Работа с типами блоков
Типы определяют фигуры для блоков. Фигуры помогают понять роль того или иного блока на диаграмме.
В этой статье вы узнаете о том, как использовать встроенные типы, стилизовать их и создавать собственные.
Стилизованные типы по умолчанию
По умолчанию, стандартный блок отображается в виде простого прямоугольника, без какой либо стилизации:

Есть два типа блоков со встроенной стилизацией:
- "text" - используется для отображения простого текста с прозрачным фоном
- "org" - используется для отображения блоков организационной диаграммы.
- "default" - темплейт по умолчанию.

Встроенные SVG типы
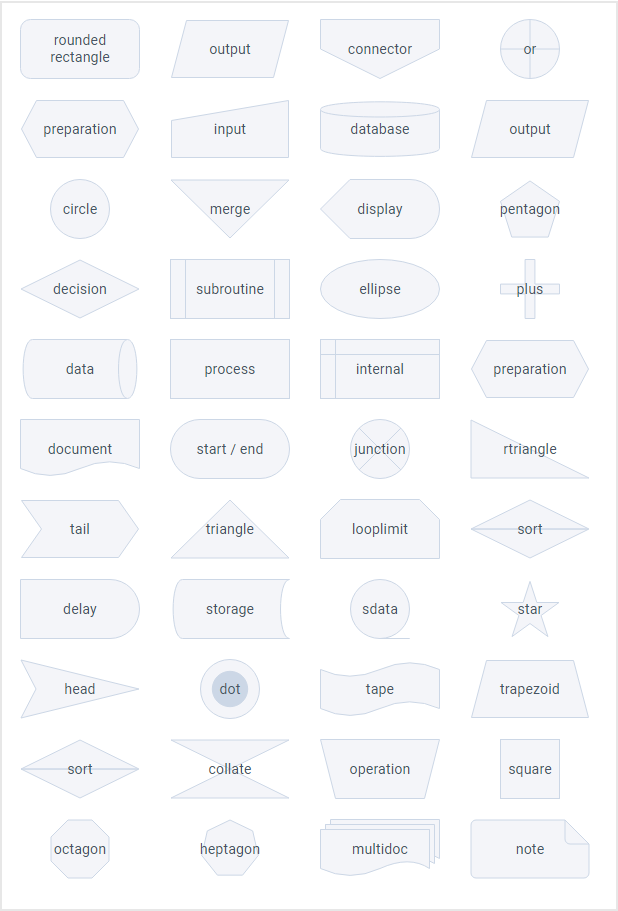
На изображении ниже вы можете увидеть встроенные SVG фигуры (типы).

Related sample: Diagram: Built-in Shapes
Как применять типы для блоков
Вы можете задать блоку стилизованный тип или SVG фигуру. Это можно сделать отдельно для каждого блока или же сразу для всех блоков. Для того чтобы применить тип индивидуально, необходимо добавить свойство type к соответствующему объекту блока и установить название нужного типа в качестве его значения.
webix.ui({
view:"diagram",
data:[
{
id:"start",
value:"start",
x:0,
y:80,
type:"disk", },
// другие блоки
]
});
Если вам нужно, чтобы все блоки были одного типа, вы можете определить тип глобально в объекте свойства item:
webix.ui({
view:"diagram",
data:[/* данные для блоков */],
item:{
// тип heptagon установлен для всех блоков
type:"heptagon" }
});
Как стилизовать блоки с помощью свойсвт
Существует два способа для стилизации SVG блоков и типов:
- Внутри объектов блоков
- Внутри массива shapes.
Для стилизации вы можете использовать следующие свойства:
Стилизация текста
- fontColor (string) - задает цвет текста внутри блоков (можно указать название цвета или HEX код). Цвет #475466 установлен по умолчанию
- fontSize (string) - задает размер шрифта для текста внутри блоков. Значение 14px установлено по умолчанию
- fontWeight (string) - задает насыщенность (полужирный) шрифта. Значение 400 установлено по умолчанию
- fontStyle (string) - задает стиль шрифта.
