Window
Справочник по API
Обзор
Window - это UI компонент, который выглядит как обычное экранное окно. Компонент наследуется от view, но отличается от других компонентов. Window лежит внутри лейаута приложения, но над другими компонентами. То же верно и для popup. Оба компонента инициализируются отдельным вызовом конструктора webix.ui().

Инициализация
webix.ui({
view:"window",
head:"My Window",
body:{
template:"Some text"
}
});
Related sample: Windows: Basic Initialization
Комментарии:
- По умолчанию у окна есть хедер и основная часть (head и body). Элемент head можно убрать:
head: false; - По умолчанию сразу после инициализации окно скрыто. Чтобы его показать, вызовите метод show();
- По умолчанию окно нельзя перемещать по экрану. Чтобы сделать окно подвижным, задайте свойству move значение
true; - По умолчанию все окна не модальные. Т.о., когда окно в фокусе, его можно закрыть нажатием 'Esc'. Подробнее о модальности ниже.
Работа с Window
Head
Head отличается от body стилизацией и может содержать:
- текстовый хедер (строка или темплейт)
- иконку для закрытия окна
- тулбар с контролами.
Чтобы добавить иконку для закрытия окна, укажите свойству close значение true:
webix.ui({
view:"window",
head:"Можете закрыть окно",
close:true, body:{ template:"Содержимое окна" }
});
Если вы определили хедер как тулбар и хотите добавить иконку для закрытия окна, вам также необходимо описать обработчик клика для этого действия:
webix.ui({
view:"window", id:"win",
head:{
view:"toolbar", elements:[
{ template:"Можете закрыть окно },
{ view:"icon", icon:"wxi-close", click:function(){
$$("win").hide();
} }
]
},
body:{ template:"Содержимое окна" }
});
Разница между скрытым и удалённым окнами
Свойство close эквивалентно вызову метода hide(). И свойство, и метод используются для скрытия окна. Это значит, что вы можете показать его позже с помощью метода show().
Метод close() полностью удаляет окно. После удаления это окно невозможно будет отобразить.
Используйте следующее API в зависимости от ваших целей:
- свойство
closeили методhide(), если нужно скрыть окно - метод
close(), если нужно полностью удалить окно из вашего приложения.
Body
Элемент body может содержать любой компонент.
Чтобы добавить текст в body, используйте компонент template, например {template:"some text"}.
Window с Datatable
webix.ui({
view:"window",
body:{
view:"datatable",
// ...
}
})
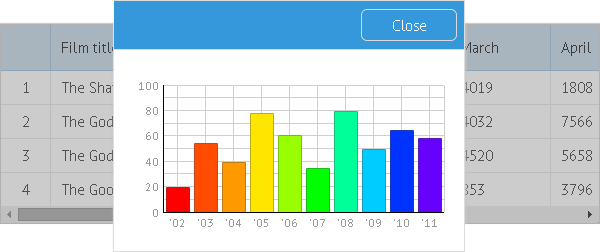
Related sample: Window with a Component Inside
Размер и расположение Window
Размеры задаются свойствами width и height. Если не указать их, окно подстроится под размеры компонента в body или же примет значения по умолчанию, если у внутреннего компонента размеры не заданы (в настройках или по умолчанию).
О том, как и где на экране можно расположить окно, читайте в статье Расположение Popup и Window.
Изменение размеров пользователем
Пользователь может изменять размер окна, потянув за специальную иконку в правом нижнем углу, если включить свойство resize:
webix.ui({
view:"window",
resize:true,
body:{
view:"datatable",
// ...
}
})

Related sample: Windows: Resize
Модальность
Модальность помогает контролировать действия пользователя в приложении. Например, поскольку окна с сообщениями Alert и Confirm всегда модальные, пользователь не может ничего сделать, пока не выберет нужную опцию в диалоговом окне или не подтвердит какое-то действие.
Модальное окно ожидает действий пользователя (например ввода данных, нажатия на кнопку и т.д.). Пока пользователь не закроет окно (не совершит требуемые действия), он не сможет взаимодействовать с другими компонентами на странице.
Webix Window по умолчанию не модальное, однако вы можете добавить ему свойство modal:
{view:"window", modal:true}
После инициализации модального окна и до осуществления действий пользователя, приложение остается неактивным (пространство приложения окрашено серым).
Использование Window поверх содержимого IFrame
Вы можете использовать компонент Window над Iframe, однако это ограничит производительность приложения. Компонент Iframe перехватывает все события, что не позволит инициализированному над Iframe окну работать корректно. Выберите один из обходных путей, чтобы решить эту проблему:
- используйте модальное окно:
webix.ui({
view:"window", move:true,
position:"center", head:"Drag me",
modal:true, body:{
template:"Any issues with fluency?"
}
}).show();
webix.ui({
rows:[
{view:'iframe',src:'//docs.webix.com'}
]
});
Related sample: Modal window over IFrame
- или заблокируйте компонент IFrame пока активно окно:
webix.ui({
view:"window", id:"window",
// full config
});
webix.ui({
rows:[
{id:"frame", view:'iframe',src:'//docs.webix.com'}
]
});
$$("frame").disable(); $$("window").show();
Related sample: Disable IFrame
Статьи по теме
- Popup
- Расположение Popup и Window
- Работа со всплывающими сообщениями
- Как скрывать и показывать компоненты
- Window CSS