Layout и Resizer
Справочник по API
Обзор
Layout - это концептуальный элемент, который не содержит ничего внутри, но определяет способ расположения элементов на странице. Layout делит страницу на строки и столбцы, в которые можно поместить все другие компоненты.

Инициализация
Layout состоит из строк и колонок, разделенных между собой границами (за исключением лейаутов без границ). Свойство rows содержит массив объектов view, упорядоченных горизонтально. Свойство cols - это массив вертикально упорядоченных объектов. Доступные настройки и типы границ описаны в специальной статье.
webix.ui({
container:"layout_div",
type:"space",
rows:[
{...},
{
cols:[
{...},
{...}
]
}
]
});
Инициализируя лейаут, вы можете опустить запись view:"layout", библиотека распознает заданные rows и cols как Layout:
webix.ui({
type:"wide",
rows:[
{...}, {...}
]
});
- Свойство container определяет ID элемента DIV, в который будет помещен лейаут. Необязательный параметр, позволяет упростить работу с размером и положением компонента.
- ID лейаута задается для дальнейшей работы с компонентом.
Горизонтальный и вертикальный лейаут
Горизонтальный лейаут:

Трехстрочный лейаут
webix.ui({
container:"layout_div", // соответствует ID div-блока
rows:[
{ template:"row 1" }, // тут помещается нужный компонент
{ template:"row 2" },
{ template:"row 3" }
]
});
Вертикальный лейаут:

Трехстрочный лейаут
webix.ui({
container:"layout_div", // соответствует ID div-блока
cols:[
{ template:"col 1" }, // тут помещается нужный компонент
{ template:"col 2" },
{ template:"col 3" }
]
});
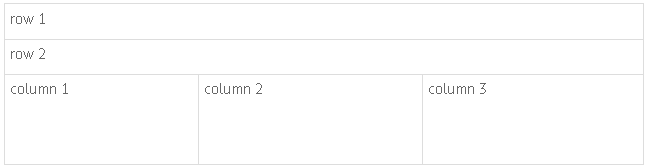
Сложный лейаут:
Любая строка может быть разделена на столбцы и любой столбец может содержать строки. На изображении ниже представлены простые лейауты, вложенные друг в друга:

webix.ui({
container:"layout_div", // соответствует ID div-блока
rows:[
{template:"row 1"}, // тут помещается нужный компонент
{template:"row 2"},
{ cols:[
{ template:"col 1" },
{ template:"col 2" },
{ template:"col 3" }
]}
]
});
Related sample: Layout and Resizer
Сохранение/восстановление состояния Layout
Webix Layout позволяет сохранять/восстанавливать состояние лейаута в файле cookie, локальном хранилище или хранилище сессии.
Сохранение текущего состояния
Чтобы сохранить текущее состояние лейаута в локальное хранилище, вызовите метод serialize:
var state = $$("layout").serialize(serializer);
webix.storage.local.put("layout-state", state);
В качестве параметра метод serialize() принимает функцию serializer, которая содержит логику сериализации.
Восстановление сохраненного состояния
Чтобы восстановить сохраненное состояние лейаута, используйте метод restore. Метод принимает два параметра:
- state - (object) объект состояния;
- factory - (function) функция, которая реализует логику создания внутренних компонентов лейаута.
var state = webix.storage.local.get("layout-state");
$$("layout").restore(state,factory);
Типы лейаутов
Webix также предлагает лейауты с расширенной функциональностью. Если вам нужен строгий порядок расположения элементов, грид или сложная структура данных внутри лейаута, вы можете воспользоваться готовыми решениями:
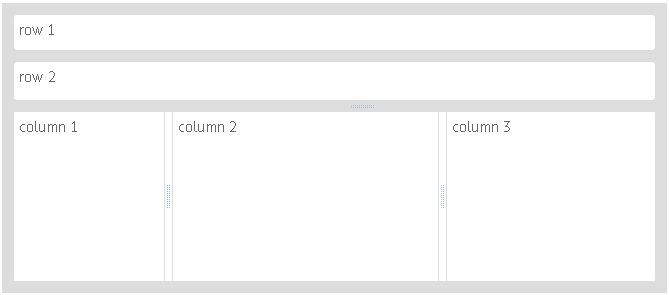
Ресайзер
Ресайзер - это перетягиваемая граница между строками и колонками лейаута. Ресайзер (resizer) позволяет перемещать границы в двух направлениях и изменять размер компонентов, находящихся по обе стороны от границы.
Ресайзер не изменяет размер компонента, он только позволяет пользователям настраивать визуальную схему компонента в соответствии с их потребностями.
Для столбцов подлежащих изменению (перетягиванием границ) рекомендуется устанавливать параметры minWidth и maxWidth, для строк соответственно minHeight и maxHeight. Эти меры не допустят полного схлопывания, границы будут перемещаться в пределах установленных минимальных значений высоты и ширины.
webix.ui({
container:"layout_div",
id:"layout",
rows:[
{...}, // 1-ая строка, неизменяемая
{...}, // 2-ая строка
{view:"resizer"},
{...}, // 3-я строка
{view:"resizer"},
{cols:[ // 4-ая строка
{ // 1-ая колонка
width:150,
minWidth:50,
maxWidth:250
},
{view:"resizer"},
{....}, // 2-ая колонка
{....} // 3-я колонка
]}
]
})
Related sample: Limits on Resizing
Адаптивное поведение лейаута, в зависимости от размера окна/экрана описано отдельно.
Хедеры
Подробнее о способах создания хедеров для различных компонентов.
webix.ui({
rows:[
{ view:"template", // не обязательно
template:"Header for Column 1",
type:"header"
},
{...}
]
})
Статьи по теме
- AbsoluteLayout
- DataLayout
- Flex Layout
- Grid Layout
- Адаптивные лейауты
- Размеры компонентов
- Изменение размеров компонентов
- Рамки для виджетов
- Как добавлять хедеры компонентам
- MultiView
- Accordion
- ScrollView
- Carousel
- Layout CSS