Пользовательское руководство
Webix Diagram - это мощный инструмент для создания диаграмм любой сложности. Помимо настроек через соответствующее API, у виджета есть специальный интерфейс для управления блоками и их связями. Для активации редактора Diagram в интерфейсе приложения может быть предусмотрен специальный контрол.

Редактор Diagram
Редактор Diagram позволяет управлять параметрами блоков и связей диаграммы через соответствующий интерфейс. С его помощью вы можете делать следующее:
- создавать и удалять блоки
- устанавливать связи между блоками
- управлять параметрами блоков и связей
- управлять размещением блоков и связей.

Основной экран
Визуально, редактор Diagram состоит из 4 частей:
- Тулбар
- Панель фигур
- Рабочая область
- Панель настроек.
Тулбар
Тулбар находится в верхней части экрана и включает в себя контролы для управления редактором.

Здесь вы можете найти следующие контролы:
- кнопка “Reset” - позволяет сбрасывать настройки в первоначальное состояние
- иконки “Undo” и “Redo” - позволяют управлять изменениями в редакторе и переходить на шаг назад или вперед соответственно
- контрол масштабирования - позволяет управлять масштабом рабочей области. При клике по иконкам “-” и “+”, масштаб будет уменьшаться или увеличиваться соответственно. По умолчанию установлено значение 100%. Масштабирование можно также регулировать прокруткой колесика мыши с зажатой клавишей Ctrl.
- контрол управления размером сетки - позволяет задавать шаг для перемещения блоков (расстояние между точками сетки) на рабочей области. По умолчанию, расстояние между точками равно 10 px
- иконка переключения режимов редактора - позволяет переключаться между режимом настроек и режимом отображения.
- кнопка “Autoplace” - позволяет применить авторасстановку для всех блоков на рабочей области. Блоки будут размещены самым оптимальным образом с помощью специального алгоритма кнопка “Apply” - позволяет применить внесенные изменения и вернуться к режиму просмотра.
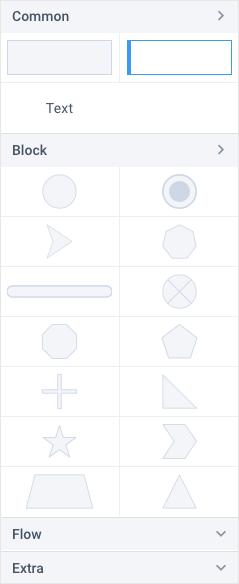
Панель фигур
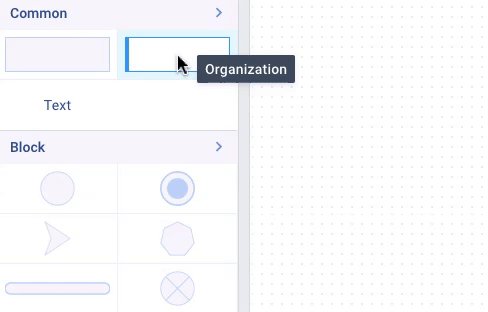
Панель фигур находится в левой части экрана. Здесь вы можете найти фигуры, разделенные на специальные группы. При клике по названию группы, она будет сворачиваться (если развернута) или разворачиваться (если свернута) соответственно. В зависимости от конфигурации, группы и их фигуры могут отличаться.

