Available only in PRO Edition
PDF Viewer
Since 3.0
Компонент доступен для пользователей Webix Pro.
Справочник по API
Обзор
PDF Viewer - это инструмент позволяющий отображать на экране содержимое файлов PDF.

Компонент PDF Viewer рекомендуется использовать вместе со специальным тулбаром, который содержит кнопки необходимые для управления компонентом. PDF Viewer и тулбар инициализируются отдельно в разных rows:
- в первой строке (rows) инициализируется тулбар;
- во второй строке инициализируется PDF Viewer.
Конструктор PDF viewer + тулбар выглядит следующим образом:
webix.ui({
rows:[
{ view:"pdfbar", id:"toolbar" },
{
view:"pdfviewer",
id:"pdf",
toolbar:"toolbar",
url:"binary->files/WebixDocs.pdf"
}
]
});
Параметры конфигурации:
- тулбар:
- id - (string) ID тулбара;
- PDF viewer:
- id (string) - ID компонента PDF viewer;
- toolbar (string) - ID соответствующего тулбара;
- url (string) - URL файла PDF который будет отображен, с префиксом "binary" относящимся к загрузочному прокси.
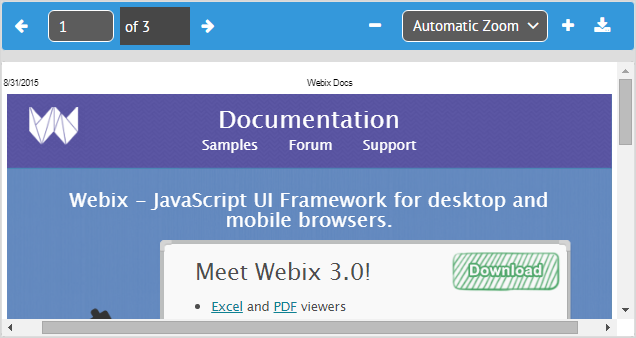
Структура тулбара
Структура тулбара представлена следующим набором контролов:
- стрелки навигации (предыдущая/следующая страница);
- индикатор текущей страницы;
- индикатор "всего страниц";
- иконки увеличить/уменьшить;
- выпадающий список режимов размерности;
- кнопка "Загрузить".
Вы можете использовать PDF viewer и тулбар отдельно, применяя их собственные методы API.
API тулбара
setMasterPage()
задает страницу, которую нужно отобразить
- page - (string, number) value станицы, которую нужно отобразить
Возможные значения: "prev", "next" или номер страницы.
$$("toolbar").setMasterPage("prev");
// или
$$("toolbar").setMasterPage(3);
setMasterScale()
применяет новый масштаб к PDF viewer
параметры:
- scale - (string, number) значение нового масштаба
Возможные значения параметра "scale" те же, что и для метода setScale().
$$("toolbar").setMasterScale(0.3);
// или
$$("toolbar").setMasterScale('page-actual');
setPage()
задает текущую страницу в тулбаре
параметры:
- page - (number) номер станицы, которую нужно отобразить
$$("toolbar").setPage(2);
setScale()
задает новое значение для масштаба тулбара
параметры:
- scale - (string, number) velue нового масштаба. Возможные значения те же, что и для свойства scale.
$$("toolbar").setScale(0.4);
// или
$$("toolbar").setScale('page-width');
setValues()
задает значения для контролов тулбара, а именно количество страниц в документе и используемый масштаб
параметры:
- pages - (number) количество страниц
- scale - (string, number) значение масштаба
$$("toolbar").setValues(15,"auto-width");
// или
$$("toolbar").setValues(10,"page-actual");
zoom()
изменяет размер PDF Viewer (увеличивает или уменьшает); вызывается нажатием на кнопку тулбара ("+" или "-")
параметры:
- direction - (string) направление изменения размера: "увеличение" или "уменьшение"
$$("toolbar").zoom("in");
download()
применяет загрузку к компоненту, чтобы получить его содержимое как файл PDF
$$("toolbar").download();
Загрузка данных в PDF Viewer
Существует три способа загрузить данные в PDF viewer.
1 . Указать нужный файл в конструкторе PDF viewer используя параметр url:
{
view:"pdfviewer",
url:"binary->files/data.pdf"
}
2 . Вызвать метод load указав имя файла как параметр:
{ view:"pdfviewer", id:"pdf"},
...
$$("pdf").load("binary->files/data.pdf");
Related sample: PDF:File Loading
Для загрузки файла используется бинарный proxy, который позволяет получить его содержимое в виде ArrayBuffer.
3 . Парсинг загруженных файлов с помощью метода parse:
{
view:"uploader",
width:200,
height:45,
value:"Choose a PDF file to upload",
accept:"application/pdf",
on:{
onBeforeFileAdd:function(upload){
$$("pdf").parse(upload.file);
return false;
}
}
}
Related sample: PDF File Uploading and Downloading
Работа с PDF Viewer офлайн
Зависимости, необходимые для работы с PDF Viewer, обычно берутся из онлайн-каталога Webix CDN. Чтобы просматривать и скачивать файлы через PDF Viewer офлайн, необходимо выполнить следующие шаги:
- скачать пакет с CDN файлами из https://github.com/webix-hub/cdn-extras
- переименовать папку на "extras" и переместите в нужную директорию
- задать путь к локальному CDN репозиторию
webix.env.cdn = "/local_folder";
Задавая путь к локальному CDN репозиторию, обратите внимание на некоторые особенности:
1) чтобы задать путь относительно текущей страницы:
webix.env.cdn = "../../../../local_folder";
2) чтобы задать абсолютный путь к репозиторию:
webix.env.cdn = "http://localhost/local_folder";