Можно установить следующие значения:
- "normal" - установлен по умолчанию. Обычное начертание шрифта
- "italic" - курсив
- "oblique" - наклонное начертание обычного шрифта.
- textAlign (string) - задает горизонтальное выравнивание текста.
SVG styles
- angle (string, number) - angle of the shape rotation. The rotation origin is center
- fillOpacity (string, number) - opacity of the fill color inside the shape. Ranges from 0.0 to 1 or percentage from "0%" to "100%"
- lineWidth (number) - width of the shape outline
- lineColor (string) - color of the shape outline. "#ccd7e6" be default
- lineStyle (string, number) - stroke-dasharray for outline. Possible values are
- "dotted"
- "dashed"
- числовое значение. Чем выше значение, тем больше отступ между сегментами линии.
- backgroundColor (string) - задает цвет фона (можно указать название цвета или HEX код). Цвет #f4f5f9 установлен по умолчанию
- altBackgroudColor (string) - задает альтернативный цвет фона. Цвет #ccd7e6 установлен по умолчанию. Это свойство можно применить только к типу "dots" и произвольным фигурам.
Стилизация внутри объекта блока
Вы можете стилизовать блоки, которые используют SVG типы непосредственно в объекте блока:
webix.ui({
view:"diagram",
data:[
{
id: "process",
backgroundColor:"#F67B72",
lineColor:"#F67B72",
fontColor:"#fff"
},
// другие блоки
],
});
Стилизация внутри массива shapes
Внутри массива shapes вы можете задать настройки по умолчанию для каждого SVG типа.
Массив shapes содержит объекты с настройками типов. Вы также можете задать настройки по умолчанию сразу для нескольких типов.
view:"diagram",
shapes:[
{
id: "process",
backgroundColor:"#F67B72",
fontColor:"magenta"
},
// другие фигуры
]
Теперь у всех блоков, которые используют тип "action", будет одинаковый цвет фона и шрифта. Если для конкретного блока задать другие цвета в индивидуальных настройках, они переопределят глобальные настройки .
Как динамически изменить стили
You can also use the setShape method to provide defaults for a particular SVG-based type. Метод setShape позволяет задать стили для конкретного SVG типа:
$$("diagram1").setShape("dot", {
lineColor:"#2d9bf0"
});
Related sample: Diagram: Shape Styling
Теперь у всех блоков, которые используют тип "dot", будет одинаковый цвет линий. Если внутри объекта конкретного блока задать другой цвет, он переопределит цвет, заданный с помощью метода.
Стилизация блоков при помощи CSS
Вы можете стилизовать блоки глобально или индивидуально. Чтобы применить стили сразу ко всем блокам, определите обхект item внутри конструктора Diagram и укажите название CSS класса в качестве значения поля css:
{
view:"diagram",
data:[/* данные для блоков */],
item:{
css:"common_blocks"
}
}
Стилизация фигур и текста у блоков
Чтлбы стилизовать блоки и их содержимое (фигуру и текст), вам необходимо указать название CSS класса в качестве значения для поля блока $css:
{
id: 1,
// любое название
$css: "my_css"
}
Далее мы рассмотрим, как стилизовать фигуру и текст блока.