Рабочая область
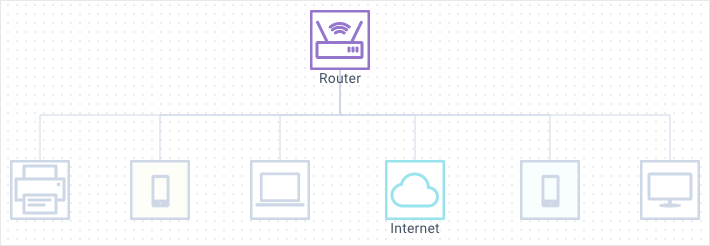
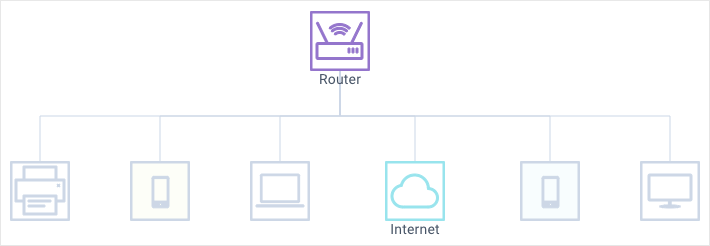
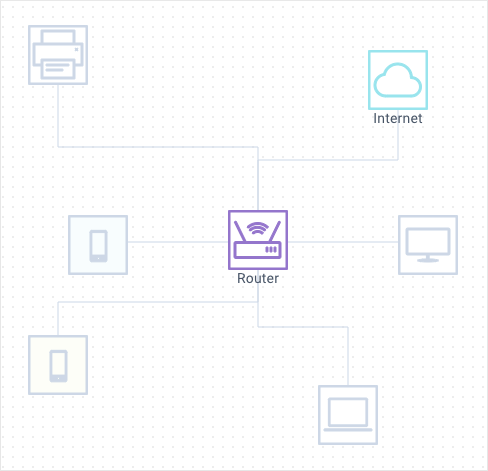
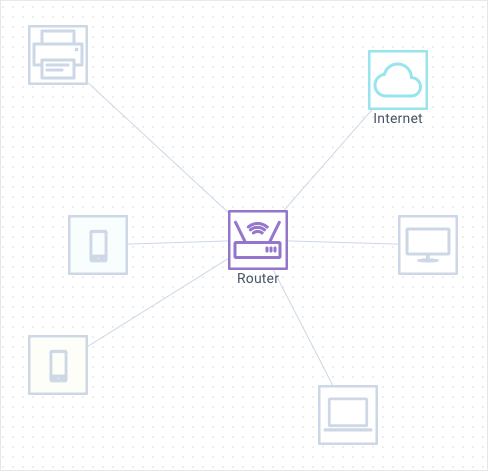
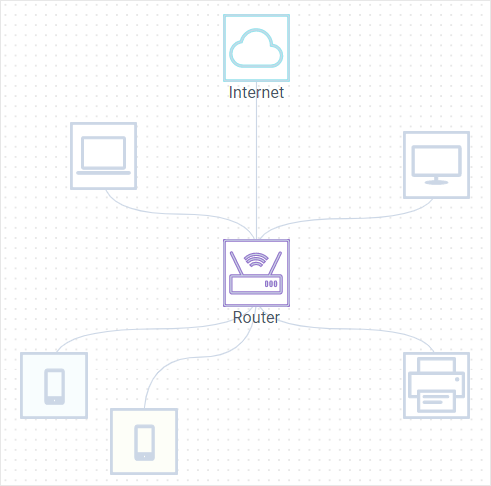
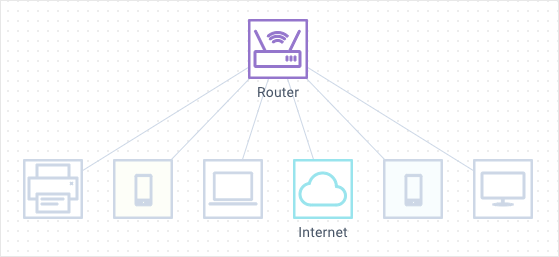
Рабочая область находится в центре экрана. На ней размещены блоки и связи, из которых и состоит диаграмма. В зависимости от установленного в тулбаре режима (через иконку переключения режимов редактора), панель может отображаться с сеткой (в режиме редактирования), или без нее (в режиме отображения).
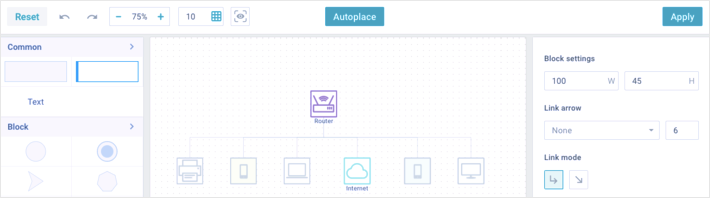
Рабочая область в режиме редактирования

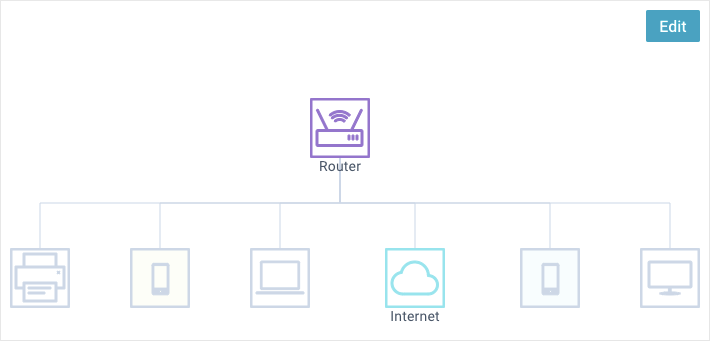
Рабочая область в режиме отображения

На рабочей области вы можете делать следующее:
- создавать новые блоки
- копировать блоки
- удалять блоки
- перемещать блоки
- изменять размеры блоков
- устанавливать/удалять связи между блоками.
Все перечисленные операции будут подробно рассмотрены в этой статье.
Вы можете прокрутить рабочую область с помощью колесика мыши или перетаскиванием с зажатой клавишей Ctrl.
Панель настроек
Панель настроек позволяет управлять параметрами блоков и связей. Здесь можно задать как настройки по умолчанию (для всех элементов диаграммы), так и индивидуальные для каждого блока и каждой связи.
Учитывайте, что у индивидуальных настроек приоритет выше чем у настроек по умолчанию.
В зависимости от выбранного на рабочей области элемента, функционал панели настроек будет отличаться.
Настройки по умолчанию
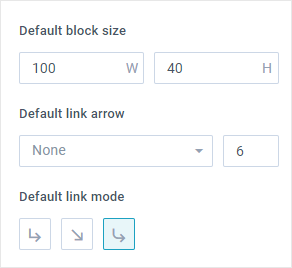
Чтобы задать настройки по умолчанию для всех блоков и связей, необходимо кликнуть по свободному месту на рабочей области. Панель настроек отобразит общие настройки:

Настройки блоков по умолчанию
В секции Block settings вы можете задать ширину и высоту для всех блоков диаграммы. Ширина и высота стандартного блока - 100 и 45 пикселей соответственно (если другие размеры не указаны в настройках).
Чтобы изменить ширину или высоту блоков, клините по соответствующему полю и введите нужное значение. Также можно воспользоваться специальными стрелками (увеличить/уменьшить значение) в правой части каждого из полей (появляются при наведении курсора или когда поле находится в фокусе).

