Sidebar
Since 5.2
Справочник по API
Обзор
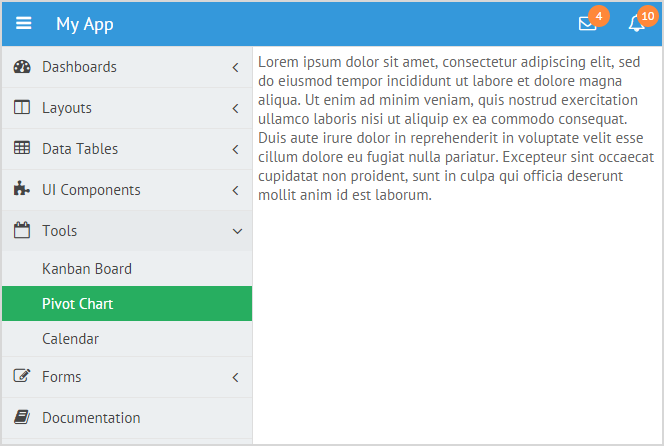
Webix Sidebar - это компонент на основе Tree, который используется для создания меню с иерархической структурой.
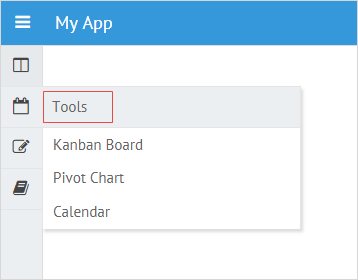
Sidebar можно свернуть, оставив только панель с иконками. Наведение курсора на иконку вызовет выпадающее окно с названием и списком опций (при наличии). По клику на элемент Sidebar, отобразится соответствующее содержимое или список с доступными опциями.

Инициализация
Чтобы инициализировать Sidebar используйте код ниже:
// функция webix.ready() запускает выполнение кода после загрузки страницы
webix.ready(function(){
// объект конструктора
webix.ui({
view: "sidebar",
// загруженный объект данных
data: menu_data
});
});
Related sample: Sidebar: Basic
Основные свойства
- position - (string) задает положение попапов Sidebar, по умолчанию
"left". В зависимости от установленной настройки определяется с какой стороны будут появляться попапы в свернутом состоянии Sidebar: с правой стороны Sidebar (по умолчанию) или с левой; - collapsed - (boolean) определяет режим (свернуто или развернуто), в котором будет инициализирован Sidebar. По умолчанию
false; - collapsedWidth - (number) определяет ширину Sidebar в свернутом виде. По умолчанию 44;
- activeTitle - (boolean) определяет, может ли пользователь разворачивать опции верхнего уровня. По умолчанию
true; - titleHeight - (number) задает высоту элементов с опциями верхнего уровня Sidebar. По умолчанию 44. Подробнее;
- multipleOpen - (boolean) позволяет разворачивать сразу несколько опций.
Настройка Sidebar
Компонент Sidebar предоставляет набор предопределенных параметров для достижения желаемой конфигурации.
Свернутый Sidebar
Вы можете отобразить Sidebar в свернутом или развернутом состоянии. Чтобы получить свернутый Sidebar, задайте свойству collapsed значение true:
webix.ui({
view: "sidebar",
collapsed:true
});
Ширина свернутого Sidebar
Чтобы определить шиниру свернутого Sidebar, используйте свойство collapsedWidth. Значение ширины по умолчанию - 44.
webix.ui({
view: "sidebar",
collapsed:true,
collapsedWidth:43
});
Положение Sidebar
Вы можете поместить Sidebar в правой или левой части основного экрана. Чтобы поместить Sidebar справа, задайте свойству position значение "right". В этом положении Sidebar его попапы будут появляться слева.
webix.ui({
view: "sidebar",
position:"right"
});
Related sample: Sidebar: Right position
Активность опций первого уровня
Вы можете определять активность опций первого уровня. Чтобы заблокировать/разблокировать опцию, задайте соответствующее булевое значение свойству activeTitle. Значение по умолчанию true:
webix.ui({
view: "sidebar",
// заблокировать опции первого уровня
activeTitle:false
});
Высота опции первого уровня
Вы можете настраивать высоту опций первого уровня, которые отображаются при наведении курсора на иконку. Для этих целей используется свойство titleHeight. Значение по умолчанию - 40.
webix.ui({
view: "sidebar",
titleHeight:60
});

