Available only in PRO Edition
Grid Layout
Since 5.1
Компонент доступен для пользователей Webix Pro.
Справочник по API
Обзор
Компонент Webix GridLayout предоставляет готовую схему организации элементов, позволяя с легкостью создавать изящные и сбалансированные структуры страниц.
GridLayout основан на Webix Layout и поддерживает принципы организации контента DataTable. Компонент разделяет страницу на строки и столбцы и использует сетку с ячейками для выравнивания компонентов внутри лейаута. Кроме того, GridLayout позволяет сохранять и восстанавливать состояния элементов на странице.

Инициализация
Чтобы инициализировать GridLayout используйте следующий код:
webix.ui({
view:"gridlayout",
gridColumns:4,
gridRows:3,
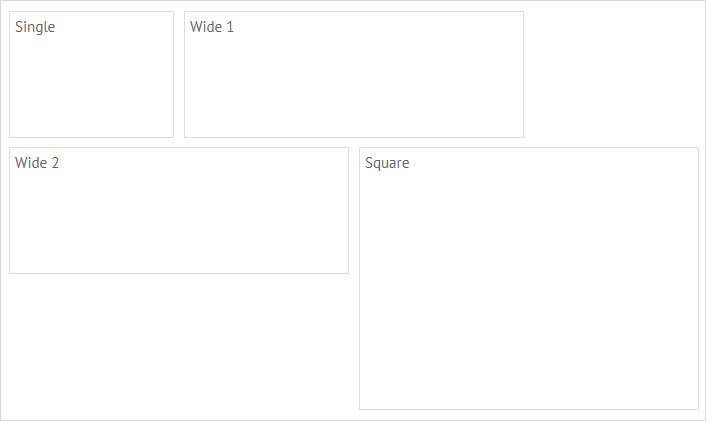
cells:[
{ template:"Single", x:0, y:0, dx:1, dy:1 },
{ template:"Wide 1", x:1, y:0, dx:2, dy:1 },
{ template:"Wide 2", x:0, y:1, dx:2, dy:1 },
{ template:"Square", x:2, y:1, dx:2, dy:2 }
]
});
Основные свойства:
- gridColumns - (number) задает число столбцов в сетке;
- gridRows - (number) задает число строк в сетке;
- cellHeight - (number) задает высоту ячейки в пикселях;
- cellWidth - (number) задает ширину ячейки в пикселях;
- margin - (number) определяет пространство вокруг элементов;
- padding - (number) определяет пространство между границами лейаута и содержимым;
- paddingX - (number) задает правый и левый отступы;
- paddingY - (number) задает верхний и нижний отступы.
GridLayout содержит набор ячеек, каждая из которых представляет объект со свойствами определяющими содержимое, положение и размер ячейки. Каждая ячейка может содержать в себе темплейт или компонент. Список доступных свойств ячейки приведен ниже:
- x - (number) х-индекс исходной точки ячейки в сетке;
- y - (number) y-индекс исходной точки ячейки в сетке;
- dx - (number) ширина компонента, заданная как число ячеек
- dy - (number) высота компонента, заданная как число ячеек
Настройка GridLayout
Чтобы достичь желаемого внешнего вида GridLayout, воспользуйтесь возможностями его API.
Настройка сетки
По умолчанию сетка GridLayout включает 2 строки и 2 столбца. Вы можете изменять количество строк и столбцов с помощью свойств gridRows и gridColumns:
webix.ui({
view:"gridlayout",
gridColumns:4,
gridRows:3,
cells:[
{ template:"Single", x:0, y:0, dx:1, dy:1 },
{ template:"Wide 1", x:1, y:0, dx:2, dy:1 }
// другие ячейки
]
});
Определение размера ячейки
Вы можете задавать нужные значения ширины и высоты ячеек в пикселях с помощью свойств cellHeight и cellWidth:
webix.ui:({
view:"gridlayout",
id:"grid",
gridColumns:4, gridRows:3,
cellHeight: 150, cellWidth: 200,
cells:[
{ id:"a", template:"Single", x:0, y:0, dx:1, dy:1 },
{ id:"b", template:"Wide 1", x:1, y:0, dx:2, dy:1 }
// другие ячейки
]
});
Установка полей и отступов для ячеек
Вы можете выравнивать ячейки внутри сетки, устанавливая нужные размеры полей и отступов, значение по умолчанию для margin и padding - 10.
