Available only in PRO Edition
Portlet
Компонент доступен для пользователей Webix Pro.
Справочник по API
Обзор
Portlet - это лейаут, который позволяет размещать в себе другие компоненты. Вы можете с легкостью перемещать панели Portlet и тем самым менять структуру приложения без написания дополнительного кода.

Инициализация
Как и любой другой компонент, Portlet можно инициализировать в контейнере или в полноэкранном режиме.
Инициализация Portlet в контейнере:
<div id="divA" style="width:600px;height:400px;"></div>Portlet состоит из body, которое может принимать компонент или текстовый темплейт. Также вы можете добавить хедер.
Для инициализации Portlet в полноэкранном режиме, используйте код ниже:
webix.ui({
container:"divA",
type:"space",
view:"portlet", body:{
template:"Drag and drop portlets"
}
});
Related sample: Portlet: Move Cells
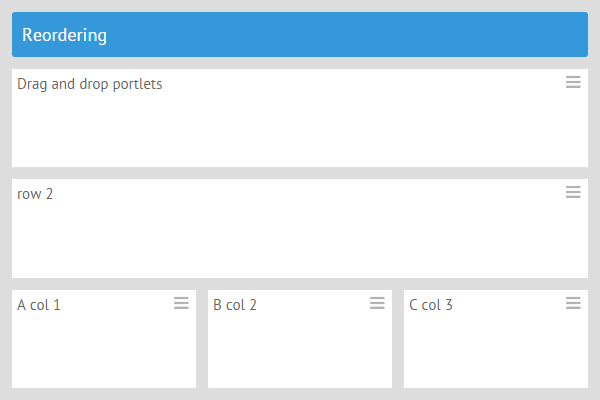
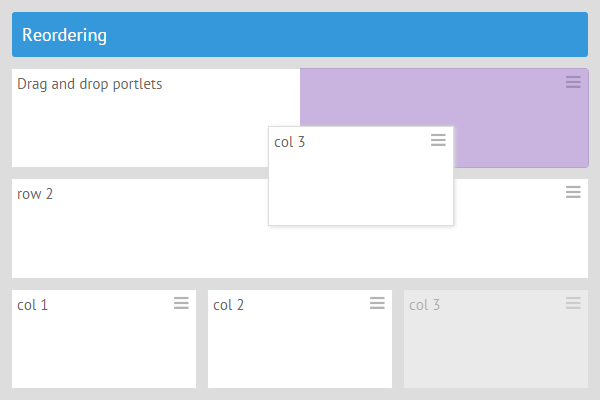
Перемещение панелей
Чтобы переместить панель, потяните за ее хэндлер (специальный визуальный элемент в верхнем правом углу) в нужном направлении. Доступные для перетягивания зоны определятся подсвечиванием. Панель может быть помещена в строку или в столбец.

Related sample: Portlet: Move Cells
Два метода, позволяющих управлять перемещением в Portlet - это onBeforePortletMove и onAfterPortletMove.
Они вызываются до/после перемещения панели, соответственно, и принимают следующие параметры:
- source - (object) исходный лейаут перемещаемой панели;
- parent - (object) лейаут, в который перемещена панель;
- active - (object) или this, это панель которую нужно переместить;
- target - (object) целевой лейаут (подсвечен, находится рядом с перемещаемой панелью (active), внутри лейаута parent);
- mode - (string) направление перемещения относительно целевого (target) лейаута.
Оба события задаются глобально, а не отдельно для каждой панели:
webix.attachEvent("onBeforePortletMove", function(source,parent,active,target,mode){
// ваш код
});
Related sample: onBeforePortletMove Event
webix.attachEvent("onAfterPortletMove", function(source,parent,active,target,mode){
// ваш код
});
Related sample: onAfterPortletMove Event
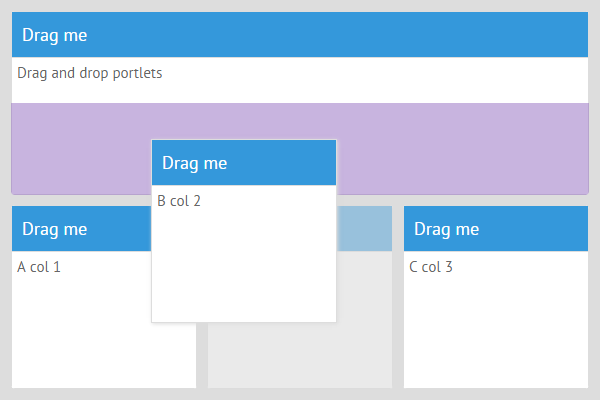
Перетягивание с помощью хедера
Чтобы переместить панель, вы можете использовать не только хэндлер, но и хедер панели. Для этого задайте строковое значение свойству header в конструкторе portlet:
webix.ui({
type:"space",
view:"portlet", header:"Drag me", body:{
template:"Drag and drop portlets"
}
});

