"webix_dark", data: menu_data
});
Related sample: Inverted Sidebar
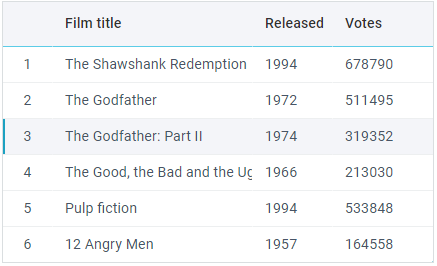
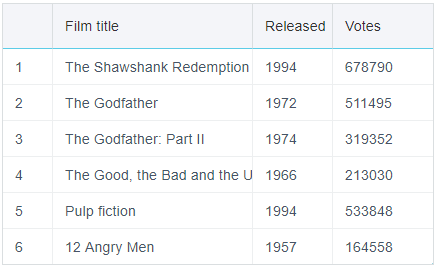
Рамки для столбцов
По умолчанию у столбцов в теме Material нет рамок.

Чтобы они появились, необходимо добавить следующие настройки:
css:"webix_data_border"css:"webix_header_border"css:"webix_footer_border"
webix.ready(function(){
webix.ui({
view:"datatable", css:"webix_data_border webix_header_border", columns:[
{ id:"rank", header:"", css:"rank", width:50},
{ id:"title", header:"Film title", width:200},
{ id:"year", header:"Released", width:80},
{ id:"votes", header:"Votes", width:100}
],
data:small_film_set
});
});

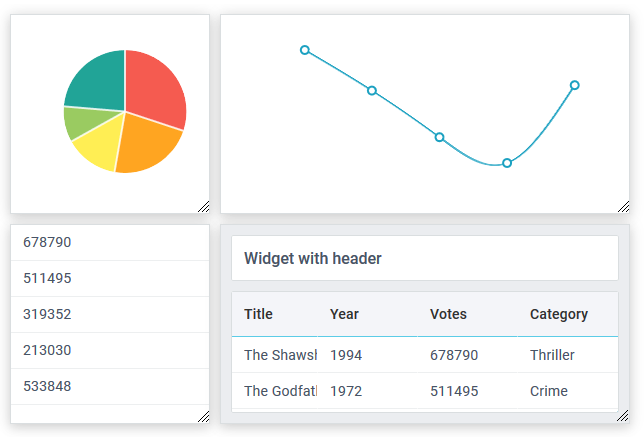
Тени
Чтобы добавить тени виджетам внутри Layout, а также панелям Dashboard используйте следующие настройки:
css:"webix_shadow_medium"css:"webix_shadow_big"css:"webix_shadow_small"
webix.ready(function(){
webix.ui({
view:"dashboard",
css:"webix_shadow_medium", cells:[
{ view:"panel", x:0, y:0, dx:1, dy:1, css:"webix_shadow_big",
resize:true, body:{
view:"chart", type:"pie", value:"#votes#", data:small_film_set
}
},
{ view:"panel", x:1, y:0, dx:2, dy:1,css:"webix_shadow_big",
resize:true, body:{
view:"chart", type:"spline", value:"#votes#", data:small_film_set
}
},
// другие ячейки
]
});
});

Related sample: Dashboard Shadows
Наверх