Горизонтальный и вертикальный отступы можно задать отдельно, с помощью свойств paddingX и paddingY:
webix.ui({
view:"gridlayout",
gridColumns:4, gridRows:3,
margin:20,
// paddingY:20
padding 20,
cells:[
{ template:"Single", x:0, y:0, dx:1, dy:1 },
{ template:"Wide 1", x:1, y:0, dx:2, dy:1 },
// другие ячейки
]
});
Работа с компонентами
GridLayout предоставляет методы для работы с внутренними компонентами. Вы можете добавлять/удалять и перемещать компоненты внутри лейаута.
Добавить/удалить компонент
Чтобы добавить новый компонент в GridLayout, используйте метод addView. Метод принимает два параметра:
- view - (object) конфигурация нового компонента;
- index - (number) необязательный параметр, координаты положения нового компонента.
$$("grid").addView({ template:"Column", x:1, y:1, dx:1, dy:1 });
Related sample: Grid Layout API
Чтобы удалить компонент, используйте метод removeView. Метод может принимать как объект вложенного компонента, так и его ID:
webix.ui({
view:"gridlayout",
id:"grid",
cells:[
{ id:"a", template:"Single", x:0, y:0, dx:1, dy:1 },
{ id:"b", template:"Wide 1", x:1, y:0, dx:2, dy:1 }
// другие ячейки
]
});
$$("grid").removeView("a");
Related sample: Grid Layout API
Также вы можете удалить сразу все компоненты, для этого используйте метод clearAll:
$$("grid").clearAll();
Related sample: Grid Dashboard - Saving State
Перемещение компонентов
Чтобы изменить положение и размер компонента, примените метод moveView. Передайте методу два параметра:
- id - (string|number) ID компонента;
- view - (object) объект с конфигурацией компонента.
$$("grid").moveView("d", { x:0, y:0, dx:2, dy:2 });
Related sample: Grid Layout API
Сохранение и восстановление состояния
Webix GridLayout позволяет сохранять/восстанавливать состояние лейаута в куки, локальной хранилище или хранилище сессии.
Чтобы многократно переиспользовать компоненты, поместите их конфигурацию внутрь ячеек GridLayout.
var widgets = {
view:"list", id:"list",
width:200,
drag:true,
template:"#value# - (#dx#x#dy#)",
data:[
{ id:"a", value:"Widget A", dx:1, dy:1 },
{ id:"b", value:"Widget B", dx:1, dy:2 },
{ id:"c", value:"Widget C", dx:2, dy:1 },
// другие ячейки
]
};
webix.ui({
type:"space", cols:[
{ view:"scrollview", body:grid },
widgets
]
});
После чего вы можете инициализировать GridLayout используя эти объекты конфигурации с помощью функции заданной свойством factory. Свойство принимает один параметр:
- obj - (object) объект конфигурации компонента.
webix.ui({
view:"gridlayout",
id:"grid",
gridColumns:4, gridRows:4,
factory:function(obj){
// ваш код
}
});
Теперь все готово для работы с состоянием GridLayout.
Сохранить текущее состояние
Чтобы сохранить текущее состояние GridLayout в локальное хранилище, вызовите метод serialize:
var state = $$("grid").serialize(serializer);
webix.storage.local.put("grid-dashboard-state", state);
В качестве параметра serialize() может принимать функцию serializer, которая содержит логику сериализации каждого отдельного компонента внутри body лейаута.
Восстановить сохраненное состояние
Чтобы восстановить содержимое ячеек, нужно получить из хранилища объект state по его имени и вызвать метод restore. Метод принимает два параметра:
- state - (object) объект состояния;
- factory - (function) функция, которая выполняет логику создания ячеек.
var state = webix.storage.local.get("grid-dashboard-state");
$$("grid").restore(state,factory);
Объявленная выше функция factory реализует логику создания ячеек. Она вернет компонент из существующей конфигурации (конфигурации хранятся в объекте компонентов), на которую будет ссылаться по ID.
Related sample: Grid Dashboard - Saving State
Обработка событий
Вы можете задать обработчик onChange событиям GridLayout, таким как добавление, удаление или перемещение компонентов:
$$("grid").attachEvent("onChange",function(){
// webix.message("Компонент был перемещен")
});