Редактор Diagram
Since 8.4
Редактор входит в пакет виджета Diagram, который доступен под версией Webix Pro. Вы можете приобрести (данные) виджеты как часть любого лицензионного пакета.
Справочник API
Обзор
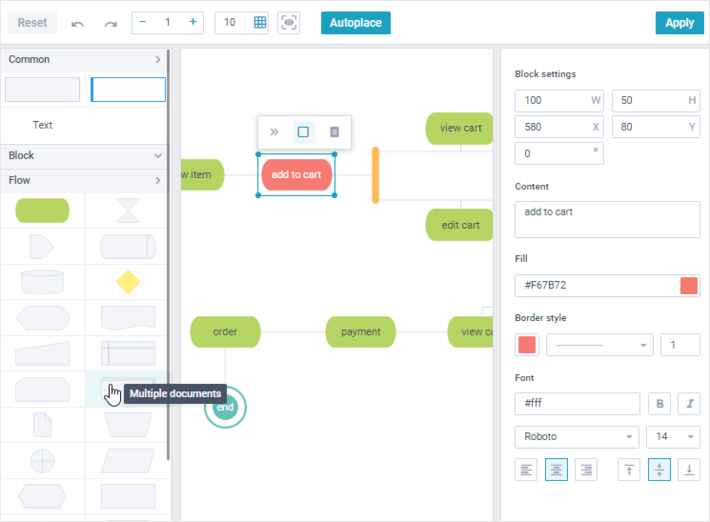
Редактор Diagram - это вспомогательный инструмент с удобным интерфейсом, который предназначен для создания стильных и производительных диаграмм. Редактор может взаимодействовать с Diagramm, что делает построение графиков еще более гибким и удобным. С помощью редактора вы можете:
- создавать диаграммы с нуля или использовать готовые наборы данных
- размещать блоки и связи (коннекторы) через drag-n-drop
- изменять параметры блоков и связей через соответствующие формы
- перемещаться по рабочей области при перетаскивании блоков.

Инициализация
После установки виджета Diagram, вы можете инициализировать редактор Diagram на своей странице следующим образом:
- как обычный компонент Webix:
webix.ready(function() {
// применяем кастомный скроллбар (не обязательно)
if (webix.env.mobile) webix.ui.fullScreen();
webix.CustomScroll.init();
webix.ui({
view: "diagram-editor",
data: base_data,
links: base_links
});
});
Related sample: Diagram Editor: Webix View Initialization
- как экземпляр класса Jet App, с последующей отрисовкой в теле документа (или любом другом HTML элементе):
webix.ready(function() {
// применяем кастомный скроллбар (не обязательно)
webix.CustomScroll.init();
const app = new diagram.App({
data: base_data,
links: base_links
});
app.render(document.body);
});
Related sample: Diagram Editor: JetApp Initialization
Настройка редактора Diagram
У редактора есть такие свойства конфигурации:
- gridStep (number) - задает шаг для перемещения фигуры на рабочей области (в пикселях). По умолчанию 10
- zoom (number) - задает текущее значение масштабирования. По умолчанию 1
- save (function) - задает функцию, которая вызывается при клике по кнопке “Apply”
- minItemWidth (number) - задает минимальную ширину блока (в пикселях), при изменении размеров через форму или ресайз на рабочей области. По умолчанию 30
- minItemHeight (number) - задает минимальную высоту блока (в пикселях), при изменении размеров через форму или ресайз на рабочей области . По умолчанию 30.
Базовые настройки редактора
webix.ui({
view: "diagram-editor",
data: base_data,
links: base_links,
zoom: 2,
gridStep: 15
});
Related sample: Diagram Editor: Setting Zoom and Grid Step
Данные для элементов редактора
Чтобы запарсить данные для элементов редактора (блоки, фигуры и связи), необходимо использовать соответствующие свойства data и links. Они работают по такому же принципу, как и для виджета Diagram, но поддерживают только массивы с json объектами.
webix.ui({
view: "diagram-editor",
data: [/* блоки */],
links: [/* связи */],
shapes: [/* фигуры */]
});
Вы также можете загрузить дополнительные фигуры для левой панели с помощью свойства shapes.
Вы также можете посмотреть возможные поля объектов для блоков, связей, и фигур.
Реактивные свойства
С помощью реактивных свойств вы можете отслеживать изменения в глобальном состоянии приложения. У редактора есть несколько реактивных свойств:
- zoom (number) - уровень масштабирования
- gridStep (number) - шаг для перемещения блока на рабочей области
- selected (object) - ID выбранного элемента (блок, фигура или связь).
С помощью метода getState() можно получить текущее состояние виджета:
webix.ui({
view: "diagram-editor",
id: "editor",
data: base_data,
links: base_links,
gridStep: 20,
zoom: 5
});
const state = $$("editor").getState();
/*
{
gridStep: 20,
zoom: 20,
selected: {
id: 100
}
}
*/
Если выбрать связь, то объект selected будет включать поле link:
{
selected: {
id: 25,
link: true
}
}
Вы можете отслеживать изменения реактивных свойств и привязать к ним собственные обработчики. Для этого, у объекта состояния предусмотрен метод $observe:
webix.ui({
view: "diagram-editor",
on: {
onInit: function() {
const state = this.getState();
// выводит сообщение со значением выбранного элемента
state.$observe("zoom", zoom => webix.message("Current zoom is: " + zoom));
},
}
});
Related sample: Diagram Editor: Listening to State Changes
Работа с данными редактора
Diagram и редактор могут взаимодействовать друг с другом через специальные методы для обмена данными.
Передаем данные из Diagram в редактор
Чтобы получить все данные виджета Diagram, необходимо вызвать его метод serialize() с параметром all. Чтобы отправить эти данные в редактор, необходимо вызвать его метод setValues(), передав данные в качестве параметра.
const full_data = $$("diagram").serialize(true);
$$("editor").setValues(full_data);
Метод serialize() вызванный с параметром all, возвращает полный набор данных, включая следующие:
- data (array) - массив данных для блоков
- links (array) - массив данных для связей
- shapes (array) - массив данных для всех фигур, которые используются в Diagram (встроенные и пользовательские)
- item (object) - набор свойств по умолчанию, которые применяются к блокам Diagram, если у них нет индивидуальных настроек
- linkItem (object) - набор свойств по умолчанию, которые применяются к связям Diagram, если у них нет собственных настроек.
// full_data
{
data: [
{ id: "start", type: "circle", value: "start", x: 0, y: 80 },
// другие блоки
],
links: [
{ source: "start", target: "search", id: 132 },
// другие связи
],
shapes: [
{
backgroundColor: "#65C0B7", fontColor: "#fff",
group: "block", id: "circle",
lineColor: "#65C0B7", name: "Circle",
svg: "svg_code"
},
// другие фигуры
],
item: {
height: 50, width: 100
},
linkItem: {
arrowSize: 6, arrow: false,
mode: "edges", backgroundColor: "magenta"
},
}
Передаем данные из редактора в Diagram
Чтобы получить данные редактора, необходимо вызвать его метод getValues(). Чтобы отправить эти данные в Diagram, необходимо вызвать его метод parse(), передав данные в качестве параметра:
const diagram = $$("diagram");
// очищаем предыдущие данные
diagram.clearAll();
diagram.getLinks().clearAll();
// получаем и парсим новые данные
const data = $$("editor").getValues();
diagram.parse(data);
Если у диаграммы была включена авторасстановка, необходимо отключить её, чтобы расставить блоки по координатам, которые передал редактор:
diagram.config.autoplace = false;
Related sample: Diagram Editor: Live Editing
Наверх