Настройки по умолчанию для стрелок
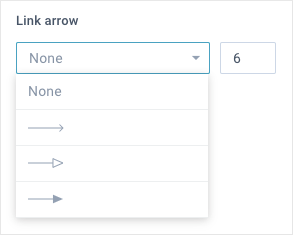
В секции Link arrow вы можете задать тип и размер стрелки для всех связей.

По умолчанию, связи отображаются без стрелок (выбрано значение none).
Чтобы задать тип стрелок, кликните по селектору выбора типа и выберете нужную опцию из выпадающего списка.
Чтобы задать размер стрелок, кликните по крайнему правому полю секции и укажите нужное значение. Также можно воспользоваться специальными стрелками (увеличить/уменьшить значение) в правой части этого поля (появляются при наведении курсора или когда поле находится в фокусе).
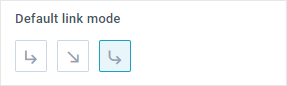
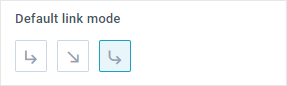
Настройки по умолчанию для связей
В секции Link mode вы можете задать режим для всех связей диаграммы. Для этого предусмотрены специальные иконки, которые позволяют сделать все связи “угловыми”, “прямыми” либо “изогнутыми”..

"Угловые связи"

"Прямые связи"

"Изогнутые связи"

Управление блоками
Интерфейс редактора позволяет работать с блоками, а именно:
- добавлять новые
- копировать
- удалять
- размещать
- вращать
- указывать координаты
- управлять индивидуальными настройками.
Добавление блоков
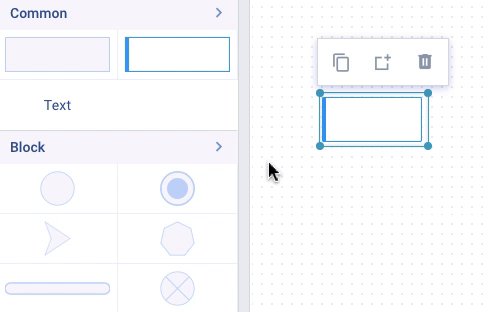
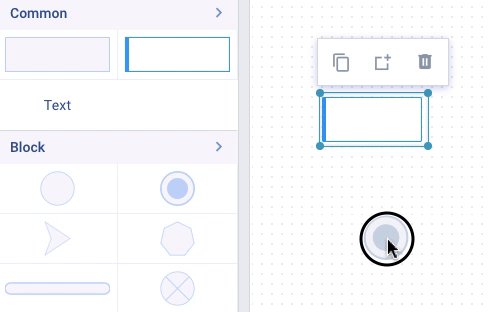
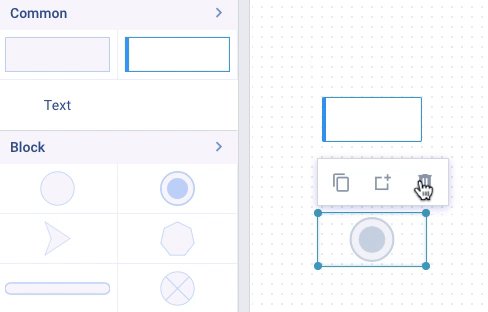
Чтобы добавить новый блок, необходимо выбрать подходящую фигуру на панели фигур и перетащить ее в нужное место на рабочей области.

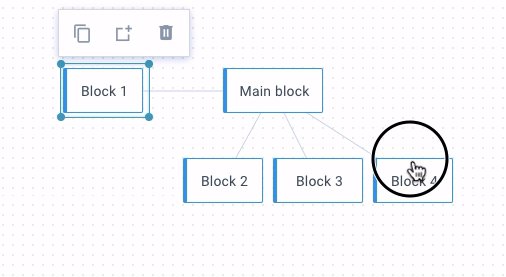
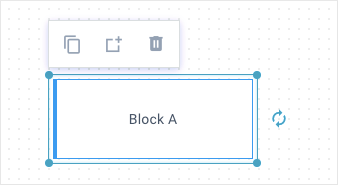
Копирование блоков
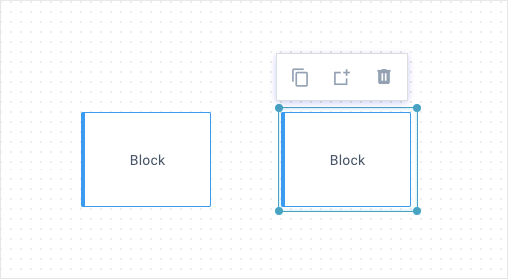
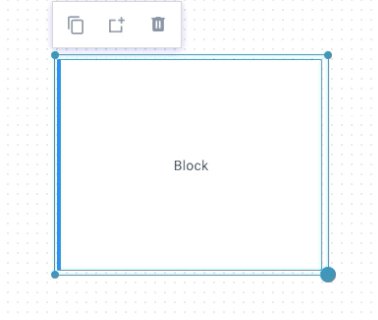
Для того чтобы скопировать блок, необходимо кликнуть по нему на рабочей области. Над верхней частью выбранного блока появится небольшое меню с тремя иконками. Кликните по крайней левой иконке клонировать , чтобы скопировать блок и разместить его копию с правой стороны. Фокус переместится на копию блока. Все параметры и содержимое блока также будут скопированы.