Разворачивание нескольких опций одновременно
По умолчанию вы можете развернуть только одну опцию меню, вызвав попап со списком дополнительных опций. Чтобы разворачивать сразу несколько опций одновременно, примените свойство multipleOpen:
webix.ui({
view: "sidebar",
multipleOpen:true
});
Загрузка данных
Sidebar поддерживает загрузку всех популярных форматов данных из различных источников. Больше информации о загрузке данных вы найдете в специальной статье.
Конфигурация данных Sidebar содержит описание элементов меню, соответствующих им иконок и опций. Объект данных может выглядеть следующим образом:
var menu_data = [
{id: "dashboard", icon: "dashboard", value: "Dashboards", data:[
{ id: "dashboard1", value: "Dashboard 1"},
{ id: "dashboard2", value: "Dashboard 2"}
]},
{id: "layouts", icon: "columns", value:"Layouts", data:[
{ id: "accordions", value: "Accordions"},
{ id: "portlets", value: "Portlets"}
]},
{id: "tables", icon: "table", value:"Data Tables", data:[
{ id: "tables1", value: "Datatable"},
{ id: "tables2", value: "TreeTable"},
{ id: "tables3", value: "Pivot"}
]},
...
];
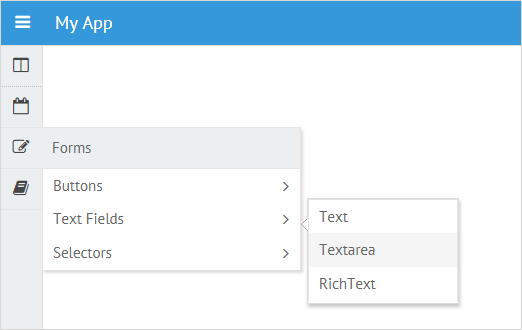
Загрузка многоуровневых данных
Компонент Sidebar может содержать нужное вам количество вложений. Число и конфигурация уровней зависит от загружаемого набора данных.

Давайте создадим многоуровневый Sidebar, наполнив его подходящими данными:
webix.ui({
view: "sidebar",
width:300,
data: menu_data_multi
});
Каждый объект данных в наборе данных может содержать вложенные объекты для создания опций следующего подуровня:
var menu_data_multi = [
// предыдущие элементы
// элемент первого уровня
{id: "forms", icon: "pencil-square-o", value:"Forms", data:[
// элемент второго уровня
{id: "buttons", icon:"circle", value: "Buttons", data:[
// элементы третьего уровня
{id: "button", icon:"circle-o", value: "Buttons"},
// больше элементов
]},
// элемент второго уровня
{ id:"texts", icon:"circle", value:"Text Fields", data:[
// элемент третьего уровня
]},
// элемент второго уровня
{ id:"selects", icon:"circle", value:"Selectors", data:[
// элемент третьего уровня
{ id:"single", icon:"circle-o", value:"Single value", data:[
// элементы четвертого уровня
{ id: "combo", icon:"circle-o", value: "Combo"},
// больше элементов
]},
// элементы третьего уровня
{ id:"multi", icon:"circle-o", value:"Multiple values", data:[
// элементы четвертого уровня
]}
]}
]},
// следующие элементы
]
Related sample: Sidebar: Multi level
Кнопка меню
Кнопка меню позволяет сворачивать элементы в вертикальную панель с иконками. В этом состоянии элементы меню будут отображаться при наведении указателя мыши на соответствующие иконки.
Давайте создадим лейаут с тулбаром и двумя колонками. Поместим кнопку на тулбар, а Sidebar в левую колонку. Правая колонка будет служить темплейтом для содержимого, которое будет вызываться по клику.
webix.ui({
rows: [
{ view: "toolbar", elements: [
{
view: "button", type: "icon", icon: "mdi mdi-menu",
width: 37,
align: "left",
css: "app_button",
click: function(){
$$("$sidebar1").toggle()
}
},
]},
{
cols:[
{
view: "sidebar",
data: menu_data
},
{
template: ""
}
]
}
]
});
Указанная кнопка использует иконку "menu" из коллекции Material Design Icons. Больше информации о правилах использования иконок в специальной статье.
Вы можете задать положение кнопки использовав свойство align и указав стиль CSS, как в примере ниже:
.app_button button{
padding:0;
text-align: center;
}
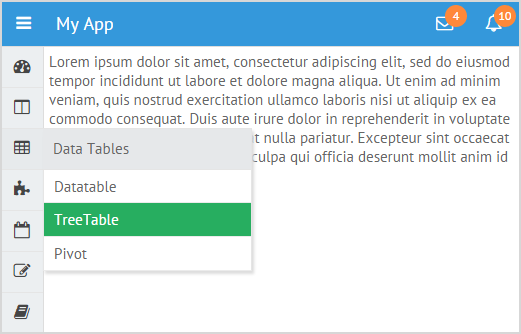
Чтобы сворачивать/разворачивать меню по нажатию на кнопку, задайте обработчик клика в который поместите метод toggle.
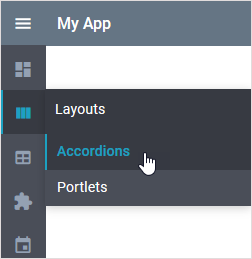
На изображении ниже показано развернутое по клику на кнопку меню:

Добавление кнопки меню для правостороннего Sidebar
В правостороннем Sidebar на тулбаре остается мало места для кнопки меню. В таком случае вы можете поместить кнопку в форму рядом с остальными иконками Sidebar:
{ rows:[
{
css: "menu",
padding: 2,
view: "form",
cols:[
{
view: "button", type: "icon", icon: "bars", inputWidth: 37, align: "left",
css: "app_button menu",
click: function(){
$$("$sidebar1").toggle()
}
}
]
},
{
view: "sidebar",
collapsed: true,
position: "right",
data: menu_data
}
]
}
Related sample: Sidebar: Right position
Визуализация данных
Вы можете настраивать темплейты элементов Sidebar. Работа с темплейтами описана в специальной статье.
webix.type(webix.ui.tree, {
name:"sideBar",
height: "auto"
});
name
определяет имя Sidebar:
{
name:"sideBar"
}
height
задает высоту элемента в Sidebar:
{
height: "auto"
}
css
указывает класс CSS применяемый к Sidebar:
{
css: "webix_sidebar"
}
template
определяет внешний вид Sidebar в свернутом и развернутом состояниях:
template: function(obj, common){
if(common.collapsed)
return common.icon(obj, common);
return common.arrow(obj,common)+common.icon(obj,common)+"<span>"+obj.value+"</span>";
}
arrow
определяет вид стрелки в зависимости от уровня соответствующего элемента Sidebar:
arrow: function(obj) {
var html = "";
for (var i=1; i<=obj.$level; i++) {
if (i==obj.$level && obj.$count) {
var icon = "wxi-angle-"+(obj.open?"down":"left");
var className = "webix_sidebar_dir_icon webix_icon "+ icon;
html+="<span class='"+className+"'></span>";
}
}
return html;
}
icon
задает template для отображения иконок рядом с элементами Sidebar:
icon: function(obj) {
var style = "";
if (obj.$level > 2) {
style = "style=\"padding-left:"+ (40 * (obj.$level - 2))+"px\"";
}
if (obj.icon)
return "<span class='webix_icon webix_sidebar_icon "+obj.icon+"' "+style+ "></span>";
return "<span "+style+"></span>";
}
Темная тема
В скинах Material и Mini сайдбар может быть светлым и темным. Чтобы сделать его темным, добавьте css:"webix_dark" в его настройки:

webix.ui({
view: "sidebar",
css:"webix_dark", data: menu_data
});
Related sample: Inverted Sidebar
Related sample: Sidebar: Inverted Multi Level
Наверх