Размещение блоков
В этой статье вы узнаете о том, как размещать блоки диаграммы автоматически или по фиксированным координатам.
Авторазмещение
Алгоритм авторазмещения основан на сложных вычислениях, которые позволяют расположить блоки диаграммы наиболее подходящим и удобным способом. Размещение блоков не зависит от того, находятся ли они в иерархических или циклических отношениях.
Блоки распределяются автоматически в соответствии с их отношениями, которые определяются в массиве коннекторов.
Как включить авторазмещение
Авторазмещение включено по умолчанию и отвечает за него свойство autoplace.
webix.ui({
view:"diagram",
root:"blockId",
// не обязательный параметр (установлен по умолчанию)
autoplace:true
});
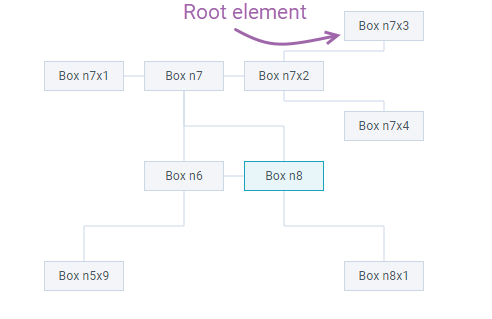
Свойство root определяет главный блок, от которого начинается автоматическое ветвление. Если root не указан, то Diagram определит его самостоятельно.
Вы также можете включать/выключать авторазмещение динамически. Для этого предусмотрен метод autoPlace:
$$("diagram1").autoPlace();
// или, передайте id корневого блока в качестве параметра
$$("diagram1").autoPlace("blockId");
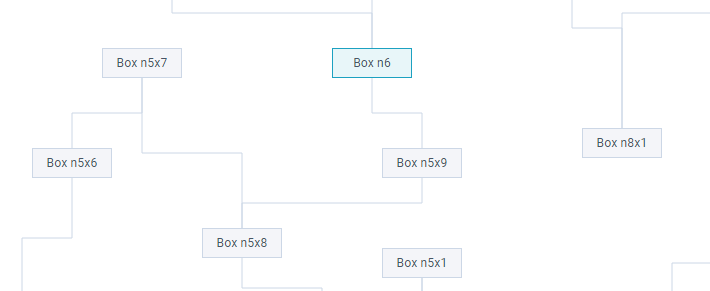
На рисунке ниже, вы можете увидеть пример автоматического размещения блоков:

Стоит отметить, что при активации авторазмещения, следующие операции также будут вызывать автоматическое размещение блоков:
- добавление/обновление/удаление
const diagram = $$("diagram1");
// добавление блоков
diagram.add({id: newId});
// при необходимости, можно связать его с любым другим блоком
diagram.getLinks().add({source:blockId, target:newId});
Related sample: Diagram: CRUD Operations
- сортировка и фильтрация
{view:"search", placeholder:"Type to search", width:700, on:{
onTimedKeyPress:function(){
const value = this.getValue().toLowerCase();
// фильтрует блоки в соответствии с введенным значением
$$("diagram1").filter("value", value);
}
}}
Related sample: Diagram: Filtering Items
Как установить отступы между блоками
Вы можете управлять авторазмещением, устанавливая отступы вокруг блоков. Логика виджета будет учитывать значения отступов при размещении элементов. Набор свойств для управления отступами включает в себя следующее:
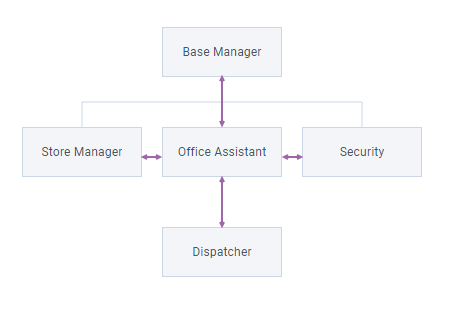
- margin (number) - определяет минимальный отступ вокруг блока. Расстояние измеряется между центрами блоков
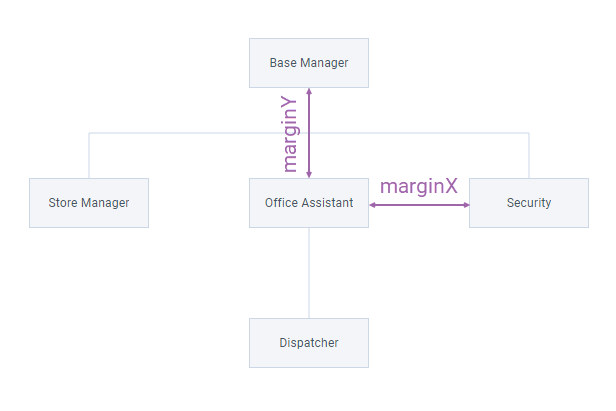
- marginX (number) - определяет горизонтальный отступ для блоков с иерархической структурой расположения
- marginY (number) - определяет вертикальный отступ для блоков с иерархической структурой расположения. По умолчанию, вертикальный отступ включает максимальное из значений ширины или высоты блока, плюс значение свойства margin или marginY. Иногда, нужно будет установить отрицательное значение для этого свойства, чтобы задать желаемое расстояние между блоками
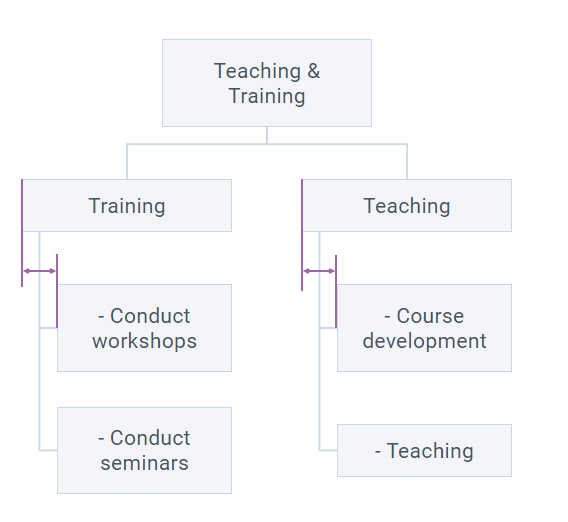
- listMarginX (number) - определяет отступ между левым краем родителя и левым краем его дочерних элементов, которые расположены в виде списка.
Свойство item позволяет задать отступы глобально для всех элементов:
{
view:"diagram",
item:{
marginX: 50,
marginY: -20
}
}
Related sample: Diagram: Margins with Autoplace
margin

marginX и marginY

listMarginX

Помните, что эти отступы можно устанавливать только в том случае, если autoplace активирован.
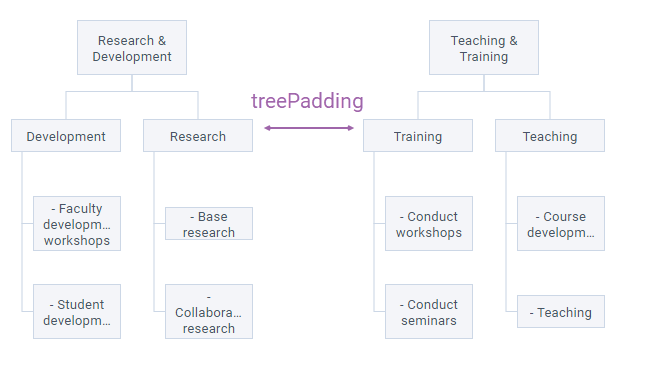
Как установить отступы между диаграммами
Если у вас есть несколько диаграмм (например, несколько древовидных диаграмм без общего корня), вы можете задать отступ между ними с помощью свойства treePadding.

webix.ui({
view:"diagram",
root:"root",
treePadding:150, // ...
});
Related sample: Diagram: Autoplacement with Several Graphs
Размещение с помощью фиксированных координат

Если вам нужна высокая точность при расположении блоков, можно отключить авторазмещение и разместить их вручную. Для этого предусмотрены свойства х и у, которые определяют верхнюю левую позицию каждого элемента. Их нужно задавать в объекте настроек необходимого элемента. Вычисления начинаются с левого верхнего угла виджета (0, 0).
Обратите внимание, что коннекторы между блоками будут размещаться в соответствии с позициями самих блоков, если вы не зададите их координаты вручную.
view:"diagram",
autoplace:false, // настройки блоков
data:[
{ id:"n1", x:800, y:320 },
{ id:"n2", x:800, y:500 },
{ id:"n3", x:1000, y:500 }
]
Related sample: Diagram: Fixed Positioning
Link Labels Positioning
There is a particular type of block - label for links. For this type, the position is set relative to the position of the link to which the label is attached. Read here for more details.
Наверх