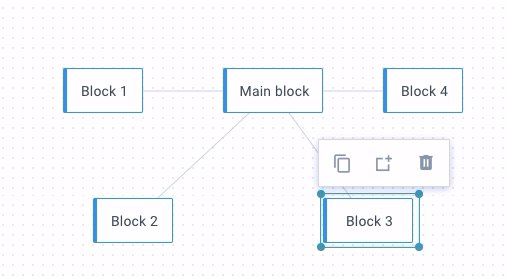
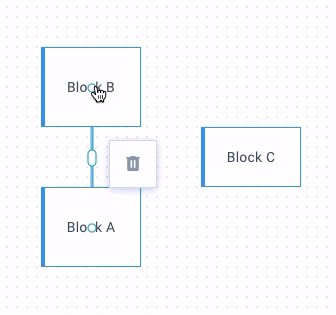
Удаление блока
Для того чтобы удалить блок, необходимо кликнуть по нему на рабочей области. Над верхней частью выбранного блока появится небольшое меню с тремя иконками. Кликните по крайней правой иконке корзина, чтобы удалить блок.
Вы также можете удалить выделенный блок с помощью клавиши “Delete” на клавиатуре.

Размещение блоков
Размещать блоки на рабочей области можно тремя способами:
- через авторазмещение
- через перетаскивание
- через координаты в индивидуальных настройках блока.
Авторазмещение
Чтобы воспользоваться функцией авторазмещения блоков, необходимо кликнуть по кнопке “Autoplace” на тулбаре виджета. Кнопка запустит алгоритм, который расставит блоки самым оптимальным образом с учетом установленных связей.

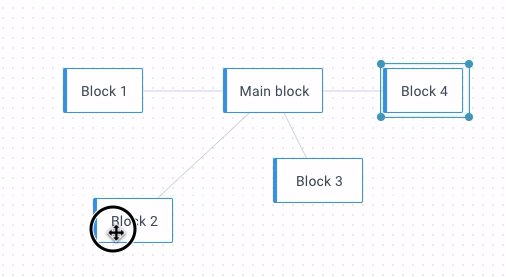
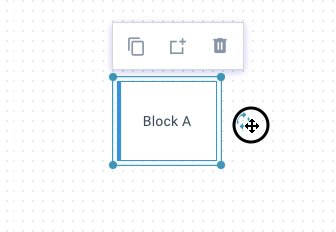
Перетаскивание
Управлять размещением блоков можно через перетаскивание (drag-n-drop).

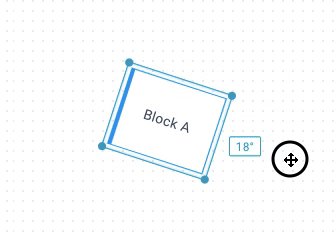
Вращение блоков
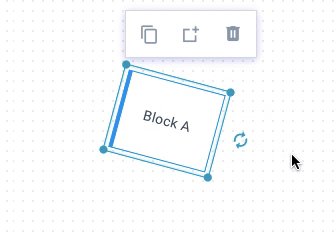
Вы можете вращать блоки на рабочей области.

Кликните по блоку, который хотите вращать. Справа от блока появится специальный контрол. Зажмите контрол левой кнопкой мыши и вращайте блок в направлении по часовой или против часовой стрелки. Также диаграмма отобразит текущий угол вращения блока.

Размеры блоков
Управлять размерами блоков диаграммы можно несколькими способами:
- через настройки блоков по умолчанию
- через ресайз блока на рабочей области
- через индивидуальные настройки блоков.
Управление размером через ресайз
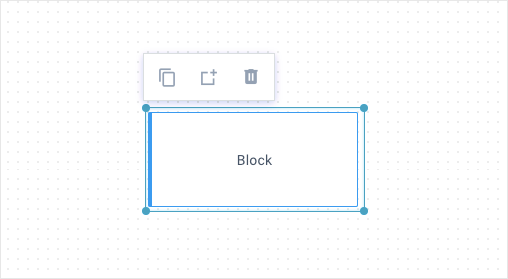
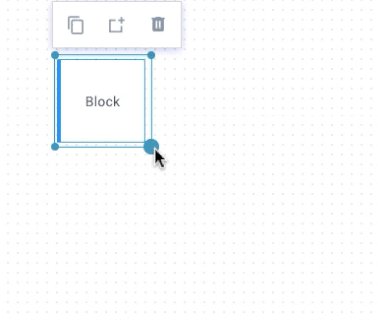
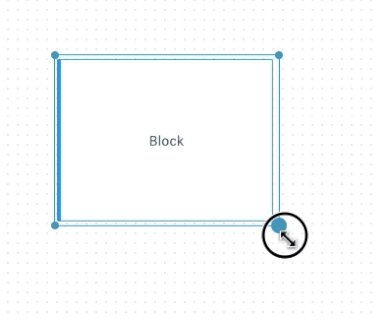
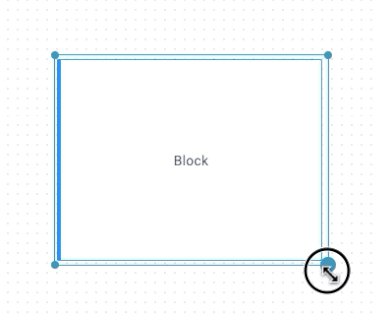
Чтобы изменить размер блока через ресайз, необходимо кликнуть по нему на рабочей области. Вокруг выбранного блока появится прямоугольная рамка с круглыми маркерами на каждом углу. Необходимо зажать левой кнопкой мыши любой из маркеров, а затем перетянуть его до нужного размера и отпустить.

