Available only in PRO Edition
AbsoluteLayout
Since 3.3
Компонент доступен для пользователей Webix Pro.
Справочник API
Обзор
С компонентом AbsoluteLayout вы можете размещать внутренние блоки по точным координатам, без использования столбцов и рядов.
Элементы помещаются в ячейки лейаута. Размеры элементов статичны. Точные координаты каждого внутреннего элемента необходимо описывать с помощью свойств
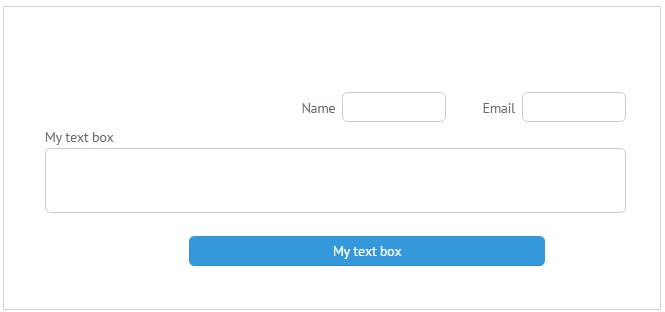
The child elements are placed into layout's cells and their sizes are set by hardcoded values. For each child view the exact position should be specified via top/left,bottom/right:

webix.ui({
container:"layout_div",
view:"abslayout",
cells:[
{ view:"text", label:"Name", labelAlign:"right",
top: 100, left:350, width:200, height: 40 },
{ view:"text", label:"Email", labelAlign:"right",
top: 100, left:550, width:200, height: 40 },
{ view:"textarea", label:"My text box", labelPosition:"top",
top: 140, left:100, width:650, height: 100 },
{ view:"button", label:"My text box",
top: 260, left:260, width:400, height: 40 }
]
}).show();
Related sample: Layout with Absolutely Positioned Elements
Относительное позиционирование элементов
Вы также можете позиционировать элементы относительно родительского контейнера. В этом случае они займут всё свободно пространство
Для этого необходимо указать relative:true в объекте конфигурации внутреннего элемента.
webix.ui({
container:"layout_div",
view:"abslayout",
cells:[
{ view:"list", select:true,
item:{
height:62,
template:"#rank#. #title# <br> #votes#",
},
data:big_film_set,
relative:true },
{ view:"button", value:"+", css:"addButton",
bottom: 20, right:35, width:50, height: 60}
]
}).show();
В примере выше мы описали abslayout и поместили в него два компонента:
- список с относительным позиционированием
- кнопку с абсолютным позиционированием
Related sample: Layout with Absolutely and Relative Content
Наверх