Available only in PRO Edition
DataLayout
Since 3.3
Компонент доступен для пользователей Webix Pro.
Справочник по API
Обзор
Webix DataLayout основан на Layout и использует DataStore API. Таким образом, компонент совмещает в себе функции лейаута и компонента данных.
DataLayout предназначен для создания сложных структур данных, например больших списков с динамической подгрузкой и многостраничностью. Компонент позволяет помещать несколько компонентов данных в один лейаут. Кроме того, как и Form, DataLayout предоставляет возможность динамически задавать и возвращать value внутренних элементов.
FlexDataLayout наследуется от DataLayout и отображает каждую ячейку как элемент FlexLayout.
Простой режим
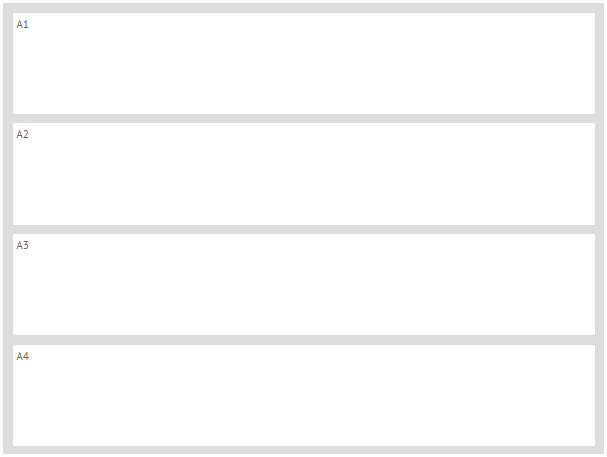
Чтобы создать простой лейаут, задайте коллекцию пустых rows или cols, которые определят ориентацию элементов на странице (вертикальная или горизонтальная).
Затем поместите конфигурацию нужного компонента в объект конфигурации данных. Например, DataLayout может содержать несколько темплейтов:

webix.ui({
view:"datalayout",
type:"space",
rows:[],
data:[
{ id:"a1", template:"A1", type:" header" },
{ id:"a2", template:"A2", type:" header" },
{ id:"a3", template:"A3", type:" header" },
{ id:"a4", template:"A4", type:" header" }
]
});
Запись view:"template" при инициализации темплейта не обязательна.
Режим повторителя
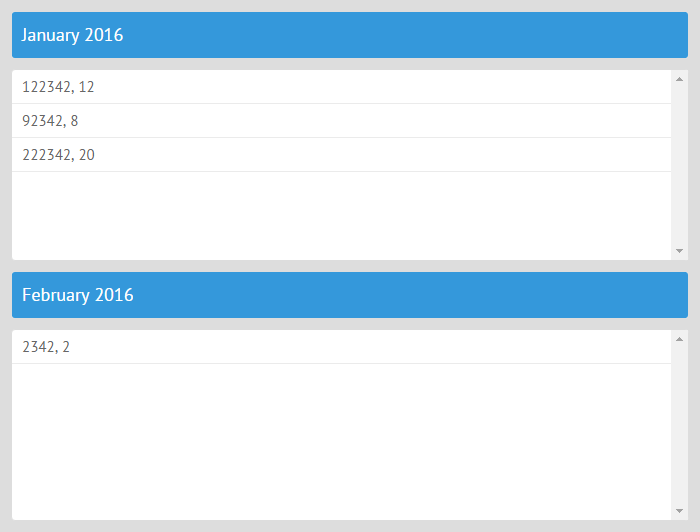
Чтобы создать более сложную структуру, задайте общий темплейт для всех элементов DataLayout и поместите в его объект конфигурацию нужных компонентов. Каждый элемент DataLayout может быть отдельным компонентом со своими данными.