Индивидуальные настройки блоков
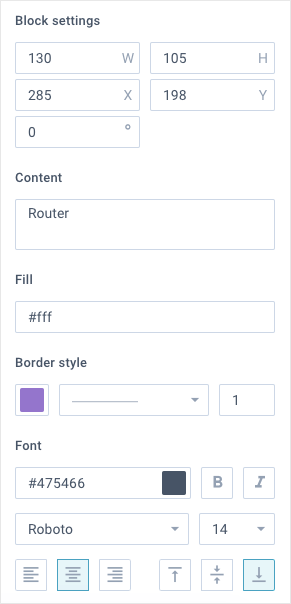
Чтобы задать индивидуальные настройки для конкретного блока, необходимо кликнуть по нему на рабочей области. Панель настроек отобразит индивидуальные настройки блока:

Здесь вы можете задать:
- параметры блока
- текст блока
- цвет фона
- настройки границы
- настройки шрифта.
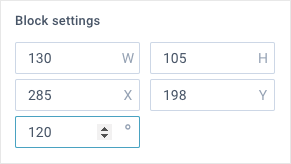
Параметры блока
В секции Block settings вы можете задать следующие параметры блока:
- ширину и высоту
- координаты размещения (X и Y)
- угол вращения.

Чтобы изменить любой из этих параметров, кликните по соответствующему полю и введите нужное значение. Также можно воспользоваться специальными стрелками (увеличить/уменьшить значение) в правой части каждого из полей (появляются при наведении курсора или когда поле находится в фокусе).
Текст блока
В секции Content вы можете указать текст, который будет отображаться в текущем блоке.

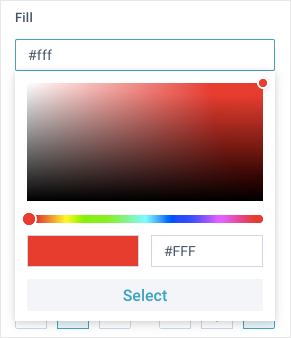
Цвет фона
В секции Fill вы можете задать цвет заливки текущего блока.

Чтобы задать цвет фона, нужно кликнуть по полю ввода, выбрать желаемый цвет или указать его код, и подтвердить выбор.
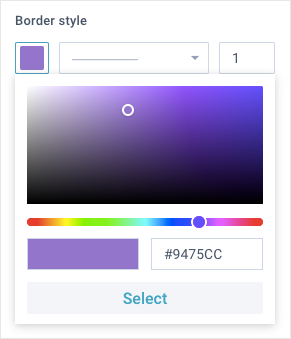
Настройки границы
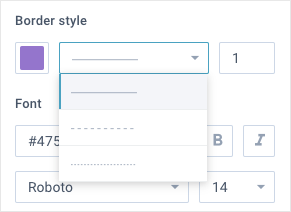
В секции Border style вы можете задать цвет, тип и толщину границы блока.
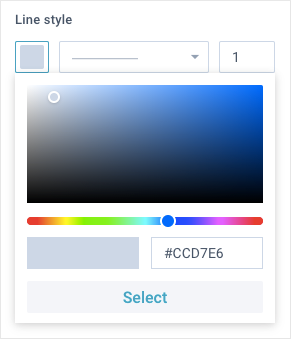
Чтобы задать цвет границы блока, кликните по селектору выбора цвета, выберите желаемый цвет или укажите его код, и подтвердите выбор.

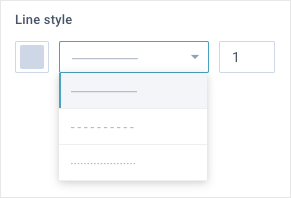
Чтобы задать тип границы блока, кликните по селектору типов и выберите нужную опцию из выпадающего списка.

Чтобы задать толщину границы блока, кликните по крайнему правому полю секции и укажите нужное значение. Также можно воспользоваться специальными стрелками (увеличить/уменьшить значение) в правой части этого поля (появляются при наведении курсора или когда поле находится в фокусе).
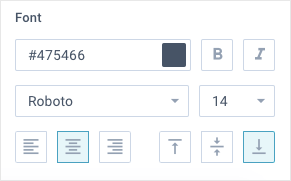
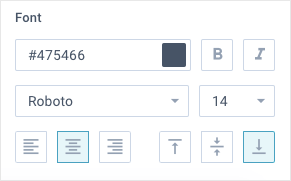
Настройки шрифта
В секции Font вы можете задать параметры шрифта для текста в блоке.