Related sample: Portlet: Drag Header
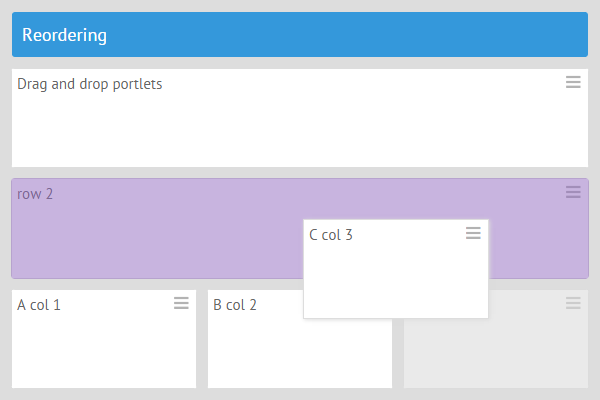
Режимы перемещения
Замена панелей
Вместо простого перемещения панелей, вы можете заменять целевую панель на перемещаемую. Этот режим можно включить задав свойству mode значение "replace":
webix.ui({
type:"space",
view:"portlet", mode:"replace", body:{
template:"Drag and drop portlets"
}
});

Related sample: Portlet: Replace Cells
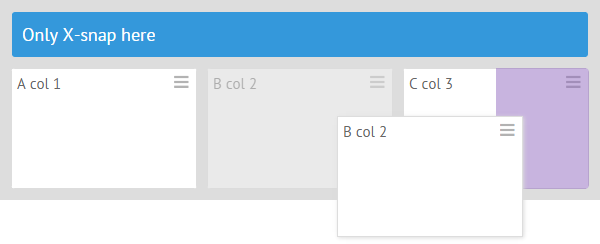
Перемещение в одном направлении
Существует два режима, которые позволяют двигать панели только в горизонтальном ("cols") или только в вертикальном ("rows") направлении. В режиме "cols" панель можно перемещать по оси X, в режиме "rows" по оси Y.
webix.ui({
type:"space",
rows:[
{ template:"Only X-snap here", type:"header"},
{ type:"wide", cols:[
{ view:"portlet", mode:"cols", body:{
template:"A col 1"
}},
{ view:"portlet", mode:"cols", body:{
template:"B col 2",
}},
{ view:"portlet", mode:"cols", body:{
template:"C col 3"
}},
]
}
]
});

Related sample: Portlet: One Direction
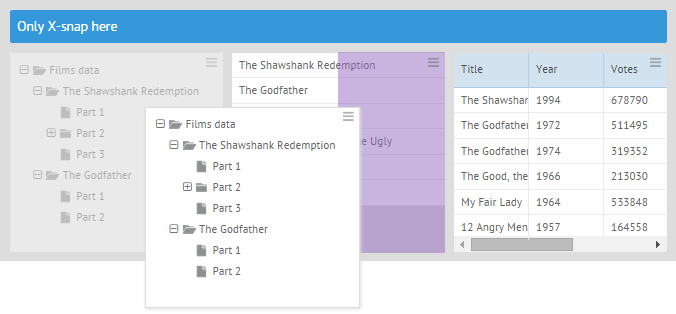
Добавить компонент
Чтобы разместить компонент на панели Portlet задайте view компонента, источник данных и другую нужную информацию в body компонента Portlet:
webix.ui({
type:"space",
rows:[
{ template:"Only X-snap here", type:"header"},
{ type:"wide", cols:[
{ view:"portlet", mode:"cols", body:{
view:"tree", data:smalltreedata
}},
{ view:"portlet", mode:"cols", body:{
view:"list", data:small_film_values_set, select:true, autoheight:true
}},
{ view:"portlet", mode:"cols", body:{
view:"datatable", data:small_film_set, autoConfig:true, autoheight:true
}},
]
}
]
});

Related sample: Portlet: Drag Components
Сохранение и восстановление состояния
Webix Portlet позволяет сохранять/восстанавливать состояние панелей в куки, локальное хранилище или хранилище сессии. Вам нужно сохранить конфигурацию всех компонентов/лейаутов внутри панелей Portlet чтобы впоследствии вы могли использовать их несколько раз. Вам также потребуются уникальные идентификаторы, например key:
var contents = {
"template1" : {
key:"template1", template:"Area A"
},
"list1" : {
key:"list1", view:"list", template:"#votes#", data:small_film_set
}
// ваш код
};
Затем, вы можете инициализировать панели, используя их объекты конфигурации с помощью функции factory:
function factory(conf){
return { view:"portlet", icon:false, body:webix.copy(contents[conf]) };
}
webix.ui({
type:"wide", id:"portlets", rows:[
factory("template1"),
factory("list1")
// ваш код
]
});
Теперь все готово для работы с состоянием Portlet.
Сохранить текущее состояние
Чтобы сохранить текущее состояние Portlet в локальное хранилище, вызовите метод serialize() родительского лейаута панели:
var state = $$("portlets").serialize(serializer);
webix.storage.local.put("portlets_state", state);
В качестве параметра метод serialize() принимает функцию serializer которая содержит логику сериализации каждого отдельного компонента внутри body панели.
// сохраняет уникальный "key" для каждого компонента
function serializer(obj){
return obj.config.key;
}
Восстановить сохраненное состояние
Чтобы восстановить содержимое панелей, нужно получить из хранилища объект state по его имени и вызвать метод restore() родительского лейаута панели:
var state = webix.storage.local.get("portlets_state");
if (state)
$$("portlets").restore(state, factory);
Объявленная выше функция factory реализует логику создания панелей. Она вернет панель из существующей конфигурации (конфигурации хранятся в объекте contents) на которую будет ссылаться по ключу.
Related sample: Portlet: Save State
Наверх