webix.ui({
view:"datalayout",
type:"space",
rows:[
{ name:"$value", type:"header", template:"#month# 2016" },
{ name:"data", view:"list", template:"#income#, #count#" }
],
data:[
{ month:"January",
data:[
{ income: 122342, count:12 },
{ income: 92342, count:8 },
{ income: 222342, count:20 }
]
},
{ month:"February", data:[{ income: 2342, count:2 }] }
]
});
В примере выше, коллекция rows содержит общий темплейт состоящий из двух элементов. Для каждого элемента DataLayout задан свой компонент: template в хедере и list с данными во втором элементе.
У каждого компонента DataLayout есть свойство name, которое определяет какой элемент данных будет передан компоненту. У свойства может быть два значения:
- "$value" - предполагает что весь элемент данных передается в компонент, и компонент «решает», какое свойство данных должно отображаться;
- "some_property" - предполагает что значение определенного свойства в элементе данных будет передано и отображено в компоненте.
Компонент отображает переданные данные одним из способов:
1) Если это компонент данных, переданные данные будут проанализированы внутри него;
2) Если это компонент с одним значением (например Label или Button), переданные данные будут использованы как значение этого компонента.
Related sample: Data Layout - Repeater Mode
Загрузка данных
Загрузка данных в DataLayout происходит также как и в любой другой компонент данных, вы можете использовать:
- парсинг из строки или массива:
webix.ui({
view:"datalayout",
type:"space",
rows:[
{ name:"$value", type:"header", template:"#month# 2016" },
{ name:"data", view:"list", template:"#income#, #count#" }
],
data:[
{ month:"January", data:[{ income: 122342, count:12 }] },
{ month:"February", data:[{ income: 2342, count:2 }] }
]
});
- загрузку из внешнего файла средствами метода load или свойства url:
webix.ui({
view:"datalayout",
id:"data",
type:"space",
rows:[
{ name:"$value", type:"header", template:"#month# 2016" },
{ name:"data", view:"list", autoheight:true, template:"#income#, #count#" }
],
url:"data/data.js"
});
Подробнее в специальной статье.
Задать/получить value элемента
Вы можете с легкостью получить текущее значение элементов DataLayout или задать новое.
- чтобы задать value, используйте метод setValue. В качестве параметра метод принимает массив с объектами данных. Каждый объект содержит значения данных определенного компонента:
webix.ui({
view:"datalayout",
id:"data1",
type:"space",
rows:[
{ view:"text", label:"Name", name:"month"},
{ view:"datatable", name:"data", autoheight:true, editable:true,
columns:[{ id:"count", editor:"text"}, {id:"income", editor:"text"}]
}
]
});
$$("data1").setValue([
{ "id":"m2", "month":"February", "data":[
{ "income": 2342, "count":14 },
{ "income": 92342, "count":28 },
{ "income": 224442, "count":50 }
]},
{ "id":"m3", "month":"March", "data":[
{ "income": 1844, "count":12 },
{ "income": 239242, "count":28 },
{ "income": 440340, "count":20 }
]}
]);
- чтобы получить текущее value используйте метод getValue. Метод возвращает массив объектов данных, представляющий значения компонентов данных:
var values = $$("datalayout").getValue();
Related sample: Data Layout - Saving Complex Data
Управление элементами
DataLayout позволяет выполнять с элементами все стандарнтные операции CRUD: добавление,обновление и удаление.
- добавить новые элементы в лейаут
$$("data").add({
"month":"April", "data":[{"income":5894,"count":4}, {"income": 1458, "count":2}]
});
- получить и обновить элементы
var last = $$("data").getItem($$("data").getLastId());
if(last){
last.month = "Hello, December";
$$("data").updateItem(last.id, last)
}
- удалить элементы
var first = $$("data").getFirstId();
if(first)
$$("data").remove(first);
Related sample: Data Layout - CRUD Operations
Сложный DataLayout
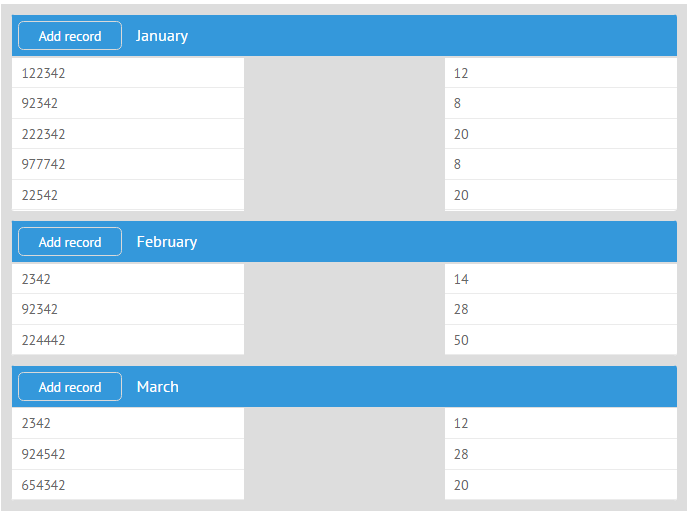
Вы также можете создать сложный лейаут с вложенными строками и столбцами. Результат может выглядеть как на примере:

Укажите лейаут, который вы хотите встроить в DataLayout:
var subconfig = {
isolate:true,
rows:[
{ view:"toolbar", elements:[
{ view:"button", value:"Add record", width: 120 },
{ view:"label", name:"month" }
]},
{ cols:[
{ id:"l1", name:"data", view:"list", template:"#income#" },
{ },
{ id:"l2", name:"data", view:"list", template:"#count#" }
]}
]
};
Задайте конфигурацию DataLayout и поместите вложенные лейауты в коллекцию rows, не забудьте указать источник данных:
webix.ui({
view:"datalayout",
id:"data",
type:"space",
rows:[
subconfig
],
url:"data/data.js"
});
Related sample: Data Layout - Complex Structure Operations
Наверх