Здесь можно задать следующие параметры:
- цвет шрифта и его стиль
- тип шрифта и его размер
- выровнять текст (по горизонтали и вертикали).
Учитывайте, что для текстового блока (Common-Text) нельзя задать настройки фона и границы. Для этого блока они не предусмотрены.
Управление связями
Интерфейс редактора позволяет работать со связями, а именно:
- устанавливать связи между блоками
- удалять связи
- перемещать связи
- управлять индивидуальными настройками связей.
Установка связей
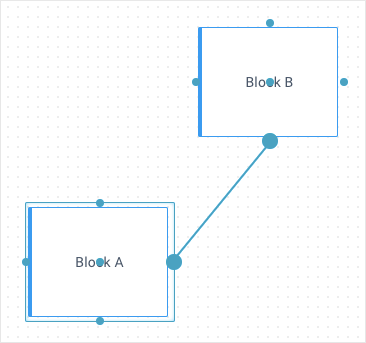
Для того чтобы установить связь между блоками, необходимо кликнуть по выбранному блоку на рабочей области. Над верхней частью этого блока появится небольшое меню с тремя иконками. Кликните по средней иконке добавить связь. Вокруг выбранного блока появится прямоугольная рамка с круглыми маркерами по середине каждой из сторон. Такой же маркер появится и в центре самого блока.
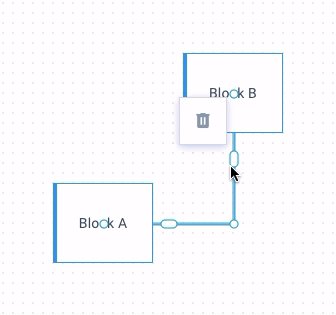
Необходимо зажать левой кнопкой мыши любой из маркеров, а затем перетянуть его к одному из таких же маркеров другого блока и отпустить.
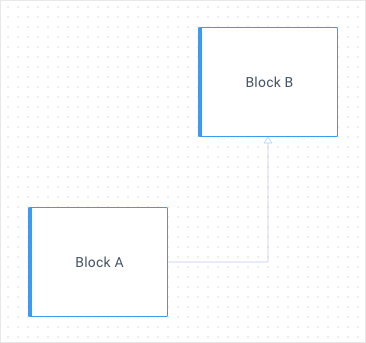
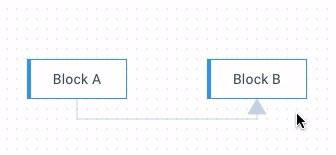
Если соединить любой из маркеров блока с одним из боковых маркеров другого блока, то установится связь, параметры которой заданы в общих настройках (настройках по умолчанию).

Результат будет таким:

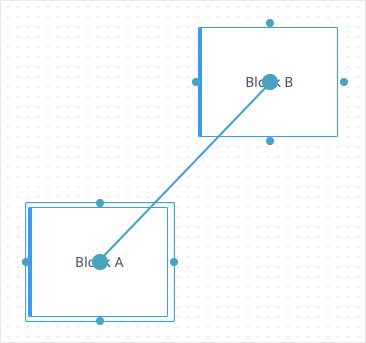
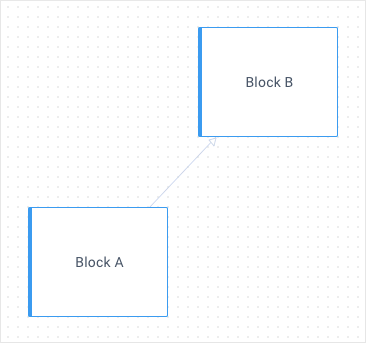
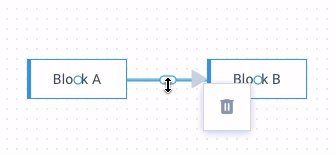
Если соединить маркеры, которые находятся в центре двух блоков, то установится "прямая" связь между блоками.

Результат будет таким:

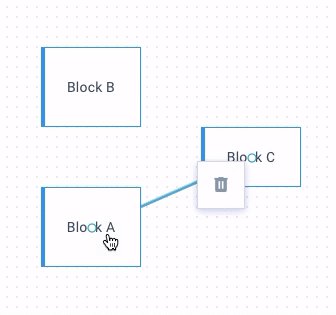
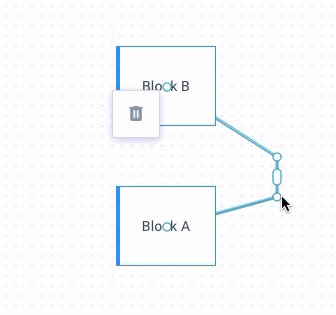
Удаление связей
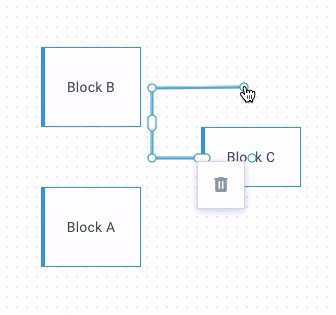
Для того чтобы удалить связь между блоками, необходимо кликнуть по этой связи на рабочей области. Возле выбранной связи появится небольшая иконка с корзиной. Кликните по этой иконке чтобы удалить связь.

