Color Selector
Since 8.0
Справочник API
Обзор
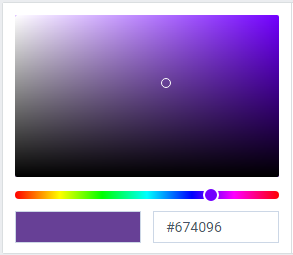
Color Selector позволяет выбрать произвольный цвет. Вы можете использовать этот инструмент изолированно или же как попап для ColorPicker.

Инициалзация
webix.ui({
view:"colorselect",
value:"#96408b"
});
Related sample: Color Selector: Initialization
Конфигурация
- button (boolean) - если true, показывает кнопку "Select" под контролом. По умолчанию false;
- value (string) - начальное значение контрола (hex цвет). По умолчанию "#751FE0";
- width (number) - ширина контрола. По умолчанию 260;
- height (number) - высота контрола. По умолчанию 250.
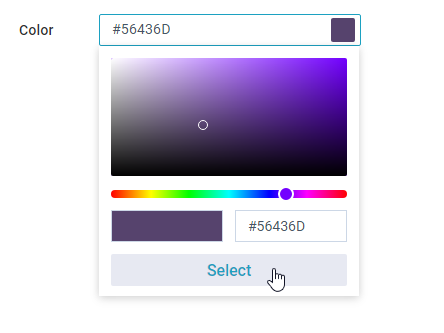
Использование с ColorPicker
Вы можете использовать Color Selector в качестве попапа для ColorPicker.

Определите колорпикер и внутри его свойства suggest укажите colorselect в качестве значения поля type. Чтобы подтвердить выбранный цвет, добавьте колорселекту кнопку с помощью свойства button: true внутри объекта body:
{
view:"colorpicker",
label:"Color",
value:"#751FE0",
suggest:{
type:"colorselect",
body:{
button:true
}
}
}
Related sample: Color Selector: Using with ColorPicker
Наверх