Стилизация фигуры
Можно думать о блоке, как о контейнере с фигурой и текстом внутри. \ Поэтому чтобы стилизовать внутреннюю фигуру дефолтного блока, вам необходимо добавить CSS правило в зависимости от темплейта этой фигуры. У фигуры уже есть некий свой класс, который можно переопределить:
<!-- css классы для блока "default" -->
<div class="webix_diagram_shape webix_diagram_shape_default"></div>
<!-- css классы для блока "org" -->
<div class="webix_diagram_shape webix_diagram_shape_org"></div>
CSS правила для фигуры "org" будут выглядеть следующим образом:
.my_css .webix_diagram_shape_org { border-color: orange; }
SVG блоки стилизуются похожим образом, однако вам нужно обращаться напрямую к SVG элементу (а не CSS классу):
.my_css svg { stroke: orange; }
Related sample: Diagram: Built-in Block Styles
Стилизация текста
Текст рисуется поверх фигуры. У такого текста есть CSS класс "webix_diagram_text", к которому и нужно обратиться:
.my_css .webix_diagram_text {
font-weight: 500;
background: transparent !important;
}
Related sample: Diagram: Decision Tree
Как создать новую фигуру

Виджет Diagram позволяет создавать и применять собственные SVG типы (фигуры) для блоков диаграммы.
Чтобы создать собственную фигуру, добавьте объект с ее настройками в массив shapes:
{
view:"diagram",
shapes:[
{
id: "internet",
// used for tooltips in Diagram editor
name: "Network",
// used to group shapes in Diagram editor
group: "device",
template: '<svg width="60" height="60" viewBox="0 0 60 60">...</svg>',
lineColor: "98E4ED",
backgroundColor:"#fff",
altBackgroundColor:"#98E4ED",
textVAlign:"bottom"
},
// другие фигуры (встроенные и собственные)
]
}
Можно также воспользоваться методом addShape:
$$("diagram").addShape("internet", {
template: '<svg width="60" height="60" viewBox="0 0 60 60">...</svg>',
name: "Network",
group: "device",
lineColor: "98E4ED",
backgroundColor:"#fff",
altBackgroundColor:"#98E4ED",
textVAlign:"bottom"
});
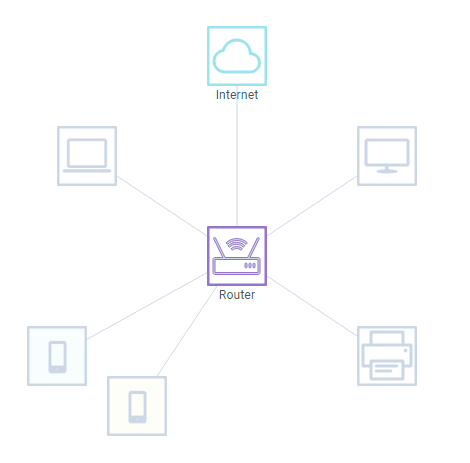
Related sample: Diagram: Custom Shapes
Обратите внимание, что для собственных фигур вам также необходимо добавить следующие поля:
- id (string) - ID фигуры, если указан в массиве shapes
- name (string) - название фигуры. Отображается в тултипе, когда пользователь наводит курсор мыши на соответствующую фигуру в редакторе Diagram
- group (string) - название группы, к которой принадлежит фигура в редакторе Diagram.
- Вы можете добавить фигуры в следующие группы по умолчанию "block", "flow" и "common"
- Фигуры без поля group, будут автоматически добавлены в группу "extra"
- Чтобы добавить фигуру в произвольную группу, передайте название этой группы (если такой группы нет, виджет создаст её).
Если в вашей фигуре есть несколько элементов path, которые нужно стилизовать с помощью свойства altBackgroundColor, то этим элементам необходимо добавить класс webix_diagram_shape_alt.
<svg width="60" height="60" viewBox="0 0 60 60" fill="none" >
<rect width="60" height="60" />
<path class="webix_diagram_shape_alt" .../> </svg>`
Убедитесь, что название фигуры не повторяется и не совпадает с названиями встроенных фигур. В противном случае, настройки вашей фигуры переопределят настройки встроенной.
Как получить доступ к хранилищу фигур
Настройки всех фигур хранятся в массиве shapes. Вы можете получить объект конкретной фигуры. Для этого нужно вызвать метод getShape для диаграммы, и передать название нужной фигуры в качестве параметра. Метод вернет объект с настройками указанной фигуры.
$$("diagram1").getShape("plus");
/*
{
id:"plus",
name:"plus",
svg:"...svgCode"
}
*/