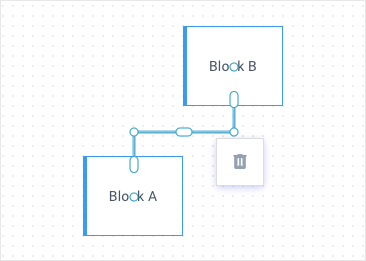
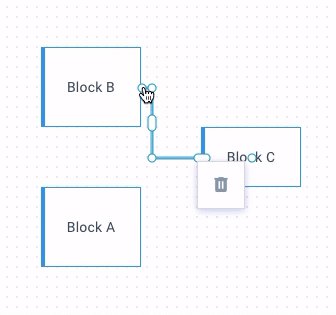
Перемещение связей
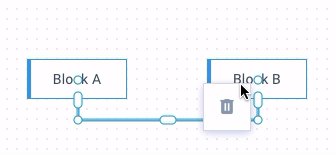
Вы можете перемещать ссылки по рабочей области используя drag-n-drop. При клике по ссылке на ней появятся специальные маркеры.
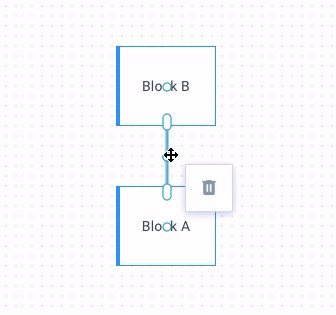
Овальные маркеры
Овальные маркеры нужны для того, чтобы перемешать ссылку горизонтально и вертикально. Зажмите маркер левой кнопкой мыши и перетащите его в желаемом направлении.

Обратите внимание, что ссылки с типом direct, автоматически получат тип edges. Если у такой ссылки есть стрелки, необходимо убедиться, что стрелки прилегают к ближайшей стороне блока и блок не перекрывает их.

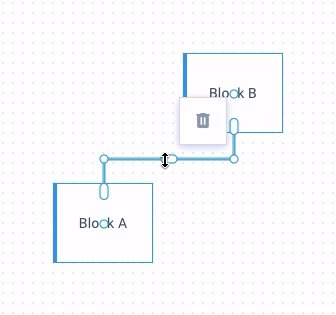
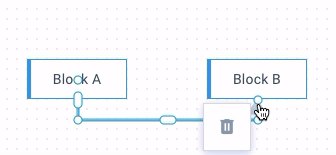
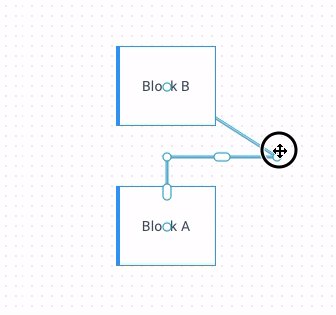
Круглые маркеры в начале и конце ссылки
Такие маркеры нужны для того, чтобы перетащить начальную и/или конечную точки ссылки. Маркеры можно перемещать к какой-либо доступной точке текущего блока или любого другого. Также можно оставить начальную/конечную точку в пустом пространстве.

Обратите внимание, что если вы оставите маркер в пустом пространстве, а затем измените тип ссылки или кликнете по кнопке авторазмещения, маркер вернётся к тому блоку, у которого находился до перетаскивания.
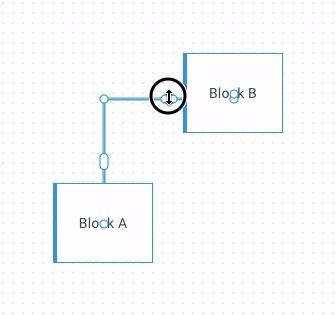
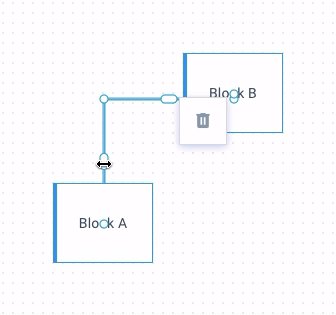
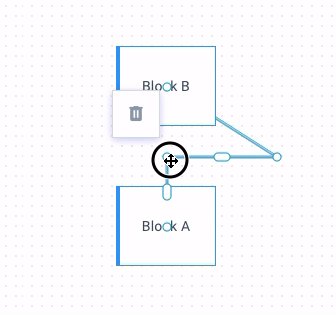
Круглые маркеры на углах ссылки
Такие маркеры нужны для того, чтобы перетаскивать углы ссылки. Зажмите маркер на желаемом углу ссылки левой кнопкой мыши и перетащите в нужном направлении.

Индивидуальные настройки для ссылок
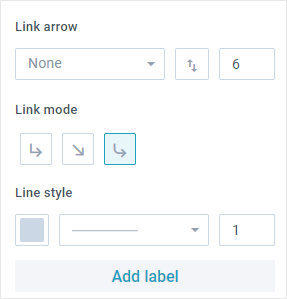
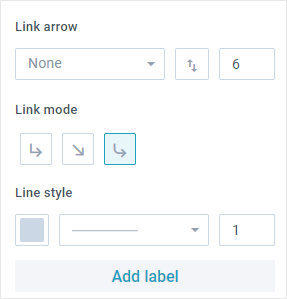
Чтобы задать индивидуальные настройки для конкретной связи, необходимо кликнуть по ней на рабочей области. Панель настроек отобразит индивидуальные настройки связей:

Здесь вы можете задать:
- параметры стрелки
- режим связи
- стили для связи.
Параметры стрелки
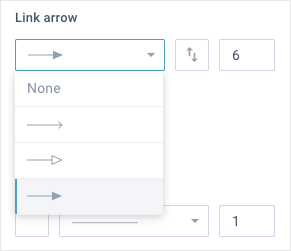
В секции Link arrow вы можете задать тип, направление и размер стрелки для текущей связи.

По умолчанию, связи отображаются без стрелок (выбрано значение none).
Чтобы задать тип стрелки, кликните по селектору выбора типа и выберете нужную опцию из выпадающего списка.
Чтобы изменить направление стрелки, кликните по иконке с двумя стрелками.
Чтобы задать размер стрелки, кликните по крайнему правому полю секции и укажите нужное значение. Также можно воспользоваться специальными стрелками (увеличить/уменьшить значение) в правой части этого поля (появляются при наведении курсора или когда поле находится в фокусе).
Тип связи
В секции Link mode вы можете задать режим текущей связи. Для этого предусмотрены специальные иконки, которые позволяют сделать связь либо “угловой”, либо “прямой”.

Стили для связи
В секции Line style вы можете задать цвет, тип штриха и толщину текущей связи.
Чтобы задать цвет связи, кликните по селектору выбора цвета, выберите желаемый цвет или укажите его код, и подтвердите выбор.

Чтобы задать тип связи, кликните по селектору выбора типа и выберите нужную опцию из выпадающего списка.

Чтобы задать толщину связи, кликните по крайнему правому полю секции и укажите нужное значение. Также можно воспользоваться специальными стрелками (увеличить/уменьшить значение) в правой части этого поля (появляются при наведении курсора или когда поле находится в фокусе).
Управление метками связей
Интерфейс редактора позволяет работать с метками связей, а именно:
- добавлять метки к связи
- удалять метки
- перемещать метки
- управлять настройками метки.
Добавление меток
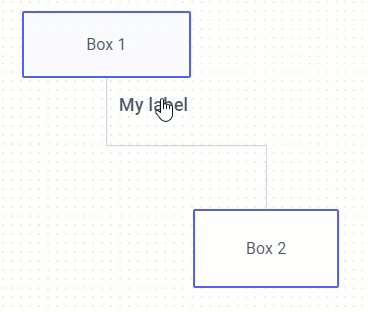
Чтобы добавить метку к связи, кликните по этой связи на рабочей области. В появившемся редакторе кликните по кнопке "Add label"
Вы можете добавить несколько меток к одной связи.

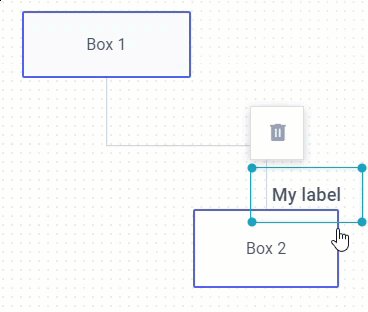
Удаление меток
Для того, чтобы удалить метку, необходимо кликнуть по этой метке на рабочей области. Возле выбранной метки появится небольшая иконка с корзиной. Кликните по ней, чтобы удалить метку.
Если вы удалите связь, то все её метки также будут удалены.
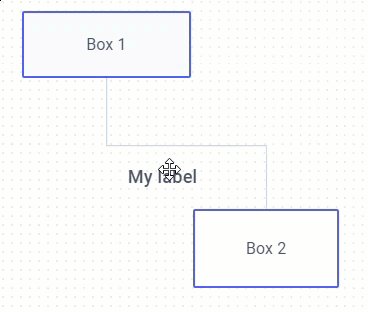
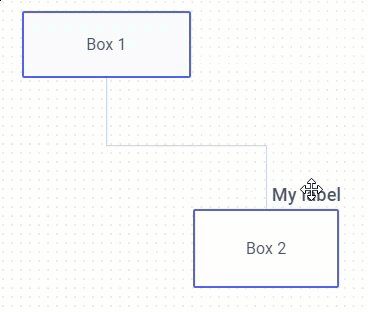
Перемещение меток
Вы можете перемещать метки около связи с помощью перетаскивания (drag-n-drop).

Настройки меток
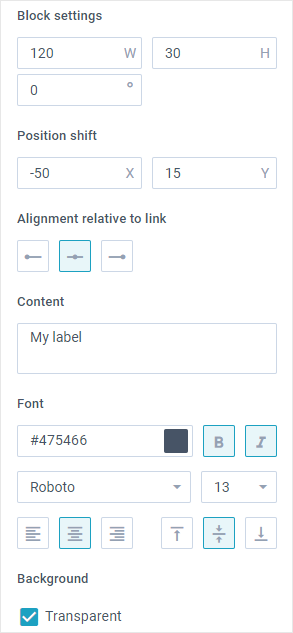
Чтобы задать индивидуальные настройки для конкретной метки,кликните по ней. После этого откроется панель настроек:

Для каждой метки вы можете задать следующие параметры:
- размеры и угол вращения блока
- координаты размещения
- выравнивание относительно линии
- название метки
- шрифт
- фон.
Параметры блока
В разделе Block settings вы можете задать следующие параметры:
- ширину и высоту
- угол вращения.

Смещение позиции
В разделе Position shift вы можете задать горизонтальное (x) и вертикальное (y) смещения относительно позиции метки. Начальные координаты вычисляются в зависимости от стиля выравнивания: "center", "start" или "end".

Выравнивание относительно линии
В разделе Alignment relative to link вы можете задать относительное положение метки:
- в начале связи
- в середине связи
- в конце связи.
По умолчанию метка выравнивается по середине связи.

Название
В разделе Content вы можете указать название метки.

Шрифт
В разделе Font задать параметры шрифта для метки.

Здесь можно задать следующие параметры:
- цвет шрифта и его стиль
- тип шрифта и его размер
- выровнять текст (по горизонтали и вертикали).
Фон
В разделе Background вы можете включить/отключить прозрачный фон для метки.